<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面跳转</title>
<script type="text/javascript">
window.onload = function() {
var time = 5;
var svalue = document.getElementById("span");
var timer = setInterval(function() {
svalue.innerHTML = time--;
if(time == 0) {
clearInterval(timer);//清楚定时操作
location.href = "http://www.baidu.com";
}
}, 1000);
}
</script>
</head>
<body>
恭喜你注册成功,<span style="color: red;" id="span">5</span>秒后自动跳转。 如不跳转请单击
<a href="http://www.baudi.com">跳转</a>
</body>
</html>
window.onload:页面加载事件,当html启动时自动加载。
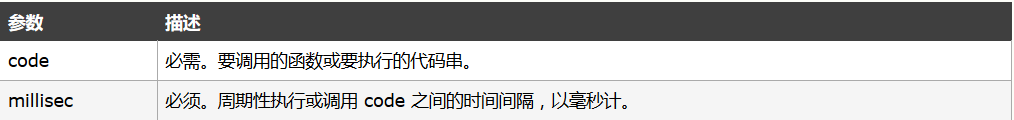
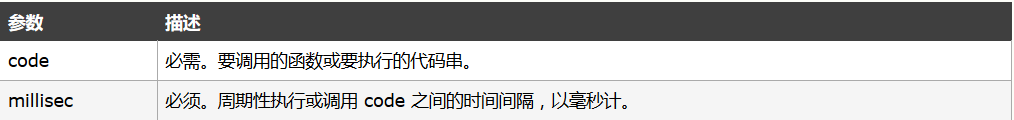
setInterval(code,millisec[,"lang"])

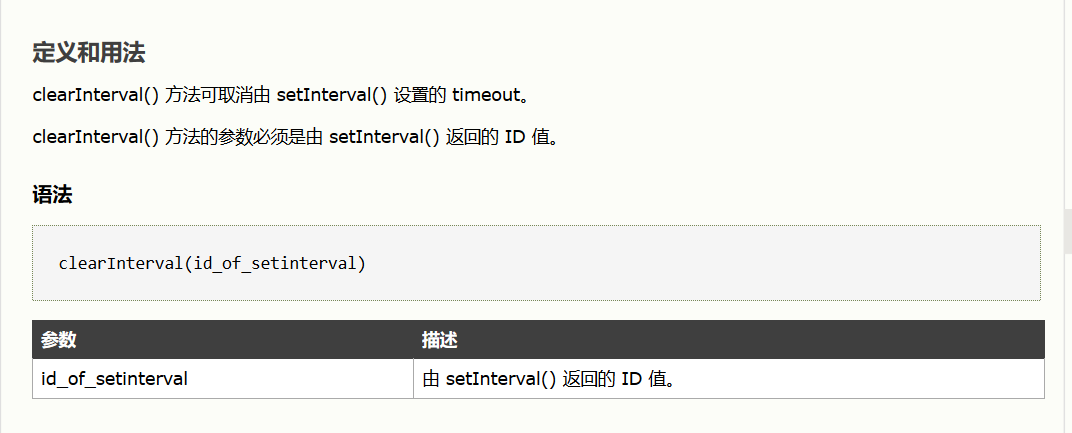
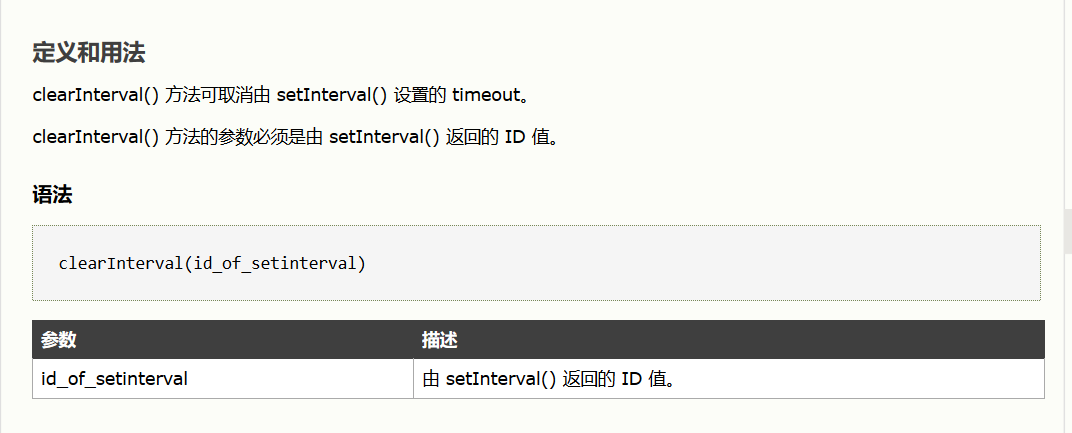
clearInterval();