1.node.js安装
下载地址:https://nodejs.org/en/download/
下载完毕后使用win+R回车打开命令行,输入node -v和npm -v可看到是否成功安装。
2.项目搭建
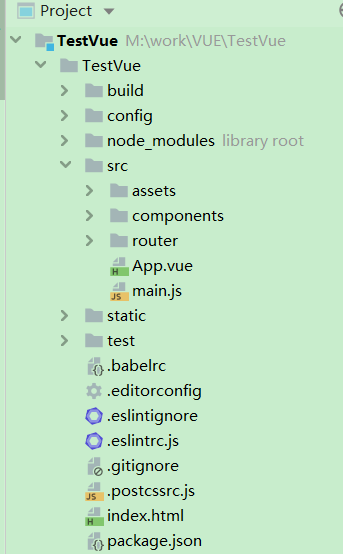
新建project工程,选择static web新建
3.配置npm镜像
没有配置npm镜像源记得要配置一下,可以使用命令npm install -g nrm先全局安装nrm,再使用nrm ls查看可选源
4.安装vue脚手架工具
在项目目录下打开终端使用npm i -g vue-cli命令安装,安装后输入vue -V测试是否安装成功。
在这里插入图片描述
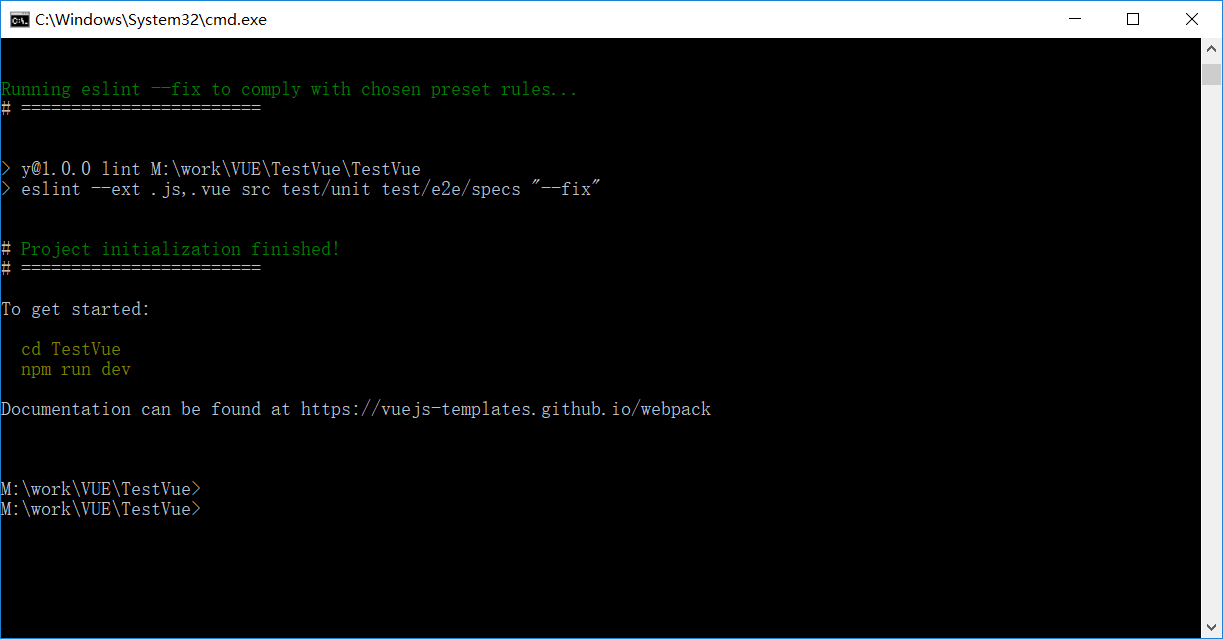
初始化包结构,输入命令vue init webpack <项目名>:

5.搭建完成