axios跨域设置
- 找到项目config文件夹下的index.js文件,将dev中的proxyTable项中添加配置
proxyTable: {
'/api': {
target: 'https://www.cnblogs.com', //设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,
secure: false, // 如果是https接口,需要配置这个参数
pathRewrite: {
'^/api.*': '' //这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可
}
}
},
- 在组件中调用时直接用api+要访问的接口就可以了
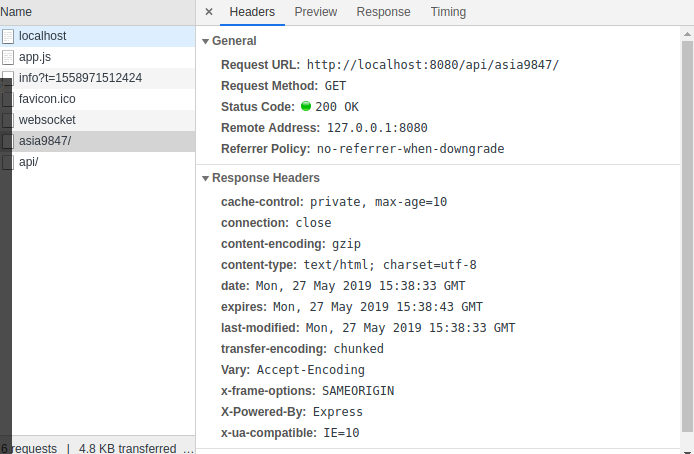
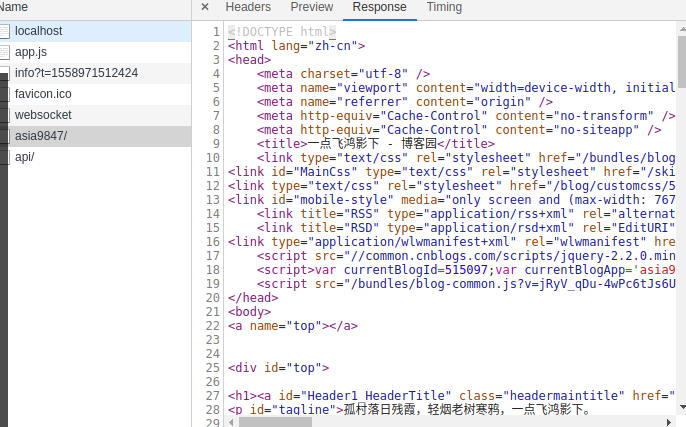
axios.get("/api/asia9847/")
.then(function(response) {
console.log(response);
})
.catch(function(error) {
console.log(error);
});
这样返回的结果如下: