1.安装node环境
cmd中检测node是否安装

没有安装的,可以到官网下载
2.安装vue-cli
npm一般会在安装node.js时自动安装,检测vue-cli是否安装好

使用npm安装vue-cli

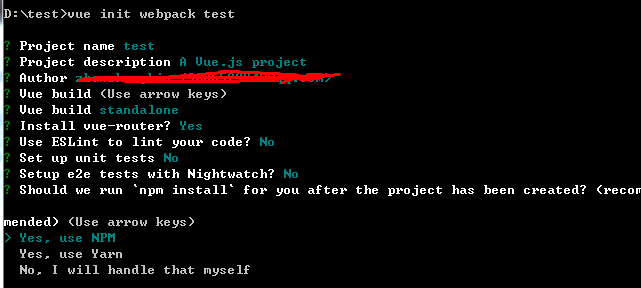
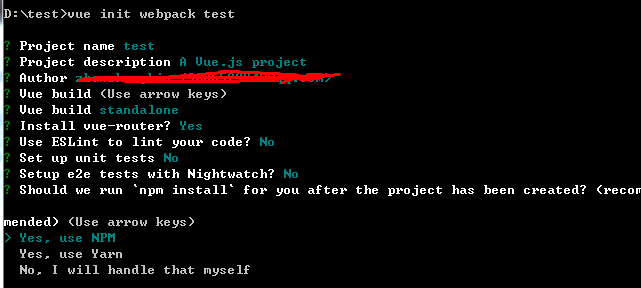
3.使用vue-cli初始化webpack项目

后面几个如果需要就yes!,不需要直接no,然后一路回车!等待一会,如果速度有待加强可以换镜像.
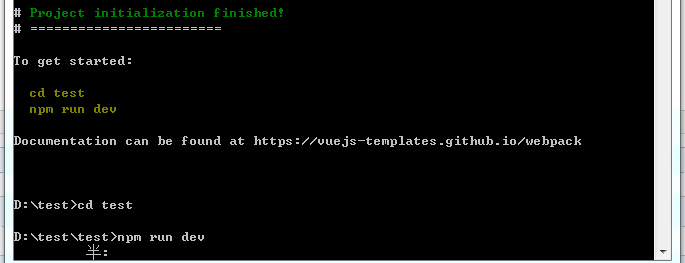
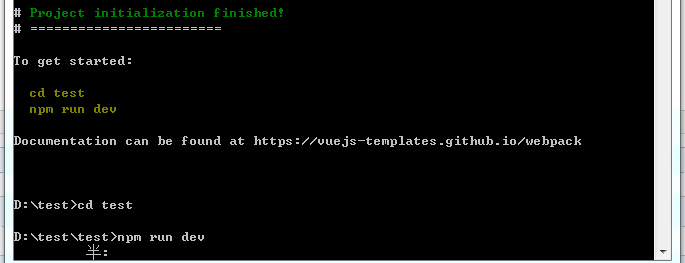
4.运行项目


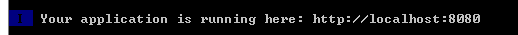
项目查看地址.
5.网站效果

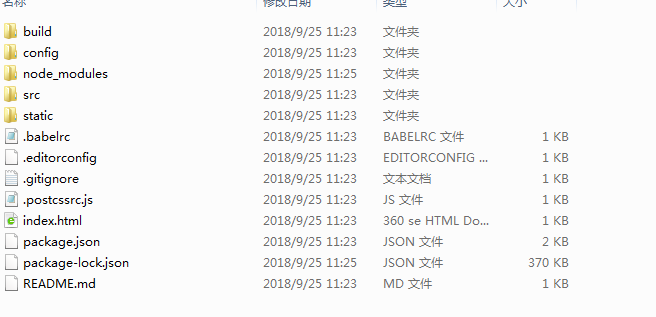
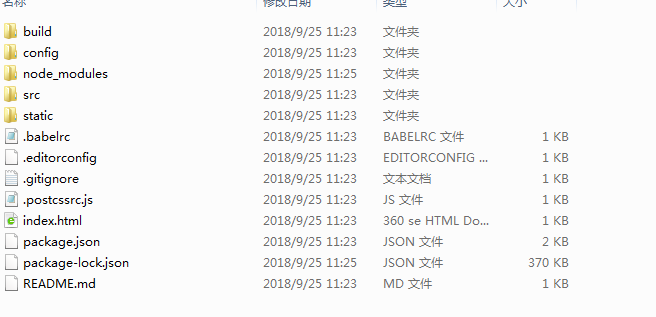
6.项目结构

项目简单的就初始化完成了!
1.安装node环境
cmd中检测node是否安装

没有安装的,可以到官网下载
2.安装vue-cli
npm一般会在安装node.js时自动安装,检测vue-cli是否安装好

使用npm安装vue-cli

3.使用vue-cli初始化webpack项目

后面几个如果需要就yes!,不需要直接no,然后一路回车!等待一会,如果速度有待加强可以换镜像.
4.运行项目


项目查看地址.
5.网站效果

6.项目结构

项目简单的就初始化完成了!