广度与深度
html5新增的元素与es6新增的属性
https://blog.csdn.net/qq_30422457/article/details/80765698
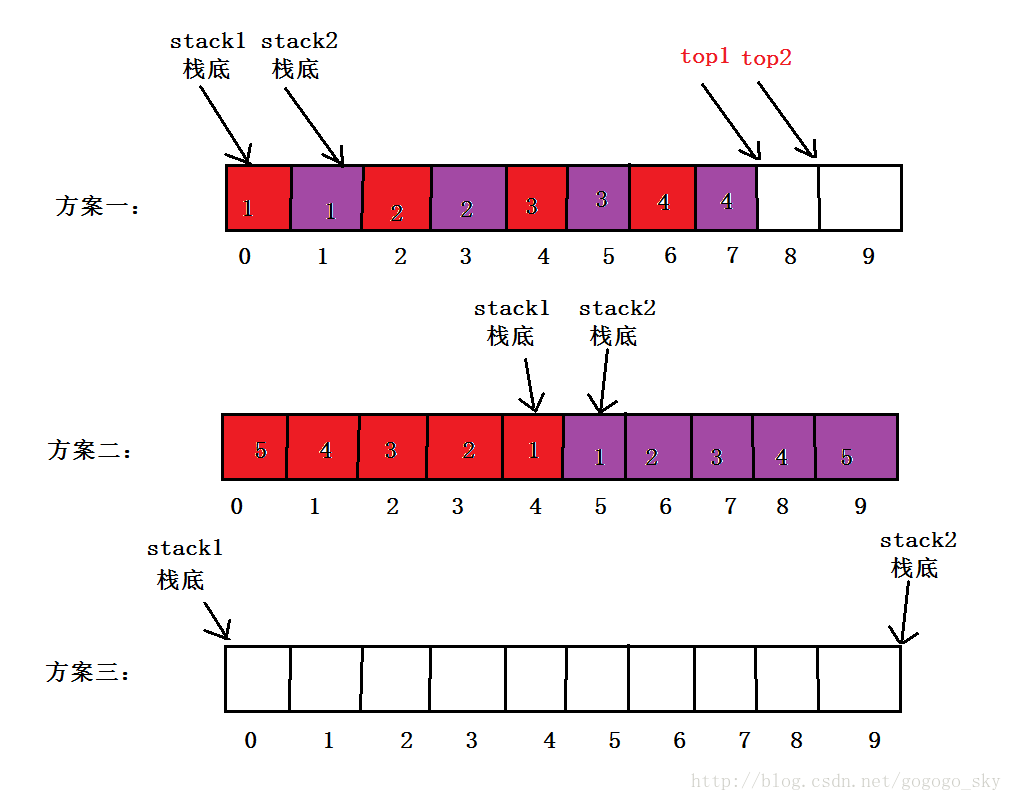
一个数组实现两个栈
栈是先进后出
①数组的奇数位置存储一个栈的元素,偶数位置存储另一个栈的元素;
②两个栈分别从数组的中间向两头增长; 数组的中间位置看做两个栈的栈底,压栈时栈顶指针分别向两边移动,当任何一边到达数组的起始位置或是数组尾部,则开始扩容
③两个栈分别从数组的两头开始增长。 将数组的起始位置看作是第一个栈的栈底,将数组的尾部看作第二个栈的栈底, 压栈时,栈顶指针分别向中间移动,直到两栈顶指针相遇,则扩容

具体实现:
https://blog.csdn.net/gogogo_sky/article/details/70148640
二叉树的宽度和高度
img input都属于行内替换元素
es6箭头函数特性
1.对 this 的关联。函数内置 this 的值,取决于箭头函数在哪儿定义,而非箭头函数执行的上下文环境。
2.new 不可用。箭头函数不能使用 new 关键字来实例化对象,不然会报错。
3.this 不可变。函数内置 this 不可变,在函数体内整个执行环境中为常量。
4.没有arguments对象。更不能通过arguments对象访问传入参数。只能使用显式命名或其他ES6新特性来完成。
script里面的async和defer
https://www.cnblogs.com/jiasm/p/7683930.html
如果script里面设置了defer 浏览器在异步的下载该文件并不会影响后续dom渲染 如果设置多个defer 的script 会按照顺序执行所有的script defer脚本会在文档渲染完毕之后 domcontentloaded事件调用前执行
async
会使script脚本异步加载并在允许的情况下执行
async的执行并不会按着script在页面中顺序来执行 是谁先加载完成谁执行