遇到一个积累一个(现在遇到的逆境都是以后成长的阶梯)
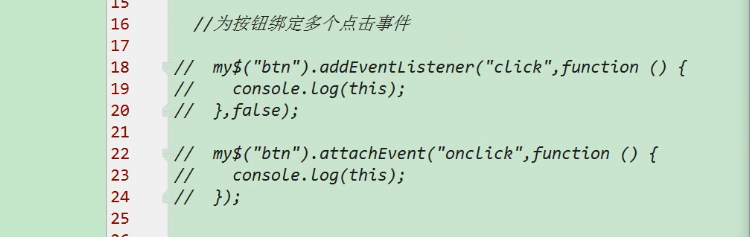
一:addEventListener 与attachEvent区别 (绑定事件区别)
addEventListener() attachEvent()
相同点 都可以为元素绑定事件
不同点:
方法名不一样
参数个数不一样
addEventListener()谷歌火狐 Ie11支持 ie8不支持
attachEvent()谷歌火狐不支持 ie11不支持 ie8支持
this指向也不一样 addEventListener()指向绑定事件的对象 attachEvent()this指向object的window
addEventListener 中事件类型(名字)没有on attachEvent()有on

二: 节点的属性(可以使用标签 元素出来 使用属性节点 出来 文本节点 出来)
nodeType:1 标签 3属性 3 文本
nodeName 节点名字 标签节点 --大写的标签名字 属性 --小写的属性名 --文本节点#text
nodeValue 节点的值 标签节点--null 属性节点-属性值 文本节点-文本内容
三:

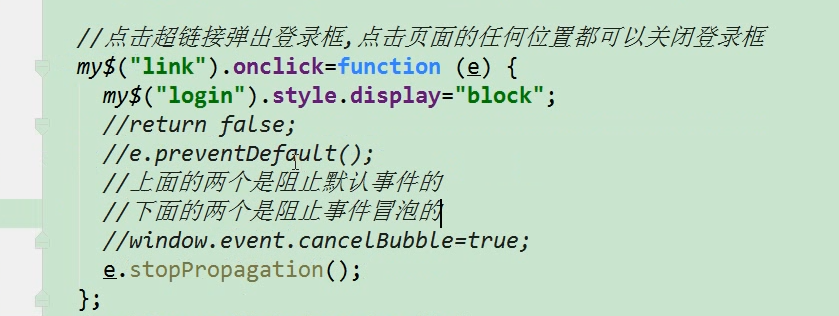
href= 超链接是会跳转的 为了不让它做任何处理后面添加href="javascript:void(0)

阻止默认事件的方法
四:解绑事件 用什么方式绑定事件,就用什么方式解绑
1;对象.on事件名字=事件处理函数-->绑定事件
对象.on事件名字=null;
1 对象.on事件名字=事件处理函数----绑定事件
my$("btn").onclick=function () {
console.log("我猥琐");
};
my$("btn2").onclick=function () {
//1.解绑事件
my$("btn").onclick=null;
};
* 2.解绑事件
* 对象.addEventListener("没有on的事件类型",命名函数,false);---绑定事件
* 对象.removeEventListener("没有on的事件类型",函数名字,false);
* 3.解绑事件
* 对象.attachEvent("on事件类型",命名函数);---绑定事件
* 对象.detachEvent("on事件类型",函数名字);
五:阻止超链接跳转
第一种方法
<a href="http://www.baidu.com" onclick="alert('哎呀,我被点了'); return false">百度</a>
第二种方法
function f1() {
alert("哇塞,好漂亮哦");
return false;
}
<a href="http://www.baidu.com" onclick="return f1()">百度</a>
要用到onclick="return f1()"不然会跳转到百度页面
第三种写法
<a href="http://www.baidu.com" id="ak">百度</a>
js 代码
document.getElementById("ak").onclick=function () {
alert("嘎嘎");
return false;
};
事件当中有 return false