基本html标签
<html> ... </html> 定义HTML文档
<head> ... </head> 文档的信息
<meta /> HTML文档的元信息
<title> ... </title> 文档的标题
<link /> 文档与外部资源的关系
<style> ... </style> 文档的样式信息
<body> ... </body> 可见的页面内容
<!-- ... --> 注释
文本标签:
<h1> ... </h1> 标题字大小 ( h1~h6 )
<b> ... </b> 粗体字
<strong> ... </strong> 粗体字 (强调)
<i> ... <i> 斜体字
<em> ... </em> 斜体字(强调)
<center> ... </center> 居中文本
<ul> ... </ul> 无序列表
<ol> ... </ol> 有序列表
<li> ... </li> 列表项目
<a href="链接值"> ... </a> 超链接
<font> ... </font> 定义文本字体,尺寸,颜色,大小 (淘汰)
<sub> ... </sub> 下标
<sup> ... </sup> 上标
<br /> 换行
<p> ... </p> 段落其它
图形标签:
<img src(图片源自)=" ... " /> 定义图像
<img src="1.jpg" width"100px" height"1oopx" />
<hr /> 水平线
表格标签(在网页中显示数据):
<table> ... </table> 定义表格
<th> ... </th> 定义表格中的表头单元格
<tr> ... </tr> 定义表格中的行
<td> ... </td> 定义表格中的单元
<form> ... </form> 定义供用户输入的HTML表单
<frame /> 定义框架集的窗口或框架
form 表单(含输入数据的单子)

<div> ... </div>
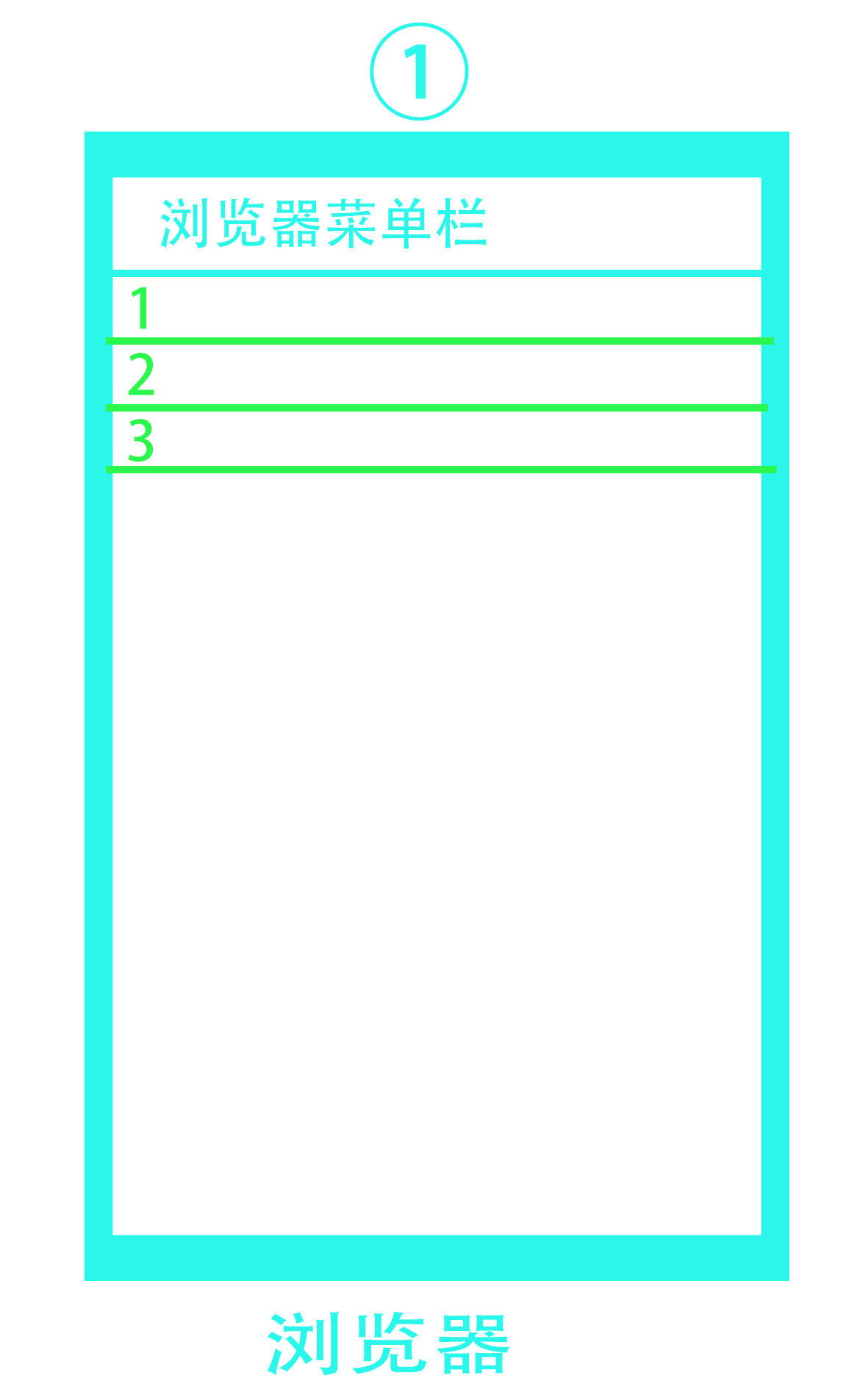
三种样式:

<div>1</div>
<div>2</div>
<div>3</div>

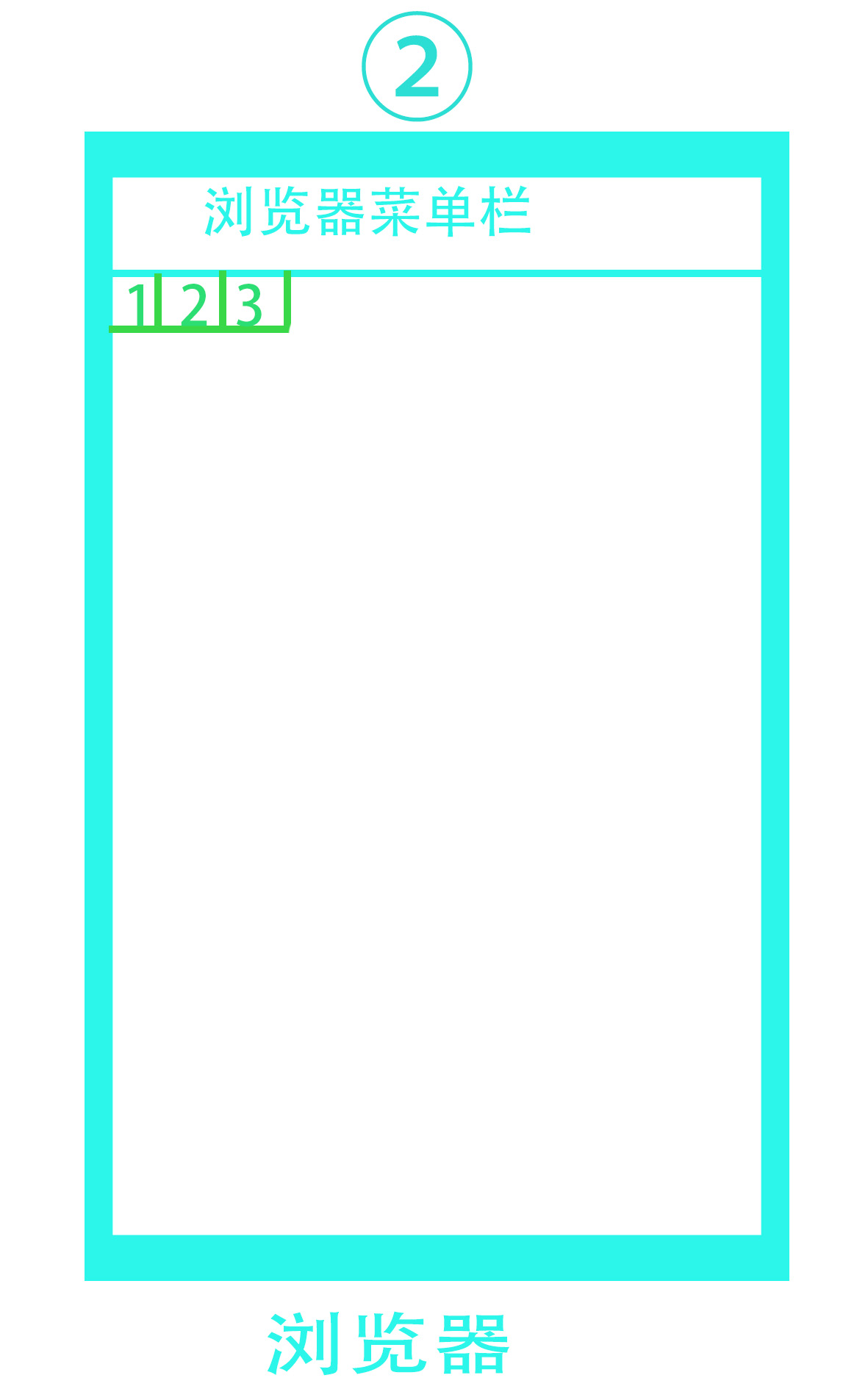
<div style="float:left;">1</div>
<div style="float:left;">2</div>
<div style="float:left;">3</div>
(向左浮动)

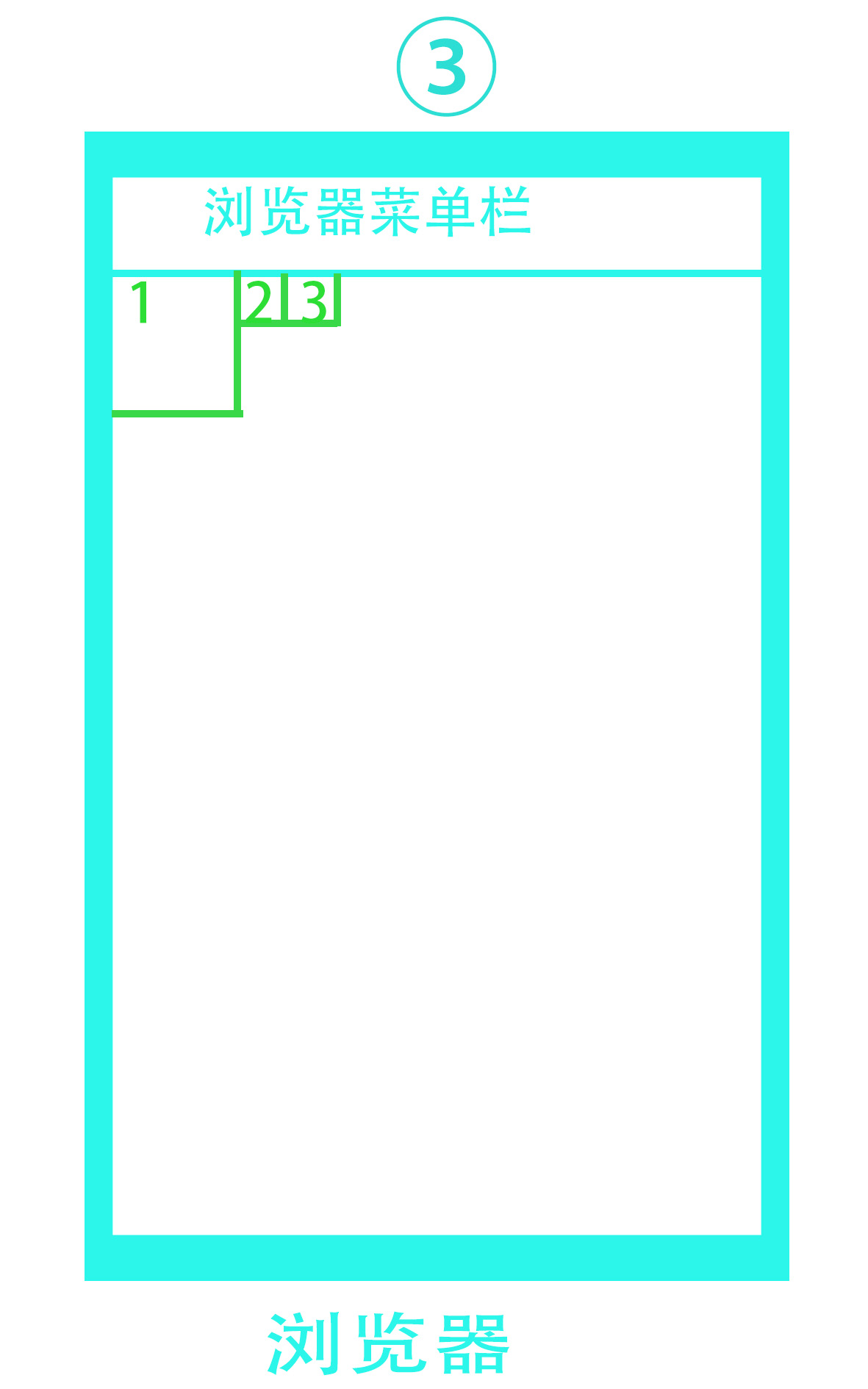
<div style="float:left;100px;height:200px;">1</div>
<div style="float:left;">2</div>
<div style="float:left;">3</div>
补充:
浏览器中不显示图中所画横线(竖线)
样式表中写法:属性:值;
HTML属性:属性名="值"

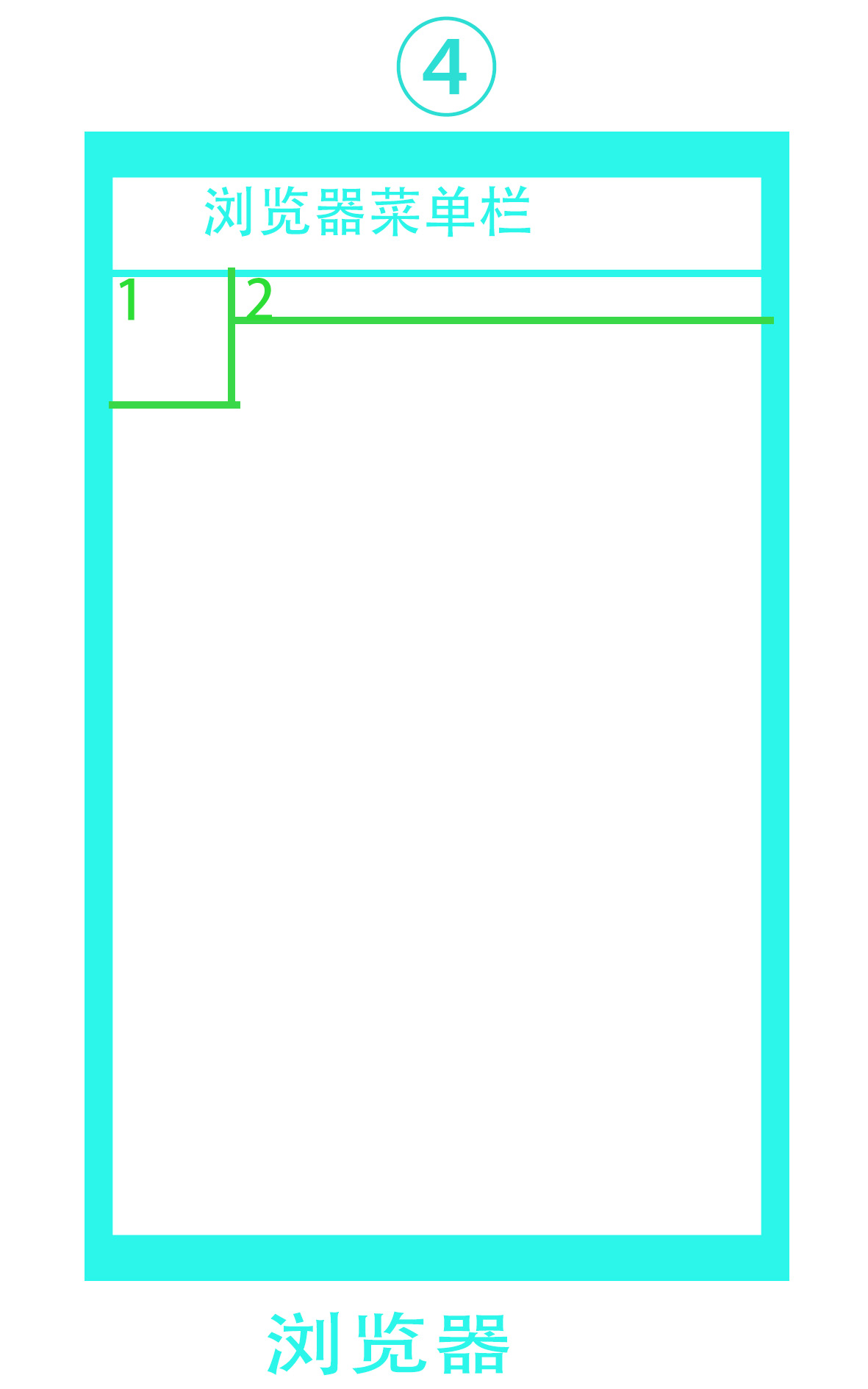
<div style="float:left;100px;height:200px;">1</div>
<div>2</div>
background-color:#333;
背景色
30%;
(比例)
例:表格
| 学号 | 姓名 | 成绩 |
| 1001 | 张三 | 95 |
| 1008 | 李四 | 78 |
<table>
<tr>
<th>学号</th><th>姓名</th><th>成绩</th>
</tr>
<tr>
<td>1001</td><td>张三</td><td>95</td>
</tr>
<tr>
<td>1001</td><td>李四</td><td>78</td>
</tr>
</table>