阅读demo有助于理解逻辑,而且demo源码中应该包含了框架开发人员想要表达的意思的精华,先从app.js着手来阅读。
附带贴下说明:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/app.html
//app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId } }) // 获取用户信息 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } }) }, globalData: { userInfo: null } })
(1).App() 是一个函数,用来注册小程序。该函数的入参为一个。入参定义如下。
(2).wx.getStorageSync('logs')方法。对应的有一个wx.setStorageSync(KEY,DATA)方法。
(3)wx.login({}) 回调函数中,在success请求里,可以通过req.code来获得js_code,再通过如下链接获取用户的openId等信息,下面的链接应该在服务端完成访问,以防止机密数据在网络中传输的过程中被拦截。
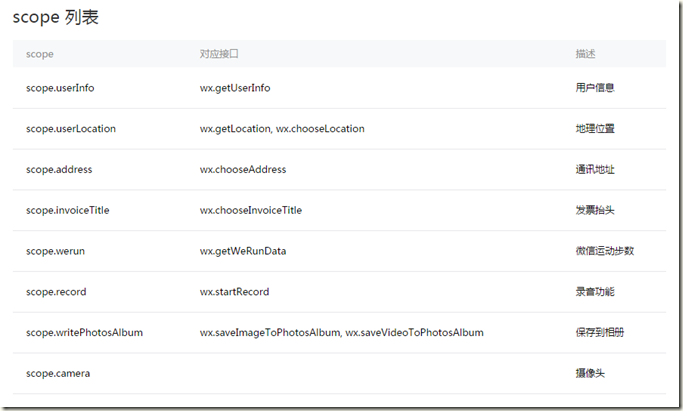
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code(4).wx.getSetting({}) 获取用户授权小程序的列表。
(5).wx.getUserInfo({})
这是一个能获取到用户基础信息的接口。
详情见:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/open.html#wxgetuserinfoobject