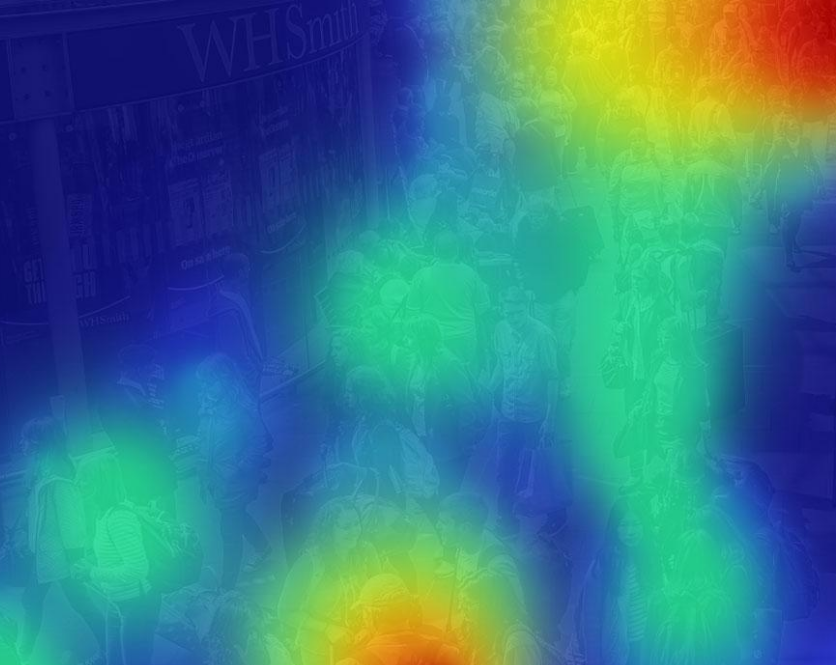
在作热度图的时候我们经常需要将热度图调整透明度后叠加在原图上达到更好的展示效果。比如检测人气密度的热度图:

(来自sensetime)
一般作图的时候会第一时间想到matplotlib,因为可以很方便作几乎任何图图,但是最近发现用opencv也很容易执行这个操作。
1. 获取人群密度
输入一张图片我们首先需要获取里面有多少人以及每个人所在的位置信息。这个工作比较复杂,这里不展开讲了,不过提一下集中模式:一种是人群密度不高的场景,可以利用行人检测识别图片中的人及其所在位置,这个方法有很多了,像MTCNN,RCNN,YOLO之类的方法都能用;另一种是广场高密度人群的场景,这样的话因为人与人之间的重叠度很高,大部分人是检测不到的,需要利用检测人头或者用这篇文章的方法来提高检测精度。
2. 热度图的梯度设置
热力图的颜色主要表现的就是这个点代表的人群密度,密度越高,颜色越深。之前我们获取的是检测到的人的bounding box的中心的坐标,那么获取每个点的热度有一下两种方法:1. 设定半径,计算每个像素点在此半径内所包含的人所在的点的数量,此数量即代表词典的热度;2. 设定半径,以每个人所在的点以此半径设定热度梯度,如果两个点有交叉将交叉区域的热度叠加。第一种方法如果图片比较大的时候会很慢,所以一般用第二种。
3. 根据热度分配像素颜色
所谓的热度图就是根据所在位置的值的大小从颜色梯度提取合适的颜色。获取颜色梯度可以通过matplotlib的get_cmap函数,也可以用colour包下的Color函数自己定义(当然也可以用matplotlib定义,就是有点麻烦)。
下面的例子就是用上述2里面第一种结合get_cmap/Color函数将每个像素的热度转换成相应的颜色:
def density_heatmap(image, box_centers, radias=100):
import matplotlib.pyplot as plt
from colour import Color
density_range = 100
gradient = np.linspace(0, 1, density_range)
img_width = image.shape[1]
img_height = image.shape[0]
density_map = np.zeros((img_height, img_width))
color_map = np.empty([img_height, img_width, 3], dtype=int)
# get gradient color using rainbow
cmap = plt.get_cmap("rainbow") # 使用matplotlib获取颜色梯度
blue = Color("blue") # 使用Color来生成颜色梯度
hex_colors = list(blue.range_to(Color("red"), density_range))
rgb_colors = [[rgb * 255 for rgb in color.rgb] for color in hex_colors][::-1]
for i in range(img_height):
for j in range(img_width):
for box in box_centers:
dist = distance.euclidean(box, (j, i))
if dist <= radias * 0.25:
density_map[i][j] += 10
elif dist <= radias:
density_map[i][j] += (radias - dist) / (radias * 0.75) * 10
ratio = min(density_range-1, int(density_map[i][j]))
for k in range(3):
# color_map[i][j][k] = int(cmap(gradient[ratio])[:3][k]*255)
color_map[i][j][k] = rgb_colors[ratio][k]
return color_map
但是利用heatmap包可以很方便用2里面的第二种方式画热度图:
def use_heatmap(image, box_centers):
import heatmap
hm = heatmap.Heatmap()
box_centers = [(i, image.shape[0] - j) for i, j in box_centers]
img = hm.heatmap(box_centers, dotsize=200, size=(image.shape[1], image.shape[0]), opacity=128, area=((0, 0), (image.shape[1], image.shape[0])))
return img
4. 将热度图调整透明度覆盖到原图上
利用opencv函数(opencv的安装可以参考这里)里面的addWeighted函数可以实现。
frame = cv2.imread(img) # origin image
heatmap = cv2.imread(hm) # heatmap image
overlay = frame.copy()
alpha = 0.5 # 设置覆盖图片的透明度
cv2.rectangle(overlay, (0, 0), (frame.shape[1], frame.shape[0]), (255, 0, 0), -1) # 设置蓝色为热度图基本色
cv2.addWeighted(overlay, alpha, frame, 1-alpha, 0, frame) # 将背景热度图覆盖到原图
cv2.addWeighted(heatmap, alpha, frame, 1-alpha, 0, frame) # 将热度图覆盖到原图
cv2.imshow('frame', frame)
cv2.waitKey(0)
cv2.addWeighted有6个参数(具体可以看这里):第一个为需要叠加的表层图片;第二个为叠加图片的透明度,越接近1越不透明;第三个为叠加的底层图片;第4个为底层图片的透明度,为1-alpha;第5个为一个标量直接加在两张图片的加权和上面,一般直接设为0就行;第6个为最后的加权和操作后的输出的目标图片。
通过上述操作就可以拿到所需的热度图了。

参考:
http://docs.opencv.org/3.0-beta/doc/py_tutorials/py_core/py_image_arithmetics/py_image_arithmetics.html
http://jjguy.com/heatmap/
https://pypi.python.org/pypi/colour/
https://matplotlib.org/examples/color/colormaps_reference.html
http://www.pyimagesearch.com/2016/03/07/transparent-overlays-with-opencv/
http://bsou.io/posts/color-gradients-with-python