首先,怎么写了这么个名字呢?标题重复了那么多关键词,强迫症又犯了,原来做过几天蹩脚的SEO总会想覆盖更多的关键词。。。好了废话不多说,下面是图文说明;
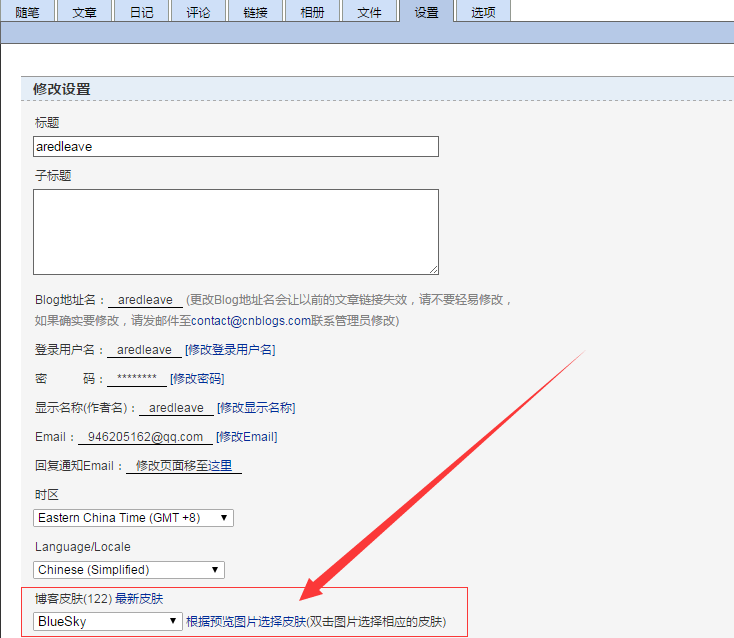
一、进入博客设置

二、选择一个博客皮肤

三、自定义布局、样式;

四、重点说下怎么怎么来自定义吧:
1、所有自定义的样式,会覆盖原有的样式,你也可以勾选上,‘’禁用模板默认css‘’自己重写所有样式;
2、如果只是小改动,改改颜色什么的,就直接用审查元素的方式,找到想改的模块相应的id名或class名来重新定义样式;
3、如果有点前端你可以添加一些自定义模块,和添加一些悬浮窗、回到顶部的小火箭、自动生成目录等,需要申请js权限
五、你所看到的这个博客的布局和样式:
1、页面定制CSS代码:
#header{
background-color: black;
}
#navList li a{
background-color: black;
}
#main{
background-color:transparent;
80%;
margin:20px auto;
}
#mainContent{
float:right;
calc( 100% - 280px);
}
#sideBar{
230px;
border-radius:5px;
background-color:rgb(245, 245, 245);
}
#footer{
display:none;
}
.footer-des{
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
color: white;
font-size: 12px;
background-color:black;
}
.postTitle, .postTitl2, .entrylistPosttitle{
border-left-8px;
border-left-color:black;
}
a:link, a:visited{
/*color:#396;*/
color:rgb(174,18,29);
}
2、页脚Html代码
<div class="footer-des">Copyright ©2017 你的博客名</div>
好了,点击保存,大工告成!