<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" width="500px" height="500px;" style="border: 1px solid #000;"></canvas>
<script>
window.onload = function(){
var canvas = document.getElementById('canvas');
canvas.width = 1024;
canvas.height = 768;
var cxt = canvas.getContext("2d");
cxt.lineWidth = 5
cxt.strokeStyle = "green";
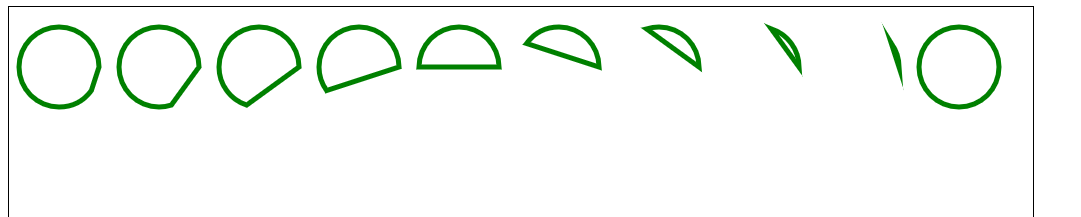
for (var i = 0; i < 10; i++) {
cxt.beginPath();
cxt.arc(50 + i*100 , 60,40,0,2*Math.PI*(i+1)/10,true)
cxt.closePath()
cxt.stroke();
}
}
</script>
</body>
</html>