一,通过composer安装think-captcha扩展包
1,命令:
liuhongdi@lhdpc:/data/php/admapi$ composer require topthink/think-captcha
说明:我们不直接使用这个扩展,只是用它带来的字体文件
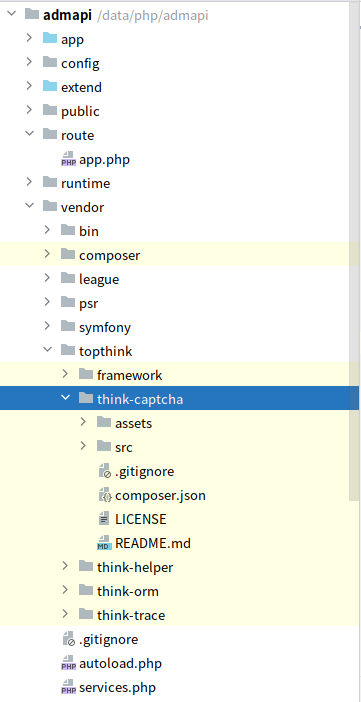
2,在项目中查看:

说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,编写php代码
1,lib/util/captcode.php
<?php namespace app\lib\util; use think\Config; use think\facade\Cache; use think\Session; class captcode { /** * @var Config|null */ private $config = null; /** * @var Session|null */ private $session = null; // 验证码字符集合 protected $codeSet = '2345678abcdefhijkmnpqrstuvwxyzABCDEFGHJKLMNPQRTUVWXY'; // 验证码过期时间(s) protected $expire = 1800; // 使用中文验证码 protected $useZh = false; // 中文验证码字符串 protected $zhSet = '们以我到他会作时要动国产的一是工就年阶义发成部民可出能方进在了不和有大这主中人上为来分生对于学下级地个用同行面说种过命度革而多子后自社加小机也经力线本电高量长党得实家定深法表着水理化争现所二起政三好十战无农使性前等反体合斗路图把结第里正新开论之物从当两些还天资事队批点育重其思与间内去因件日利相由压员气业代全组数果期导平各基或月毛然如应形想制心样干都向变关问比展那它最及外没看治提五解系林者米群头意只明四道马认次文通但条较克又公孔领军流入接席位情运器并飞原油放立题质指建区验活众很教决特此常石强极土少已根共直团统式转别造切九你取西持总料连任志观调七么山程百报更见必真保热委手改管处己将修支识病象几先老光专什六型具示复安带每东增则完风回南广劳轮科北打积车计给节做务被整联步类集号列温装即毫知轴研单色坚据速防史拉世设达尔场织历花受求传口断况采精金界品判参层止边清至万确究书术状厂须离再目海交权且儿青才证低越际八试规斯近注办布门铁需走议县兵固除般引齿千胜细影济白格效置推空配刀叶率述今选养德话查差半敌始片施响收华觉备名红续均药标记难存测士身紧液派准斤角降维板许破述技消底床田势端感往神便贺村构照容非搞亚磨族火段算适讲按值美态黄易彪服早班麦削信排台声该击素张密害侯草何树肥继右属市严径螺检左页抗苏显苦英快称坏移约巴材省黑武培著河帝仅针怎植京助升王眼她抓含苗副杂普谈围食射源例致酸旧却充足短划剂宣环落首尺波承粉践府鱼随考刻靠够满夫失包住促枝局菌杆周护岩师举曲春元超负砂封换太模贫减阳扬江析亩木言球朝医校古呢稻宋听唯输滑站另卫字鼓刚写刘微略范供阿块某功套友限项余倒卷创律雨让骨远帮初皮播优占死毒圈伟季训控激找叫云互跟裂粮粒母练塞钢顶策双留误础吸阻故寸盾晚丝女散焊功株亲院冷彻弹错散商视艺灭版烈零室轻血倍缺厘泵察绝富城冲喷壤简否柱李望盘磁雄似困巩益洲脱投送奴侧润盖挥距触星松送获兴独官混纪依未突架宽冬章湿偏纹吃执阀矿寨责熟稳夺硬价努翻奇甲预职评读背协损棉侵灰虽矛厚罗泥辟告卵箱掌氧恩爱停曾溶营终纲孟钱待尽俄缩沙退陈讨奋械载胞幼哪剥迫旋征槽倒握担仍呀鲜吧卡粗介钻逐弱脚怕盐末阴丰雾冠丙街莱贝辐肠付吉渗瑞惊顿挤秒悬姆烂森糖圣凹陶词迟蚕亿矩康遵牧遭幅园腔订香肉弟屋敏恢忘编印蜂急拿扩伤飞露核缘游振操央伍域甚迅辉异序免纸夜乡久隶缸夹念兰映沟乙吗儒杀汽磷艰晶插埃燃欢铁补咱芽永瓦倾阵碳演威附牙芽永瓦斜灌欧献顺猪洋腐请透司危括脉宜笑若尾束壮暴企菜穗楚汉愈绿拖牛份染既秋遍锻玉夏疗尖殖井费州访吹荣铜沿替滚客召旱悟刺脑措贯藏敢令隙炉壳硫煤迎铸粘探临薄旬善福纵择礼愿伏残雷延烟句纯渐耕跑泽慢栽鲁赤繁境潮横掉锥希池败船假亮谓托伙哲怀割摆贡呈劲财仪沉炼麻罪祖息车穿货销齐鼠抽画饲龙库守筑房歌寒喜哥洗蚀废纳腹乎录镜妇恶脂庄擦险赞钟摇典柄辩竹谷卖乱虚桥奥伯赶垂途额壁网截野遗静谋弄挂课镇妄盛耐援扎虑键归符庆聚绕摩忙舞遇索顾胶羊湖钉仁音迹碎伸灯避泛亡答勇频皇柳哈揭甘诺概宪浓岛袭谁洪谢炮浇斑讯懂灵蛋闭孩释乳巨徒私银伊景坦累匀霉杜乐勒隔弯绩招绍胡呼痛峰零柴簧午跳居尚丁秦稍追梁折耗碱殊岗挖氏刃剧堆赫荷胸衡勤膜篇登驻案刊秧缓凸役剪川雪链渔啦脸户洛孢勃盟买杨宗焦赛旗滤硅炭股坐蒸凝竟陷枪黎救冒暗洞犯筒您宋弧爆谬涂味津臂障褐陆啊健尊豆拔莫抵桑坡缝警挑污冰柬嘴啥饭塑寄赵喊垫丹渡耳刨虎笔稀昆浪萨茶滴浅拥穴覆伦娘吨浸袖珠雌妈紫戏塔锤震岁貌洁剖牢锋疑霸闪埔猛诉刷狠忽灾闹乔唐漏闻沈熔氯荒茎男凡抢像浆旁玻亦忠唱蒙予纷捕锁尤乘乌智淡允叛畜俘摸锈扫毕璃宝芯爷鉴秘净蒋钙肩腾枯抛轨堂拌爸循诱祝励肯酒绳穷塘燥泡袋朗喂铝软渠颗惯贸粪综墙趋彼届墨碍启逆卸航衣孙龄岭骗休借'; // 验证码位数 protected $length = 4; //算术验证码 protected $math = false; /** * 创建验证码 * @return array * @throws Exception */ public function generate(): array { $bag = ''; if ($this->math) { $this->useZh = false; $this->length = 5; $x = random_int(10, 30); $y = random_int(1, 9); $bag = "{$x} + {$y} = "; $key = $x + $y; $key .= ''; } else { if ($this->useZh) { $characters = preg_split('/(?<!^)(?!$)/u', $this->zhSet); } else { $characters = str_split($this->codeSet); } for ($i = 0; $i < $this->length; $i++) { $bag .= $characters[rand(0, count($characters) - 1)]; } $key = mb_strtolower($bag, 'UTF-8'); } $key = uniqid().mt_rand(1000,9999); return [ 'value' => $bag, 'key' => $key, ]; } /** * 验证验证码是否正确 * @access public * @param string $code 用户验证码 * @return bool 用户验证码是否正确 */ public function check(string $code,string $key) { $cacheCode = Cache::get($key); if(!$cacheCode){ return ['code'=>400,"msg"=>'验证码失效了']; } if(mb_strtolower($cacheCode) == mb_strtolower($code)){ Cache::delete($key); return ['code'=>200,'msg'=>'验证成功']; } return ['code'=>400,'msg'=>'验证码错误']; } }
2,lib/util/captcha.php
<?php namespace app\lib\util; use app\result\Result; use think\facade\Cache; use think\Response; class captcha { private $im = null; // 验证码图片实例 private $color = null; // 验证码字体颜色 // 使用背景图片 protected $useImgBg = false; // 验证码字体大小(px) protected $fontSize = 25; // 是否画混淆曲线 protected $useCurve = true; // 是否添加杂点 protected $useNoise = true; // 验证码图片高度 protected $imageH = 0; // 验证码图片宽度 protected $imageW = 0; // 验证码字体,不设置随机获取 protected $fontttf = ''; // 背景颜色 protected $bg = [243, 251, 254]; // 使用中文验证码 protected $useZh = false; // 验证码位数 protected $length = 4; //算术验证码 protected $math = false; /** * 输出验证码 * @access public * @param null|string $config * @param bool $api * @return Response */ public function create($generator) { $config = [ // 验证码字体大小 'fontSize' => 80, // 验证码位数 'length' => 4, // 关闭验证码杂点 'useNoise' => true, ]; $key = $generator['key']; // 图片宽(px) $this->imageW || $this->imageW = $this->length * $this->fontSize * 1.5 + $this->length * $this->fontSize / 2; // 图片高(px) $this->imageH || $this->imageH = $this->fontSize * 2.5; // 建立一幅 $this->imageW x $this->imageH 的图像 $this->im = imagecreate(intval($this->imageW), intval($this->imageH)); // 设置背景 imagecolorallocate($this->im, $this->bg[0], $this->bg[1], $this->bg[2]); // 验证码字体随机颜色 $this->color = imagecolorallocate($this->im, mt_rand(1, 150), mt_rand(1, 150), mt_rand(1, 150)); // 验证码使用随机字体 $ttfPath = root_path().'/vendor/topthink/think-captcha/assets/' . ($this->useZh ? 'zhttfs' : 'ttfs') . '/'; if (empty($this->fontttf)) { $dir = dir($ttfPath); $ttfs = []; while (false !== ($file = $dir->read())) { if ('.' != $file[0] && substr($file, -4) == '.ttf') { $ttfs[] = $file; } } $dir->close(); $this->fontttf = $ttfs[array_rand($ttfs)]; } $fontttf = $ttfPath . $this->fontttf; if ($this->useImgBg) { $this->background(); } if ($this->useNoise) { // 绘杂点 $this->writeNoise(); } if ($this->useCurve) { // 绘干扰线 $this->writeCurve(); } // 绘验证码 $text = $this->useZh ? preg_split('/(?<!^)(?!$)/u', $generator['value']) : str_split($generator['value']); // 验证码 foreach ($text as $index => $char) { //mt_rand(1.2, 1.6) * $x = $this->fontSize * ($index + 1) * ($this->math ? 1 : 1.5); $y = $this->fontSize + mt_rand(10, 20); $angle = $this->math ? 0 : mt_rand(-40, 40); imagettftext($this->im, $this->fontSize, $angle, intval($x), intval($y), intval($this->color), $fontttf, $char); } ob_start(); // 输出图像 imagepng($this->im); $content = ob_get_clean(); imagedestroy($this->im); $base64 = chunk_split(base64_encode($content)); $data = [ "key"=>$key, "image"=>"data:image/jpg/png/gif;base64,".$base64, //"code"=>$generator['value'], ]; return $data; } /** * 画一条由两条连在一起构成的随机正弦函数曲线作干扰线(你可以改成更帅的曲线函数) * * 高中的数学公式咋都忘了涅,写出来 * 正弦型函数解析式:y=Asin(ωx+φ)+b * 各常数值对函数图像的影响: * A:决定峰值(即纵向拉伸压缩的倍数) * b:表示波形在Y轴的位置关系或纵向移动距离(上加下减) * φ:决定波形与X轴位置关系或横向移动距离(左加右减) * ω:决定周期(最小正周期T=2π/∣ω∣) * */ protected function writeCurve(): void { $px = $py = 0; // 曲线前部分 $A = mt_rand(1, intval($this->imageH / 2)); // 振幅 $b = mt_rand(intval(-$this->imageH / 4), intval($this->imageH / 4)); // Y轴方向偏移量 $f = mt_rand(intval(-$this->imageH / 4), intval($this->imageH / 4)); // X轴方向偏移量 $T = mt_rand(intval($this->imageH), intval($this->imageW * 2)); // 周期 $w = (2 * M_PI) / $T; $px1 = 0; // 曲线横坐标起始位置 $px2 = mt_rand(intval($this->imageW / 2), intval($this->imageW * 0.8)); // 曲线横坐标结束位置 for ($px = $px1; $px <= $px2; $px = $px + 1) { if (0 != $w) { $py = $A * sin($w * $px + $f) + $b + $this->imageH / 2; // y = Asin(ωx+φ) + b $i = (int) ($this->fontSize / 5); while ($i > 0) { imagesetpixel($this->im, intval($px + $i), intval($py + $i), intval($this->color)); $i--; } } } // 曲线后部分 $A = mt_rand(1, intval($this->imageH / 2)); // 振幅 $f = mt_rand(intval(-$this->imageH / 4), intval($this->imageH / 4)); // X轴方向偏移量 $T = mt_rand(intval($this->imageH), intval($this->imageW * 2)); // 周期 $w = (2 * M_PI) / $T; $b = $py - $A * sin($w * $px + $f) - $this->imageH / 2; $px1 = $px2; $px2 = $this->imageW; for ($px = $px1; $px <= $px2; $px = $px + 1) { if (0 != $w) { $py = $A * sin($w * $px + $f) + $b + $this->imageH / 2; // y = Asin(ωx+φ) + b $i = (int) ($this->fontSize / 5); while ($i > 0) { imagesetpixel($this->im, intval($px + $i), intval($py + $i), intval($this->color)); $i--; } } } } /** * 画杂点 * 往图片上写不同颜色的字母或数字 */ protected function writeNoise(): void { $codeSet = '2345678abcdefhijkmnpqrstuvwxyz'; for ($i = 0; $i < 10; $i++) { //杂点颜色 $noiseColor = imagecolorallocate($this->im, mt_rand(150, 225), mt_rand(150, 225), mt_rand(150, 225)); for ($j = 0; $j < 5; $j++) { // 绘杂点 imagestring($this->im, 5, mt_rand(-10, intval($this->imageW)), mt_rand(-10, intval($this->imageH)), $codeSet[mt_rand(0, 29)], $noiseColor); } } } /** * 绘制背景图片 * 注:如果验证码输出图片比较大,将占用比较多的系统资源 */ protected function background(): void { $path = __DIR__ . '/../assets/bgs/'; $dir = dir($path); $bgs = []; while (false !== ($file = $dir->read())) { if ('.' != $file[0] && substr($file, -4) == '.jpg') { $bgs[] = $path . $file; } } $dir->close(); $gb = $bgs[array_rand($bgs)]; list($width, $height) = @getimagesize($gb); // Resample $bgImage = @imagecreatefromjpeg($gb); @imagecopyresampled($this->im, $bgImage, 0, 0, 0, 0, $this->imageW, $this->imageH, $width, $height); @imagedestroy($bgImage); } }
3,controller/Article.php
<?php declare (strict_types = 1); namespace app\controller; use app\BaseController; use app\lib\util\captcha; use app\result\Result; use think\Request; use think\facade\Cache; use app\model\Article as ArticleModel; use Exception; use think\Config; use think\Response; use think\Session; //use think\facade\Cache; use app\lib\util\captcode; class Article extends BaseController { /** * 生成验证码 * * @return \think\Response */ public function captcha() { $code = new captcode(); $generator = $code->generate(); //var_dump($generator); $capt = new captcha(); $image = $capt->create($generator); Cache::set($generator['key'],$generator['value'],300); //var_dump($image); return Result::Success($image); } /** * 检查验证码是否正确 * * @return \think\Response */ public function captcheck() { //得到参数 $code = $this->request->param("captcha"); $key = $this->request->param("key"); //比较 $ccode = new captcode(); $resCheck = $ccode->check($code,$key); if ($resCheck['code'] == 200) { return Result::Success("验证成功"); } else { return Result::Error($resCheck['code'],$resCheck['msg']); } } }
三,编写vue代码
1,Captcha.vue
<template> <div style="text-align: center;"> <img ref="imgRef" @click="getCaptcha" :src="captData.image" /><br/> <input id="captInput" v-model="captValue" type="text" placeholder="请输入验证码" style="392px;margin-top:10px;font-size:16px;" /><br/> <!--v-loading.fullscreen.lock="isLoading"--> <div @click="authcapt" style="margin:0px auto;margin-top:10px; 400px;height:40px;line-height:40px;background: #ff0000;border-radius: 10px;"> 登录 </div> </div> </template> <script> import { ref} from "vue"; import {ElMessage} from "element-plus"; import {apiCaptcha, apiCaptCheck} from "../api/api"; export default { name: "Captcha", setup() { const imgRef = ref(null); const captData = ref([]); const captValue = ref(""); const getCaptcha = () => { apiCaptcha().then(res => { //成功 if (res.code == 0) { console.log(res.data); captData.value = res.data; } else { ElMessage.error("获取验证码失败:"+res.msg); } }).catch((error) => { console.log(error) }) } getCaptcha(); const authcapt=()=> { //alert("当前输入的验证码是:"+captValue.value); if (captValue.value.length < 4) { alert("验证码长度不可小于4"); document.getElementById('captInput').focus(); return; } var data = new FormData(); data.append("key",captData.value.key); data.append("captcha",captValue.value); apiCaptCheck(data).then(res => { //成功 if (res.code == 0) { //保存jwt token到本地 //localStorage.setItem('token', res.data.token); //提示 ElMessage.success("验证成功!"); } else { ElMessage.error("验证失败:"+res.msg); } }).catch((error) => { console.log(error) }) } return { imgRef, captData, captValue, authcapt, //reloadCapt, } } } </script> <style scoped> </style>
2,api.js
//get, import { get, postForm} from './axios' //user export const apiCaptcha = pCaptcha => get('/api/article/captcha', pCaptcha) export const apiCaptCheck = pCaptCheck => postForm('/api/article/captcheck', pCaptCheck)
四,测试效果

五,查看php和thinkphp的版本
php:
root@lhdpc:~# php --version
PHP 8.0.14 (cli) (built: Dec 23 2021 11:52:42) ( NTS )
Copyright (c) The PHP Group
Zend Engine v4.0.14, Copyright (c) Zend Technologies
with Zend OPcache v8.0.14, Copyright (c), by Zend Technologies
thinkphp:
root@lhdpc:~# cd /data/php/admapi/ root@lhdpc:/data/php/admapi# php think version v6.0.9
六,查看vue的版本:
liuhongdi@lhdpc:/data/vue/demo1$ npm list vue demo1@0.1.0 /data/vue/demo1 ├─┬ @vue/cli-plugin-babel@4.5.15 │ └─┬ @vue/babel-preset-app@4.5.15 │ └── vue@3.2.26 deduped ├─┬ element-plus@1.2.0-beta.6 │ ├─┬ @element-plus/icons-vue@0.2.4 │ │ └── vue@3.2.26 deduped │ ├─┬ @vueuse/core@7.4.1 │ │ ├─┬ @vueuse/shared@7.4.1 │ │ │ └── vue@3.2.26 deduped │ │ ├─┬ vue-demi@0.12.1 │ │ │ └── vue@3.2.26 deduped │ │ └── vue@3.2.26 deduped │ └── vue@3.2.26 deduped └─┬ vue@3.2.26 └─┬ @vue/server-renderer@3.2.26 └── vue@3.2.26 deduped