一,npm安装@vue/cli
1,查看是否已安装vue
liuhongdi@lhdpc:/usr/local/source$ whereis vue vue:
2,安装vue
liuhongdi@lhdpc:/usr/local/source$ npm install -g @vue/cli
3,为vue创建符号链接,使可以从命令行执行时无需输入路径
liuhongdi@lhdpc:/usr/local/source$ sudo ln -s /usr/local/soft/node-v16.13.1-linux-x64/bin/vue /usr/local/bin/vue
4,查看vue所在的路径
liuhongdi@lhdpc:/usr/local/source$ whereis vue vue: /usr/local/bin/vue
5,查看已安装vue的版本
liuhongdi@lhdpc:/usr/local/source$ vue -V @vue/cli 4.5.15
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,升级@vue/cli
1,查看vue版本
liuhongdi@lhdpc:/usr/local/source$ vue -V @vue/cli 4.5.15
2,更新@vue/cli的版本
liuhongdi@lhdpc:/usr/local/source$ npm update -g @vue/cli
3,查看升级后的版本
liuhongdi@lhdpc:/usr/local/source$ vue -V @vue/cli 4.5.15
三,测试用vue命令创建一个项目
1,创建项目所在的父目录,
liuhongdi@lhdpc:/usr/local/source$ mkdir /data/vue liuhongdi@lhdpc:/usr/local/source$ cd /data/vue/
创建项目
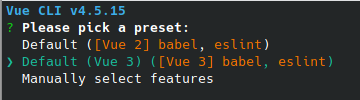
liuhongdi@lhdpc:/data/vue$ vue create demo1
如图:

选中 Default (Vue 3) ([Vue 3] babel, eslint) 后回车
2,创建完成后运行项目
liuhongdi@lhdpc:/data/vue$ cd demo1
liuhongdi@lhdpc:/data/vue/demo1$ npm run serve
3,查看效果:
访问:
http://127.0.0.1:8080/
如图:

4,查看vue.js的版本
liuhongdi@lhdpc:/data/vue/demo1$ npm list vue demo1@0.1.0 /data/vue/demo1 ├─┬ @vue/cli-plugin-babel@4.5.15 │ └─┬ @vue/babel-preset-app@4.5.15 │ └── vue@3.2.26 deduped └─┬ vue@3.2.26 └─┬ @vue/server-renderer@3.2.26 └── vue@3.2.26 deduped
四,查看node和npm的版本:
liuhongdi@lhdpc:/usr/local/source$ node -v v16.13.1 liuhongdi@lhdpc:/usr/local/source$ npm -v 8.3.0