一,安装yarn
1,安装yarn
root@lhdpc:~# npm install -g yarn > yarn@1.22.10 preinstall /usr/local/soft/node-v14.17.1-linux-x64/lib/node_modules/yarn > :; (node ./preinstall.js > /dev/null 2>&1 || true) /usr/local/soft/node-v14.17.1-linux-x64/bin/yarn -> /usr/local/soft/node-v14.17.1-linux-x64/lib/node_modules/yarn/bin/yarn.js /usr/local/soft/node-v14.17.1-linux-x64/bin/yarnpkg -> /usr/local/soft/node-v14.17.1-linux-x64/lib/node_modules/yarn/bin/yarn.js + yarn@1.22.10 added 1 package in 4.019s
2,创建符号链接:
root@lhdpc:~# ln -s /usr/local/soft/node-v14.17.1-linux-x64/bin/yarn /usr/local/bin/yarn
3,查看版本:
root@lhdpc:~# yarn --version 1.22.10
说明:安装新版本的vue-devtools时需要用到yarn
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,下载vue-devtools代码:
代码地址:
https://github.com/vuejs/vue-devtools
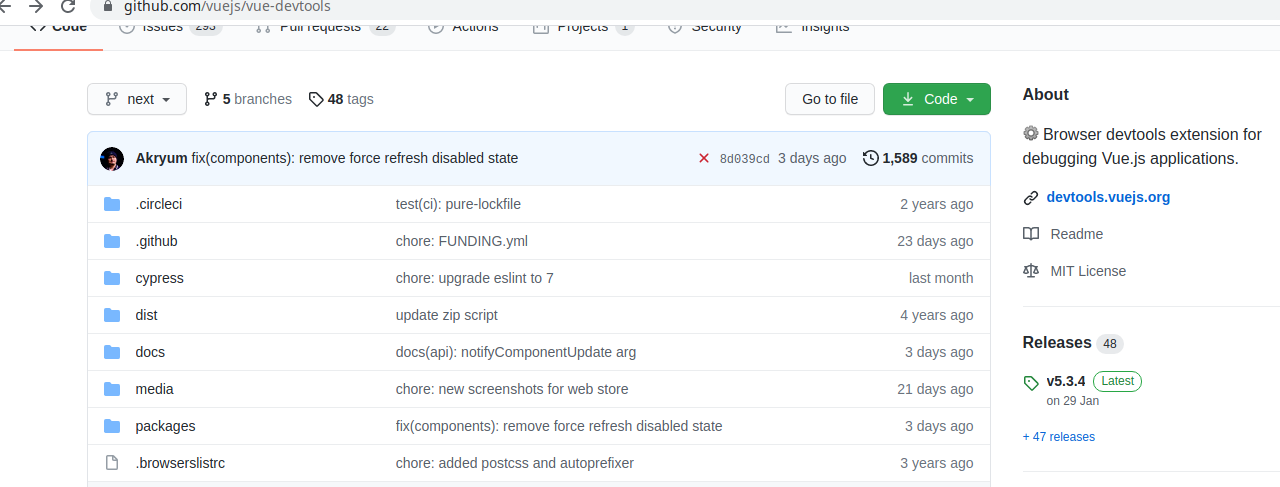
如图:

点击code按钮,选择 Download Zip
三,安装vue-devtools:
解压:
liuhongdi@lhdpc:~/soft/vuedevtools$ unzip vue-devtools-next.zip
进行yarn设置
liuhongdi@lhdpc:~/soft/vuedevtools/vue-devtools-next$ vi /home/liuhongdi/.yarnrc
内容:
egistry "https://registry.npm.taobao.org" electron_mirror "https://npm.taobao.org/mirrors/electron/" lastUpdateCheck 1624256645697
把lastUpdateCheck一行删除
说明:不删除可能会导致yarn在安装依赖包时停住不动
安装依赖
liuhongdi@lhdpc:~/soft/vuedevtools$ cd vue-devtools-next/ liuhongdi@lhdpc:~/soft/vuedevtools/vue-devtools-next$ yarn install
运行build
liuhongdi@lhdpc:~/soft/vuedevtools/vue-devtools-next$ yarn run build
安装到浏览器:
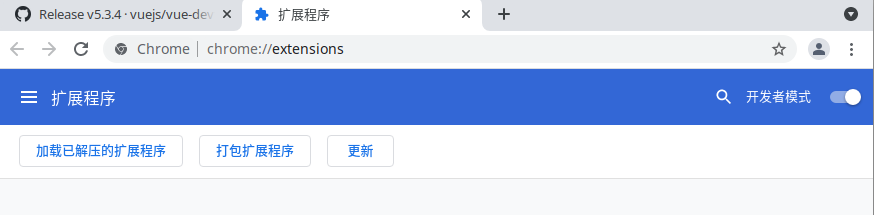
打开chrome,菜单->更多工具->扩展程序
然后打开右上角的开发者模式:如图:

点击:加载已解压的扩展程序:
选中vue-devtools/packages/shell-chrome/目录
然后如图:

四,测试效果:
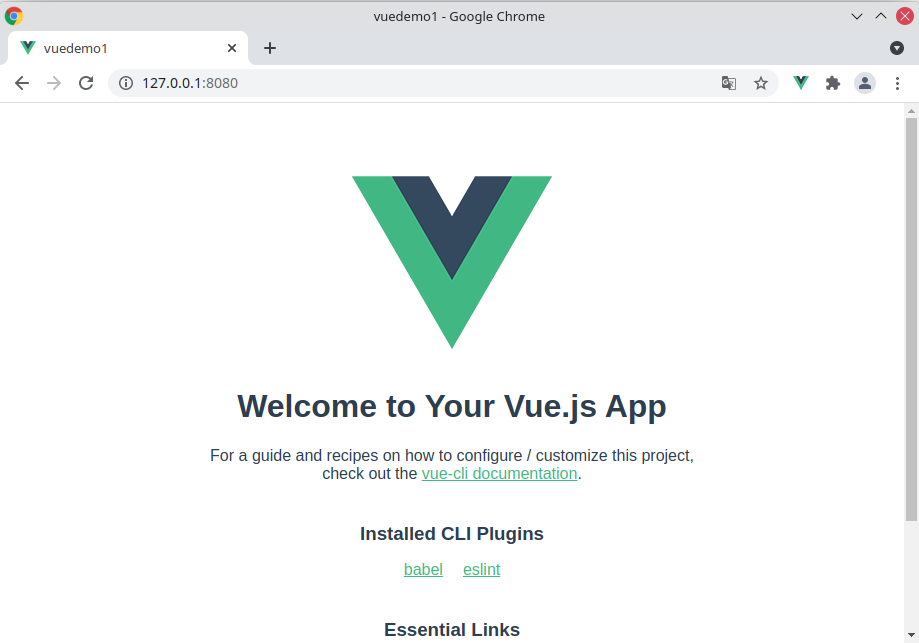
在浏览器中打开我们创建的vue.js站点,
可以看到插件vuedevtools的icon已被点亮,
如图:

打开开发者工具:
打开vue的面板,可以看到app下的component
如图:

五,查看chrome的版本: