一,thymeleaf模板中insert/include/replace三种引用fragment方式的区别
insert: 把整个fragment(包括fragment的节点tag)插入到当前节点内部,
replace:用fragment(包括fragment的节点tag)替换掉当前节点
include:把fragment的内容(不包括fragment的节点)插入到当前节点内容
文字描述还是不够直观,
看代码的测试更容易了解三者的区别
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,演示项目的相关信息
1,项目地址:
https://github.com/liuhongdi/fragment
2,功能说明:
演示了thymeleaf模板:insert/include/replace三种引用fragment方式的区别
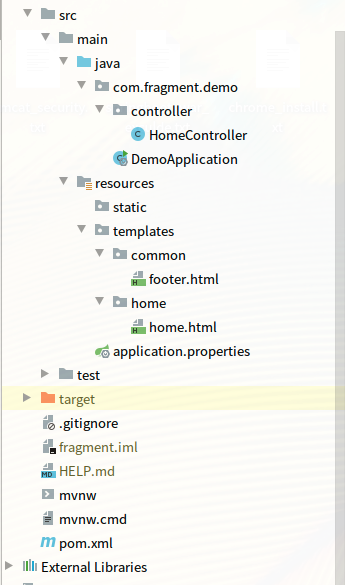
3,项目结构:如图:

三,配置文件说明
1,pom.xml
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!--thymeleaf begin--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2,application.properties
#error server.error.include-stacktrace=always #error logging.level.org.springframework.web=trace #thymeleaf spring.thymeleaf.cache=false spring.thymeleaf.encoding=UTF-8 spring.thymeleaf.mode=HTML spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html
四,java代码说明
1,HomeController.java
@RequestMapping("/home")
@Controller
public class HomeController {
@GetMapping("/home")
public String index(ModelMap modelMap) {
return "home/home";
}
}
2,footer.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <span style="background: #ffff00;" th:fragment="copytxt"> © 2013-2019 数据文化传播有限公司版权所有 </span> </body> </html>
3,home.html
<!DOCTYPE html> <html lang="en"> <head> </head> <body> <div style="100%;height:30px;background:#ffffff;font-size: 16px;" ></div> <div id="content" style="1040px;"> <div style="790px;float:left;margin-left:30px;"> <!--main begin--> <div style="background: #ff0000;400px;height:100px;" th:insert="common/footer :: copytxt"></div> <div style="background: #00ff00;400px;height:100px;" th:replace="common/footer :: copytxt"></div> <div style="background: #0000ff;400px;height:100px;" th:include="common/footer :: copytxt"></div> <!--main end--> </div> </div> </body> </html>
分别用三种方式引用footer中的copytxt片断,
比较异同
五,测试效果
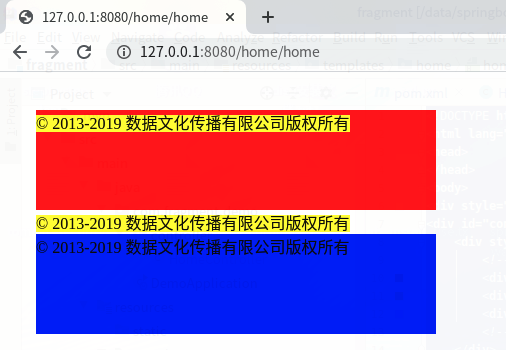
1,访问home:
http://127.0.0.1:8080/home/home
如图:

查看源代码比较:
<!--main begin--> <div style="background: #ff0000;400px;height:100px;"><span style="background: #ffff00;"> © 2013-2019 数据文化传播有限公司版权所有 </span></div> <span style="background: #ffff00;"> © 2013-2019 数据文化传播有限公司版权所有 </span> <div style="background: #0000ff;400px;height:100px;"> © 2013-2019 数据文化传播有限公司版权所有 </div> <!--main end-->
可以看到三者的区别:
insert:把整个fragment插入到当前节点内部,
replace:用fragment替换到当前节点
include:把fragment的内容(不包括fragment的节点)插入到当前节点
六,查看spring boot版本:
. ____ _ __ _ _ /\ / ___'_ __ _ _(_)_ __ __ _ ( ( )\___ | '_ | '_| | '_ / _` | \/ ___)| |_)| | | | | || (_| | ) ) ) ) ' |____| .__|_| |_|_| |_\__, | / / / / =========|_|==============|___/=/_/_/_/ :: Spring Boot :: (v2.3.3.RELEASE)