图片通过ftp服务上传到/home/ftpuser/www/images目录下后访问 http://192.168.128.128/images/xxx.jpg 还是 404 NOT FOUND ,解决:
①需要在nginx/html下创建一个images文件夹(实际访问的不是这个路径)
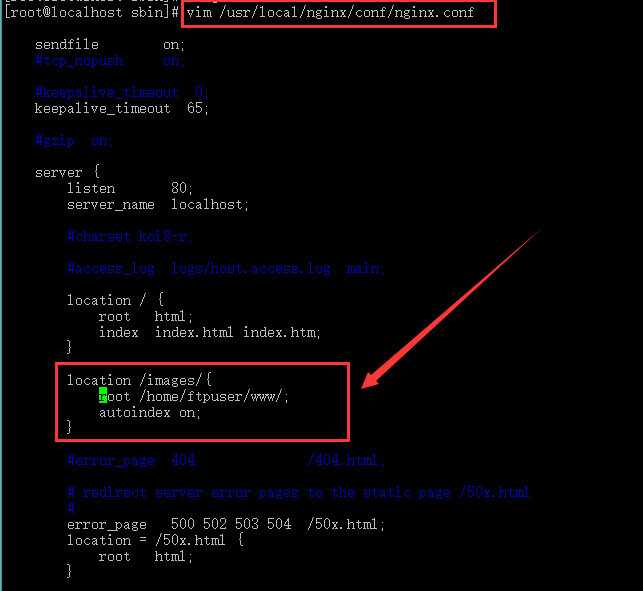
mkdir /usr/local/nginx/html/images②修改、/usr/local/nginx/conf/nginx.conf在默认的server里再添加一个location并指定实际路径:
-
location /images/ {
-
root /home/ftpuser/www/;
-
autoindex on;
-
}
修改完后需要重新启动nginx
./nginx -s reload说明
1)root则是将images映射到/home/ftpuser/www/images/
2)autoindex on便是打开浏览功能。
注意
1)ftpuser这个用户需要自己创建,在Linux安装ftp组件(8步完成)已经创建过,所以在这里不再创建,若没有,则需要自己创建,名字任意。
2)root /home/ftpuser/www/这后面是不带images的且root后面要有空格。www目录下有images目录,用于存放图片!!
③修改用户访问权限
-
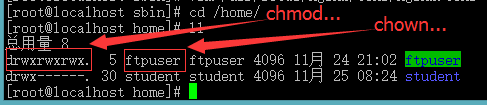
chown ftpuser /home/ftpuser
-
chmod 777 -R /home/ftpuser