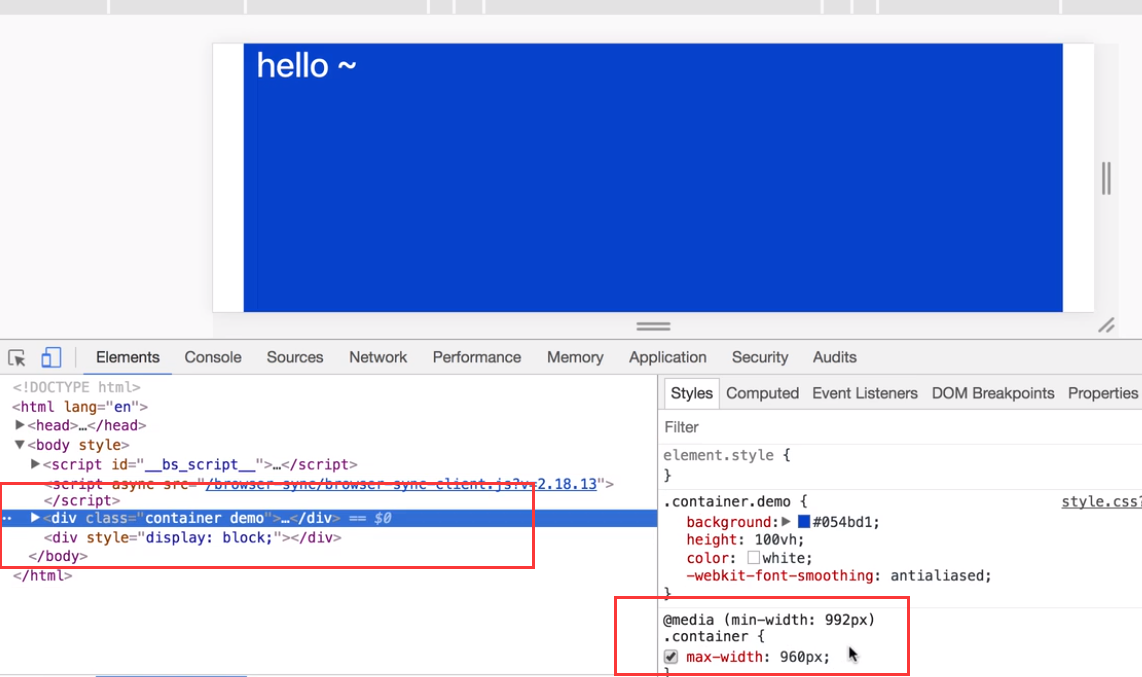
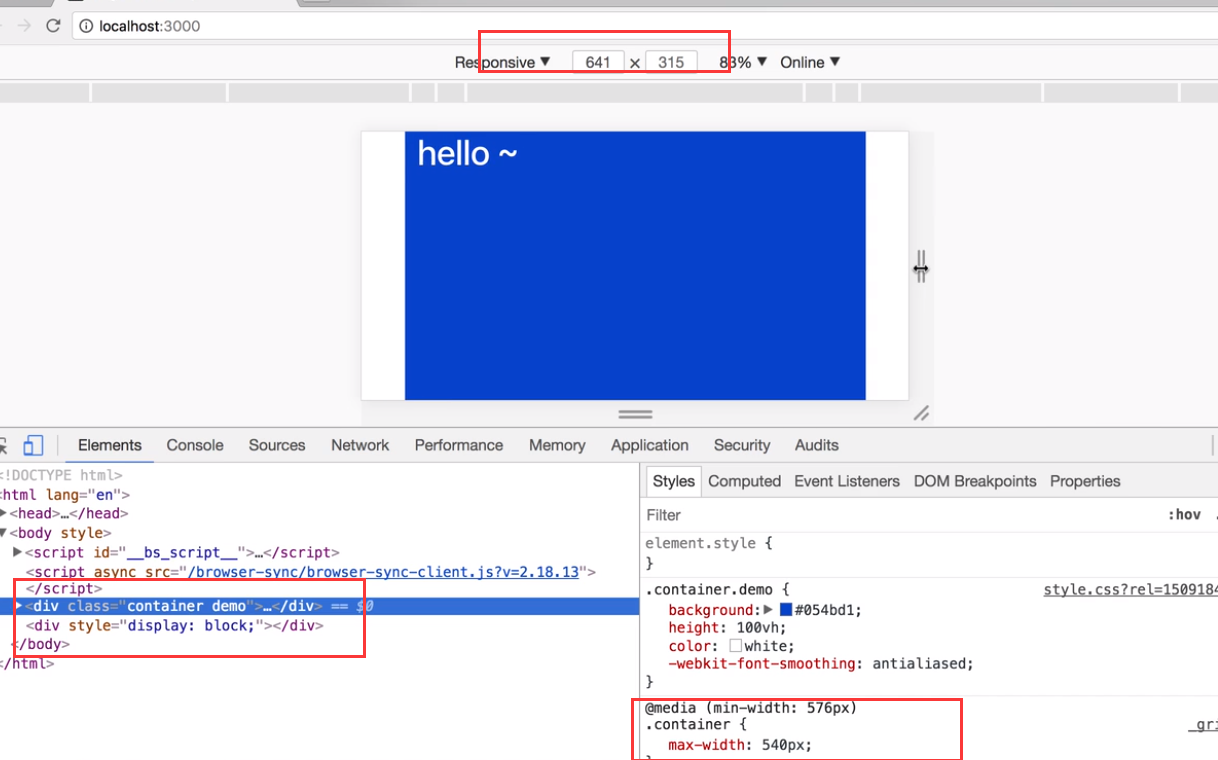
给想要添加的元素container这个类会给元素添加一个固定的宽度会随着窗口的变化而变化,用了这个类的容器会变成响应式的
不同的point上有不同的breakpoint从而应用不同的宽度值 @media查询的功劳


如果想要变成流动的只需要在container上加fluid即可就是
:container-fluid 固定宽100%
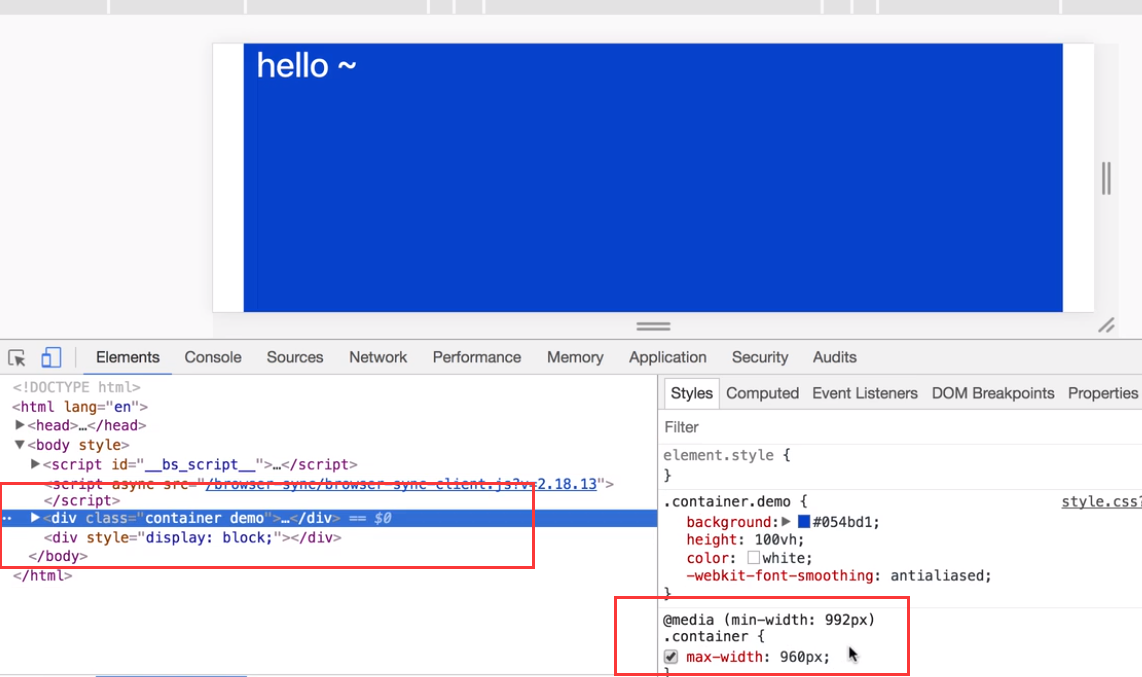
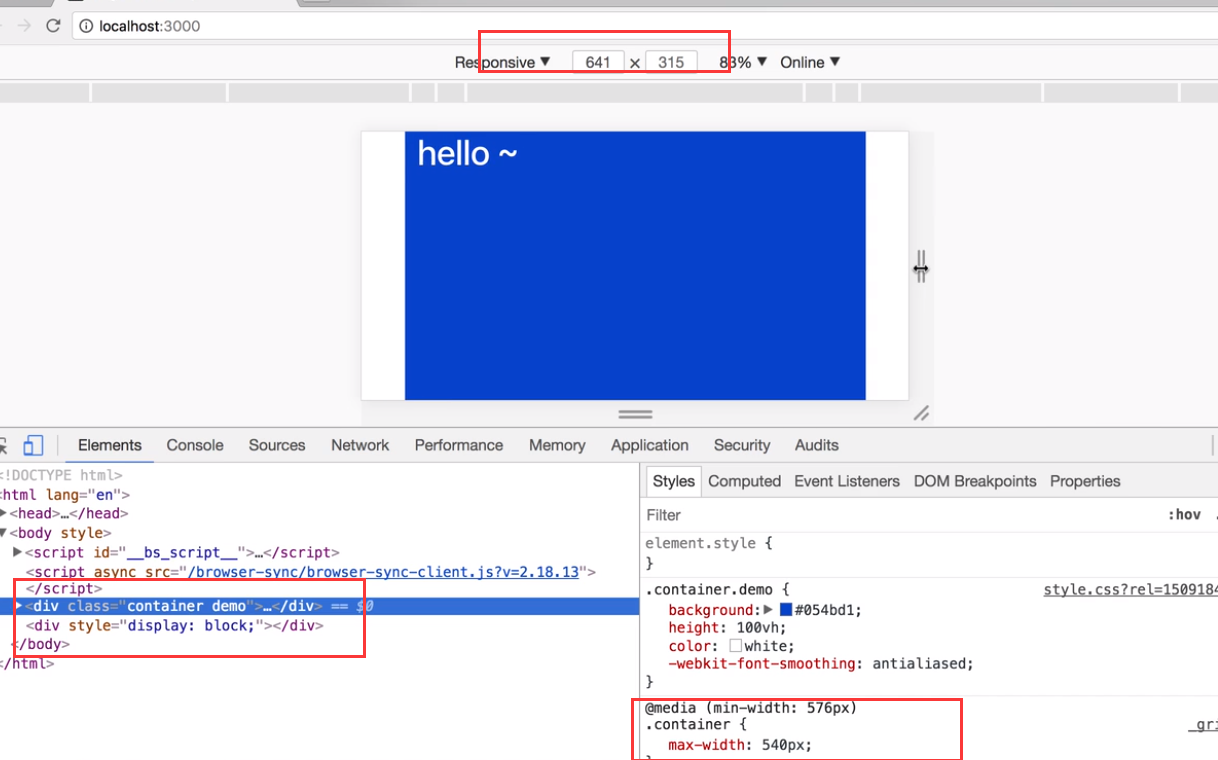
给想要添加的元素container这个类会给元素添加一个固定的宽度会随着窗口的变化而变化,用了这个类的容器会变成响应式的
不同的point上有不同的breakpoint从而应用不同的宽度值 @media查询的功劳


如果想要变成流动的只需要在container上加fluid即可就是
:container-fluid 固定宽100%