
图标title中的ICO,图片
favicon 网站图标(favorites icon)
可以通过互联网转成ico
 1.放在根目录当中,2.在head标签对中有link 属性rel ="icon" href="favicon.ico"
1.放在根目录当中,2.在head标签对中有link 属性rel ="icon" href="favicon.ico"

图标有可能ie不支持,必须放到服务器的环境中,或者编辑器下载对应环境


网页代理,编辑器VScode-下载 live Server 插件
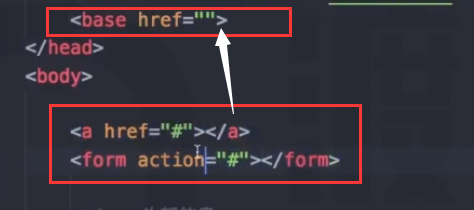
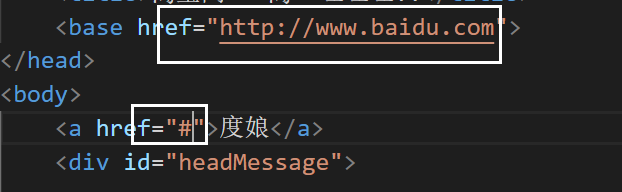
base标签同一设置基础路径





start
![]()
判断根据block空,判断使用哪个标签采取哪个策略
一般使用ul而我们之前自定义了浮动css 直接引用,2.样式 ->1.结构,


对于小图标采用自定义字体

1.能不能点动 2.一个块里


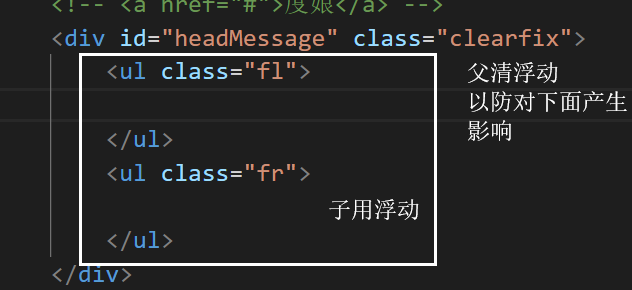
<div id="headMessage" class="clearfix">
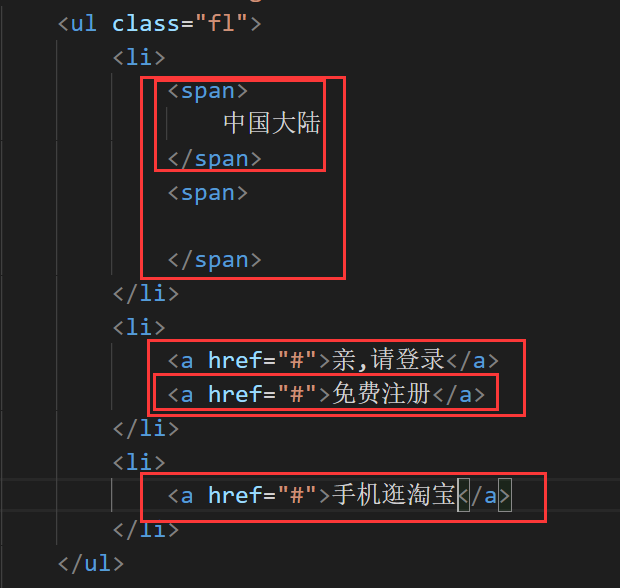
<ul class="fl">
<li>
<span>
中国大陆
</span>
<span>
</span>
</li>
<li>
<a href="#">亲,请登录</a>
<a href="#">免费注册</a>
</li>
<li>
<a href="#">手机逛淘宝</a>
</li>
</ul>
<ul class="fr">
<li>
<a href="#">我的淘宝</a>
<span></span>
</li>
<li>
<span></span>
<a href="#">购物车</a>
<strong>0</strong>
<span></span>
</li>
<li>
<a href="#"><span></span> 收藏夹</a>
<span></span>
</li>
<li>
<a href="#">商品分类</a>
</li>
<span>|</span>
<li>
<a href="#">千牛卖家中心</a>
<span></span>
</li>
<li>
<a href="#">联系客服</a>
<span></span>
</li>
<li>
<span></span>
<a href="#">网站导航</a>
<span></span>
</li>
</ul>
</div>