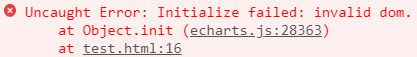
在aspx引入echarts出现这样报错:

错误分析
我的js代码段写在body标签之前,浏览器加载时会先去解析js代码,当浏览器执行document.getElementById('main')时,由于id为main的dom对象还未被创建,报错Initialize failed: invalid dom.
Jquery教程中明确指出,为了防止文档在完全加载(就绪)之前运行 jQuery 代码,你必须保证此文档已就绪。如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
【1】试图隐藏一个不存在的元素
【2】获得未完全加载的图像的大小
- 解决方法
(1)使用jquery提供的document ready 函数,引入jquery.min.js文件,将自己的js代码放入函数中即可解决。(建议使用这种方法,将js代码放在head标签内部,使你的代码可读性更强,同时便于维护。)
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Echarts入门案例</title> <!-- 引入 开发环境的echarts.js --> <script src="js/echarts.js"></script> <script src="js/jquery-1.9.1.min.js"></script> <script type="text/javascript"> /* js代码放在body之前,会导致初始化dom失败,原因是js在dom容器被创建之前执行,此时用js去获取还未被创建的dom,肯定就报错了。 解决方法, 1.使用jquery的 document ready 函数[防止文档在完全加载(就绪)之前运行 jQuery(或者自定义JS) 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。] 2.此部分js代码放置于<body>后面 */ $(document).ready(function(){ //初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); //指定图表配置项和数据 var option = { title:{ text:'Echarts入门案例' }, tooltip:{}, legend:{ data:['销量'] }, xAxis:{ data:["苹果","香蕉","梨","橘子","火龙果","西瓜"] }, yAxis:{}, series:[{ name:'销量', type:'bar', data: [6,18,15,10,28,45] }] }; // 使用指定的配置项和数据显示图表。 myChart.setOption(option); }); </script> <!-- 声明DOM容器对象,为ECharts准备一个具备大小(宽高)的Dom --> <style type="text/css"> #main{ 600px; height:400px; } </style> </head> <body> <div id="main"> </div> </body> </html> |
(2)将操作相应dom元素的js代码放到body之后,即让该dom就绪后再操作它。
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>测试页面</title> <!-- 引入 开发环境的echarts.js --> <script src="js/echarts.js"></script> <!-- 声明DOM容器对象,为ECharts准备一个具备大小(宽高)的Dom --> <style type="text/css"> #main{ 600px; height:400px; } </style> </head> <body> <div id="main"> </div> </body> <script type="text/javascript"> //初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); //指定图表配置项和数据 var option = { title:{ text:'Echarts入门案例' }, tooltip:{}, legend:{ data:['销量'] }, xAxis:{ data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis:{}, series:[{ name:'销量', type:'bar', data: [6,18,15,10,28,45] }] }; //用指定的配置项和数据显示图表。 myChart.setOption(option); </script> </html> |
感谢原文:https://blog.csdn.net/xb_2015/article/details/85337187