
<el-table-column label="级别"
min-width="120"
prop="clueLevel"
align="center" :render-header="renderHeader"> //这里写上:render-header="renderHeader"
<template scope="scope" >
{{ levelList[scope.row.clueLevel] }}
</template>
</el-table-column>
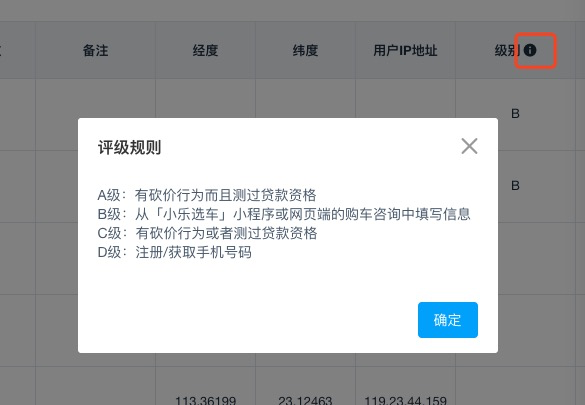
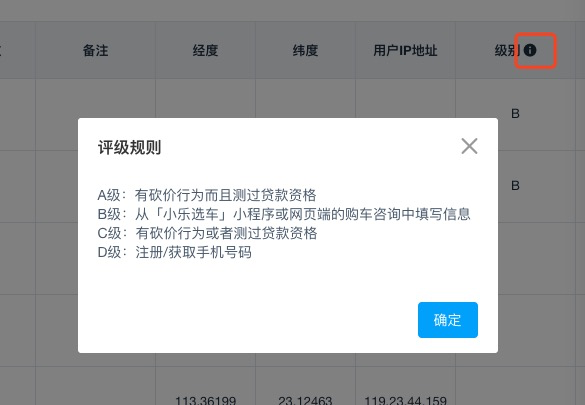
renderHeader(h, { column, $index }) {
return h('p', [
h('span', column.label),
h('i', {
class: 'el-icon-information',
style: 'margin-left: 3px; color: ',
on: {
click: () => {
console.log(111,888)
let allErrorDataOrigin = '你好,你很好,你还看几眼,好的,'
let allErrorData = allErrorDataOrigin.replace(/,/g, "
")
this.$alert(allErrorData, '评级规则', {
confirmButtonText: '确定',
callback: action => {}
});
}
}
})
])
},