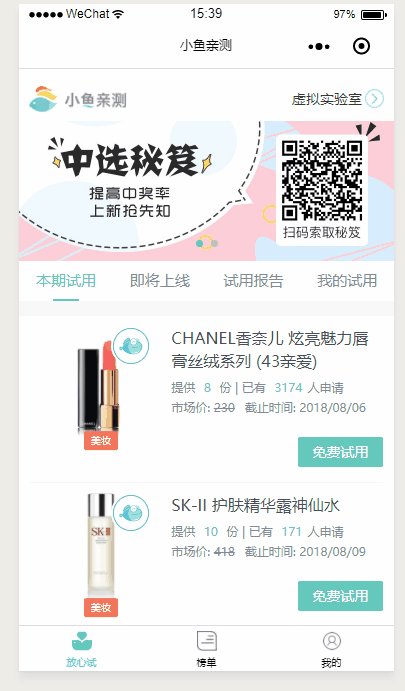
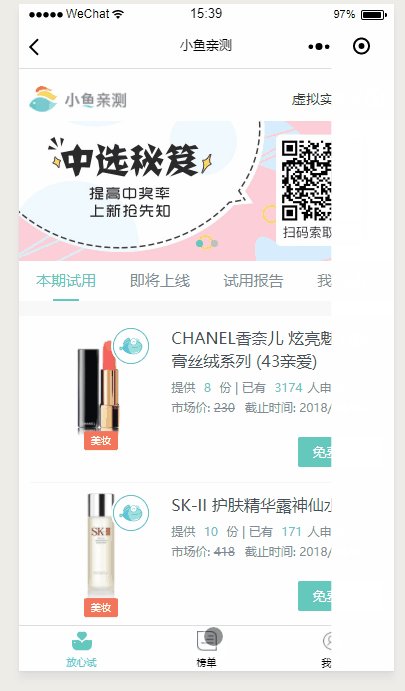
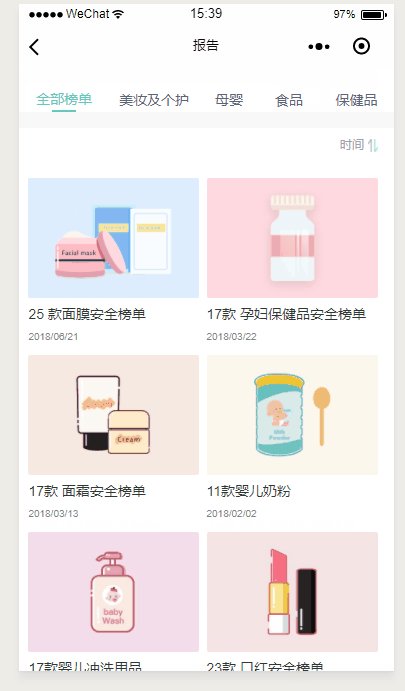
先说一下需求,要点击榜单,跳到我们的移动web的项目的榜单页,这个不是小程序的哦,就是网页版的.

榜单的html代码:
<view class="nav" hover-class="none" >
<view class="index" bindtap="fresh">
<image class="navbottomicon" src="{{homeOr?srcactive :src}}" ></image>
<text class="nav-tex" style="color:{{homeOr?srcactivecolor:srccolor}};">放心试</text>
</view>
<view class="index" bindtap="toList" data-url="https://www.fishqc.com/cn/m/report-list#program">
<image class="navbottomicon" src="{{listOr?listactive :list}}"></image>
<text class="nav-tex" style="color:{{listOr?listactivecolor:listcolor}};">榜单</text>
</view>
<view class="index" bindtap="jumpown">
<image style="border-radius: 50%;overflow: hidden;border:1px solid #f6f6f6;box-sizing: border-box;" class="navbottomicon" src="{{islogin ? Headimg :own}}" ></image>
<text class="nav-tex">我的</text>
</view>
</view>
js代码
toList: function (e){
var that = this
// this.setData({
// listOr:true,
// homeOr:false
// })
var listarl = encodeURIComponent(e.currentTarget.dataset.url)
console.log(listarl,'listarl')
// wx.navigateTo({
// url: '../listwebview/listwebview?url=' + listarl
// })
wx.navigateTo({
url: '../webview/webview?url=' + listarl //这里是跳转到新开的webview页面
})
}
webview页面 html代码
<web-view src="{{url}}"></web-view>
webview页面 js代码
var app = getApp()
Page({
data: {
url: '',
},
onLoad: function (options) {
let fromPath=decodeURIComponent(options.url);
this.setData({
url:fromPath
})
}
})
用web-view一定要在小程序的后台去配业务域名,
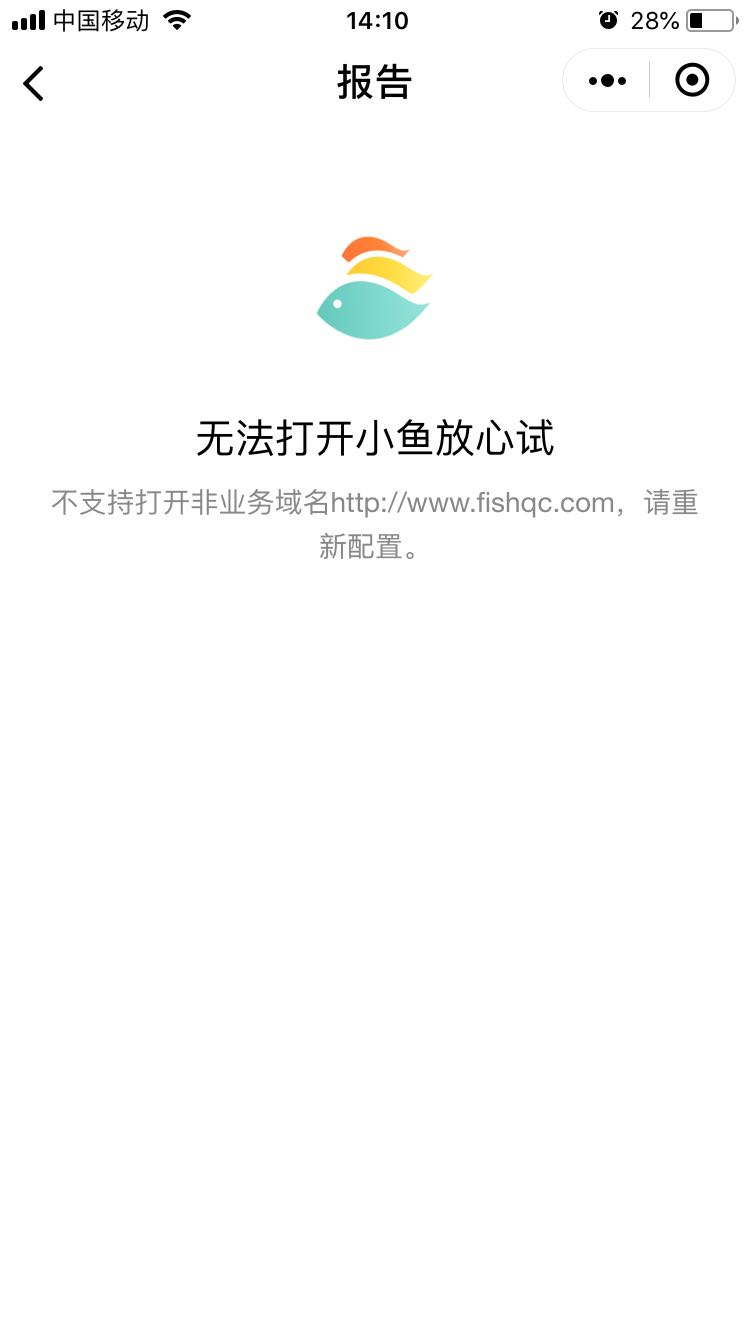
我当时遇到的情况就是,明明配好了业务域名,还提示

原来是这个我跳进来的榜单页面,之前的业务在里面写了http://www.fishqc.com等代码 .....我改了这个页面改成https就好了,没有改其他的页面,但是其他页面应该是有http的,只要不用到这个页面就不会提示.我当时在想是不是业务域名没有配好,所以拿其他的带有这个域名的其他页面链接试试,是没有问题的,下次有人遇到可以像我这样先确保业务域名是可以用的.
注意保护眼睛,乖~