腾讯视频API
http://v.qq.com/open/doc/tvpapi2.0.pdf
用script标签引入腾讯视频
https://segmentfault.com/a/1190000011848932
腾讯视频例子
http://m.v.qq.com/tvp/
接下来需求:
点击一张图上的按钮,播放腾讯视频
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui"> <title>默认封面图</title> </head> <body> <script src="http://imgcache.qq.com/tencentvideo_v1/tvp/js/tvp.player_v2.js" type="text/javascript" ></script> <script src="http://v.qq.com/iframe/tvp.config.js?v=20150918" type="text/javascript"></script> <div class="video-wraper"> <div id="mod_player"></div> </div> <script> var width = 300, height = 200, height = height > window.innerHeight ? window.innerHeight : height; window.tvpSetting = { width, height: height, vid: 't0640j2bju0', vid2: 'o0171fmfwmf', vid_limit: 'z0016v1ocio', vid_short: 'f162169s71x', lid: '123002500' }; var video = new tvp.VideoInfo(); video.setVid(tvpSetting.vid); var player = new tvp.Player(); player.create({ width : tvpSetting.width, height : tvpSetting.height, pic: './tt.png', video : video, playerType: 'html5', isiPhoneShowPosterOnPause : !tvp.$.browser.WeChat, modId : 'mod_player' }); </script> </body> </html>
其中的vid: 't0640j2bju0' 在播放腾讯视频的时候

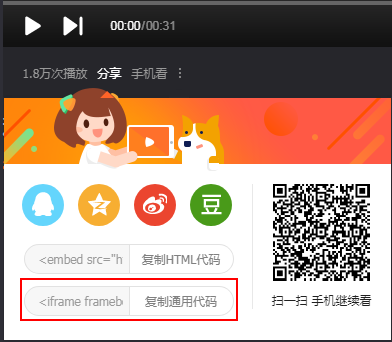
复制iframe里面的代码可以得到id
可以见附件。。。。