那就在里面再包一层
<el-form-item
v-for="(formItem, itemIndex) in formList"
:key="itemIndex"
:prop="formItem.prop"
:label-width="formItem.type === 'button' ? '0px': formItemWidth ||'auto'"
:label="formItem.label"
>
<el-date-picker
v-if="formItem.type === 'dateTimePiker'"
v-model="formData[formItem.prop]"
value-format="yyyy-MM-dd HH:mm:ss"
type="datetime"
:disabled="formItem.disabled"
:placeholder="formItem.placeholder"
:style="{ formItem.formChildWidth}"
/>
<div v-if="formItem.type === 'dateZones'">
<div v-for="(dateItem, dateIndex) in formItem.children" :key="dateIndex" class="date-zone">
<el-form-item :prop="dateItem.prop">
<el-date-picker
v-if="dateItem.type === 'dataPicker'"
v-model="formData[dateItem.prop]"
value-format="yyyy-MM-dd"
type="date"
:placeholder="dateItem.placeholder"
:disabled="dateItem.disabled"
:style="{ dateItem.formChildWidth}"
/>
</el-form-item>
</div>
</div>
</el-form-item>
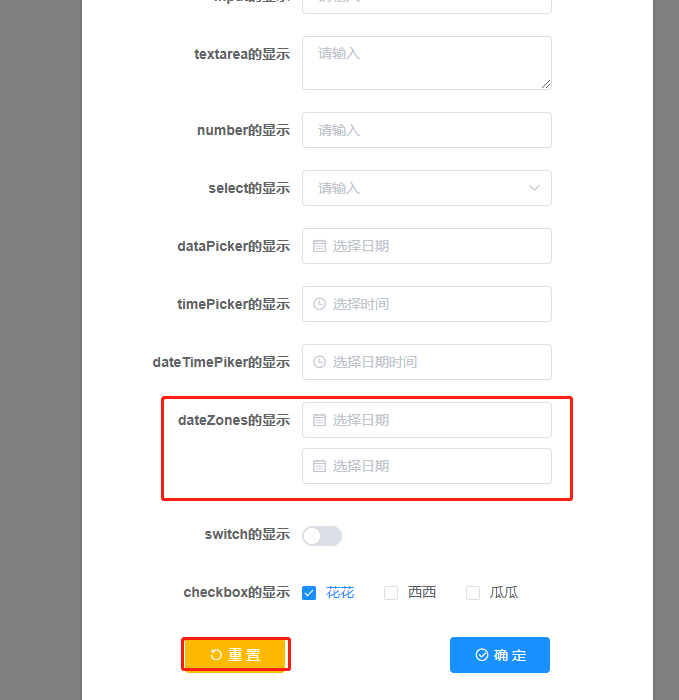
比如说我做了一个时间筛选的 ,还有一个呢 是时间区间的,那么我需要两个el-date-picker组件写在一起,所以呢,我都要做清空只能这样,再包一层el-form-item
重置的代码
clearData() {
this.$refs['form'].resetFields()
},
还有一点非常重要 重置的这个按钮必须再form这个表单之内哦~~~~~~