1.就是在element ui的折叠面板上如果想在折叠行去查看东西,而不触发折叠事件的话,直接在这个事件上加上stop
2.如果折叠面板,展开项与其他的同步,将key和name用唯一的id去作为标记符号
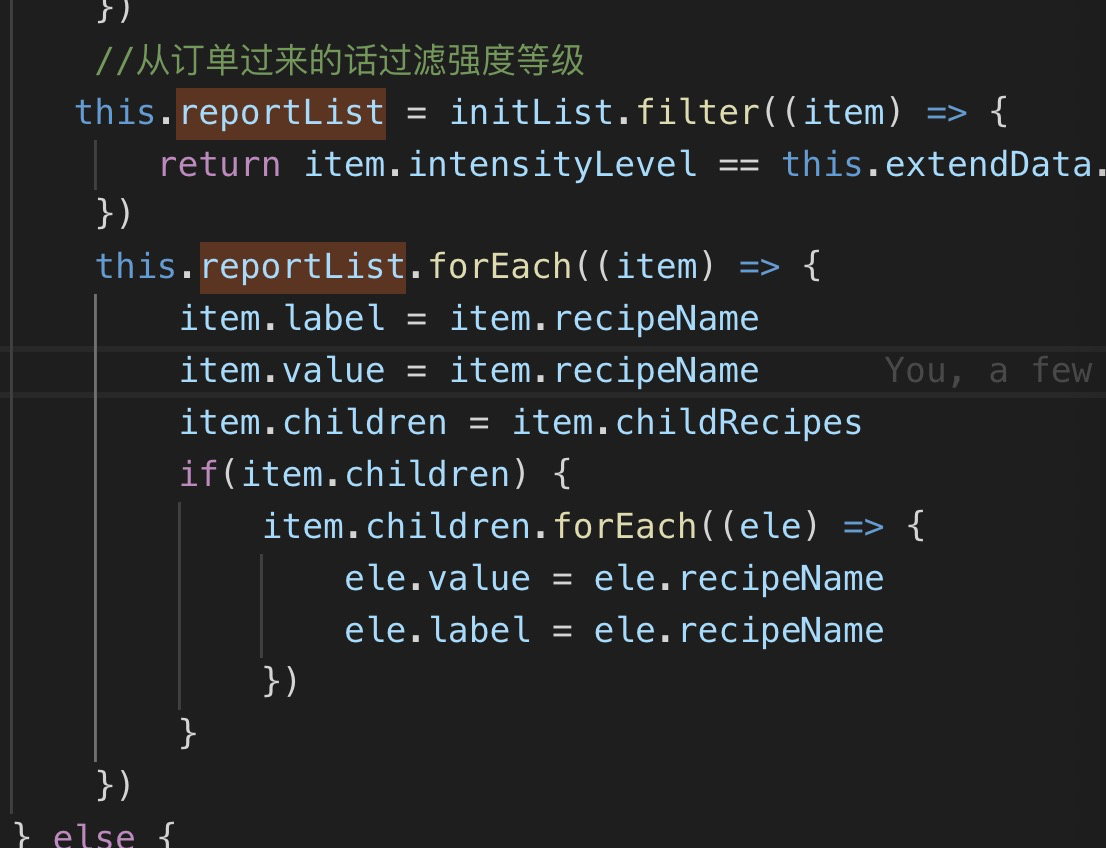
3.如果用的组件需要value和label直接去循环添加属性,不用删除
4.如果一个值为0(或者数字)但是不能全等,可能这个值是字符串
5.router-link的跳转可以用computed来控制他的对象
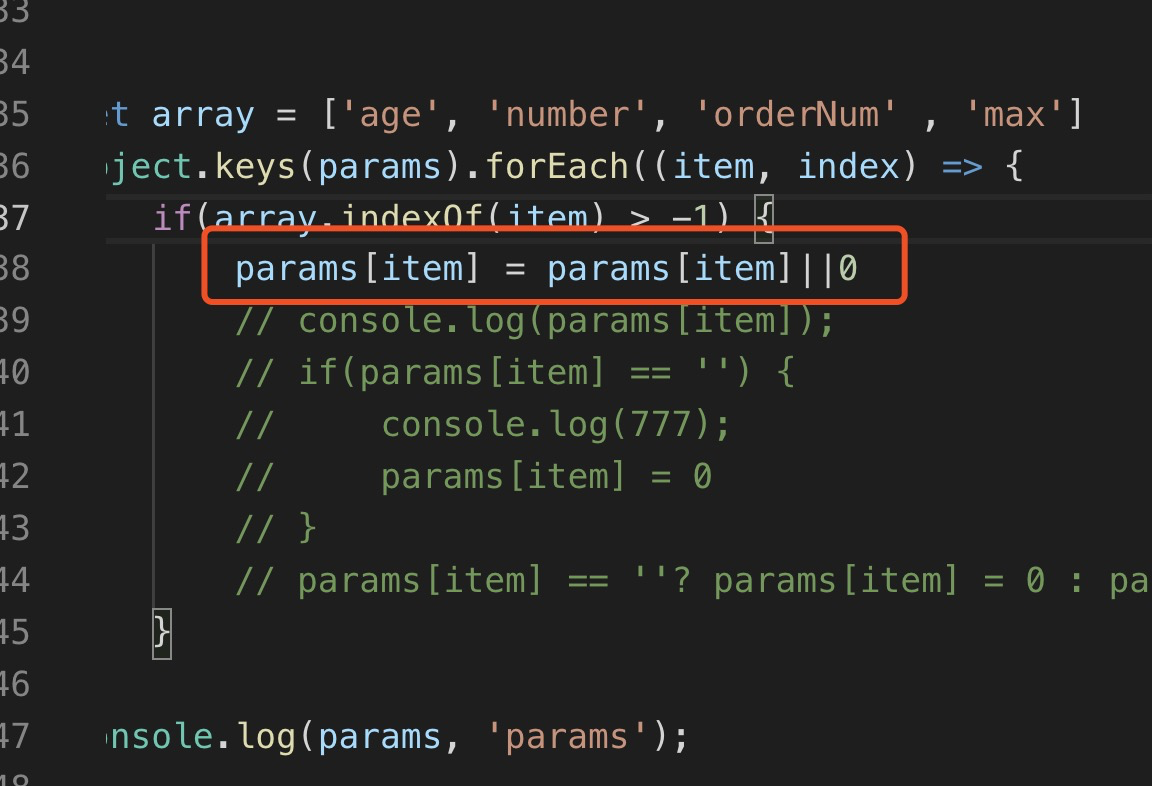
6.如果一个对象,你需要某一些key去变成0,可以把需要的key变成数组,遍历的时候判断是不是在里面,在的话就转化,不在的话就不用管
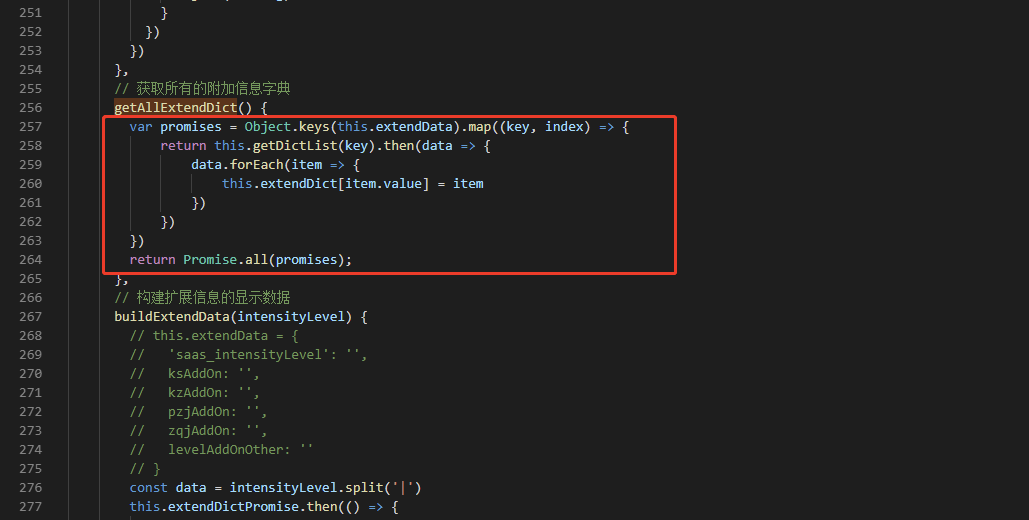
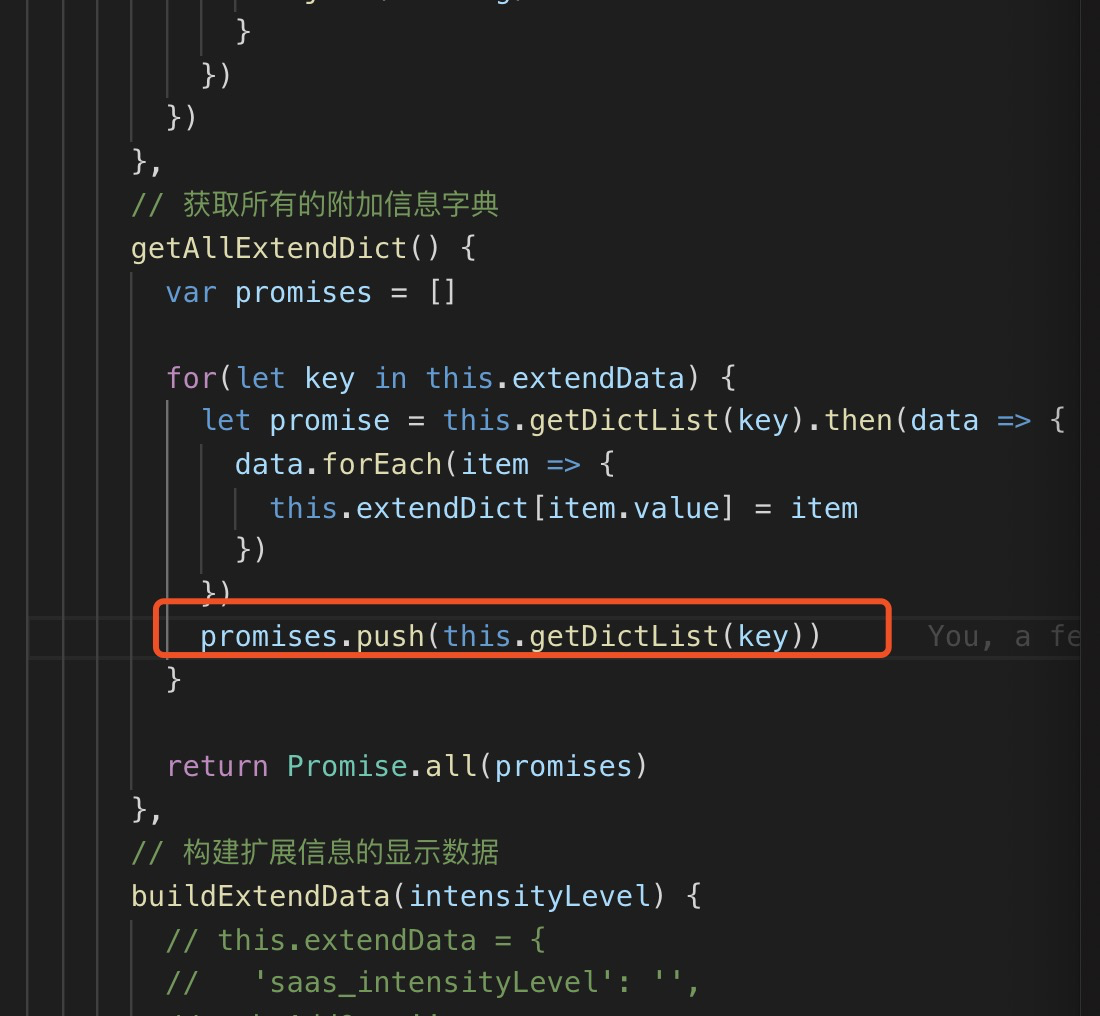
7.promise.all的用法
---promise.all


---router-link

----对应6

---对应3