
<el-form-item label="身份证正反面" label-width="120px">
<section v-if="target.idCard && target.idCard.length > 0">
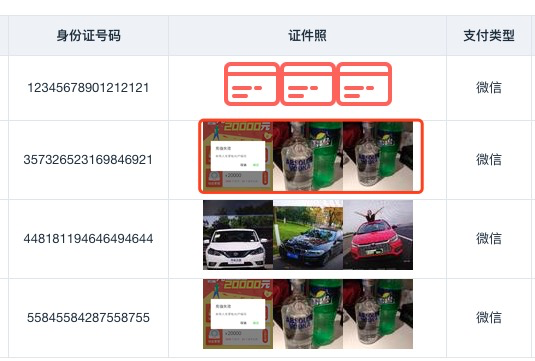
<img v-for="(src, index) in target.idCard" :src="src + '?imageView2/1/w/70/h/70'" @click.stop="previewImage(target.idCard, index)">
</section>
<span v-else>暂未上传</span>
</el-form-item>