
<el-table-column
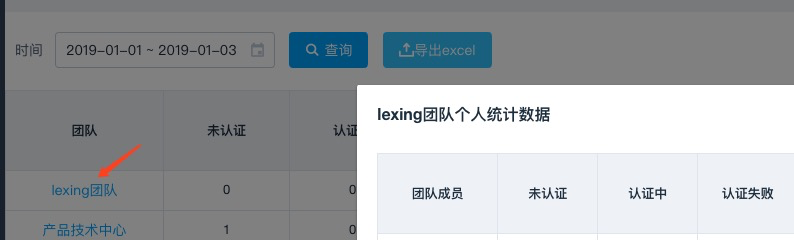
label="团队"
prop="name"
min-width="120px"
align="center"
>
<template scope="scope">
<el-button type="text" @click="showOrder(scope.row.name,scope.row.children)">{{scope.row.name}}</el-button>
</template>
</el-table-column>