
data里面
screenHeight: window.innerHeight
mounted里面
mounted () {
var that = this
var u = navigator.userAgent
if (u.indexOf('Android') > -1 || u.indexOf('Adr') > -1) {
window.onresize = () => {
return (() => {
let smallHeight = window.innerHeight
if (that.screenHeight > smallHeight) {
that.$refs.saveAllData.style.position = 'static'
} else {
that.$refs.saveAllData.style.position = 'fixed'
}
})()
}
}
}
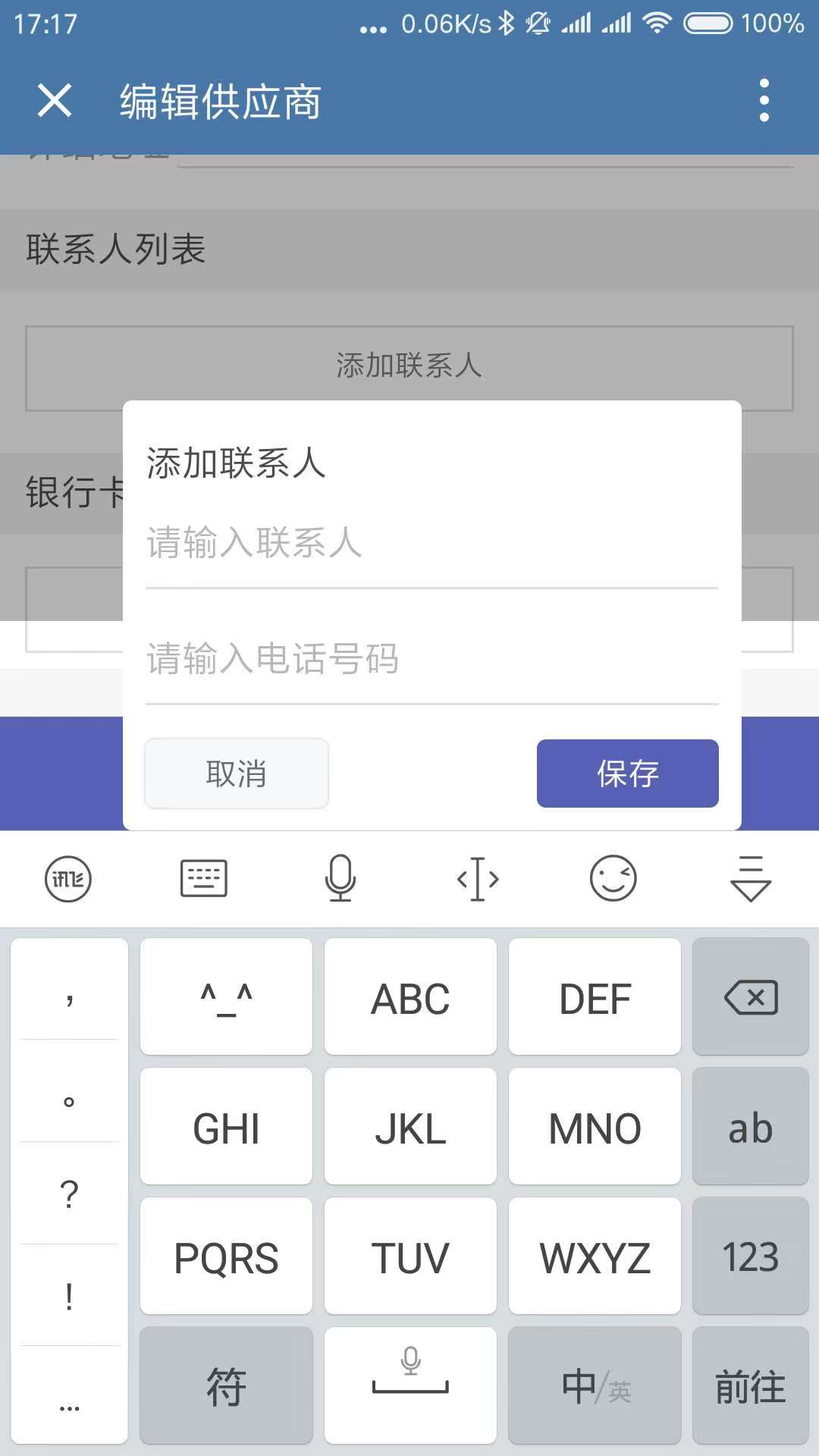
原理的话主要是利用在弹框出来的时候,不对按钮进行定位,如果有其他的样式问题,也可以加上其他的样式在that.screenHeight > smallHeight里面写,我就写了that.$refs.saveAllData.style.marginTop = '200px'