
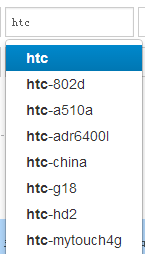
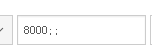
在项目中用到了自动补全输入框,解决下拉列表数据过多时加载慢的问题,从速度到交互上得到了好些赞,但是今天早上出现了一个很诡异的问题,有同事反应机型下拉列框选完之后会出现问题,本来每个选项用一个分号分隔,现在成了2个分号了,导致查数据有问题。于是开始debug。
现象:

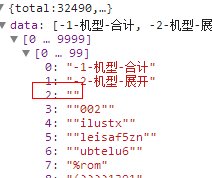
昨天下班前测试ok,问题是今天出现的,svn show log发现代码没有改动过,实属诡异,不能理解。
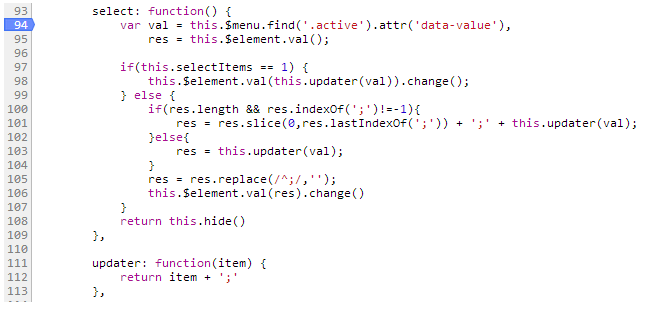
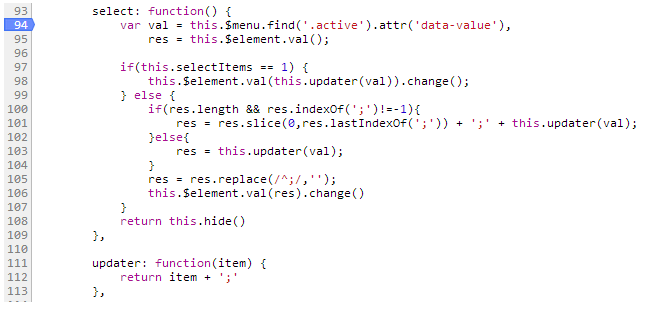
还是先debug,从js开始走起:选中下拉列表选项之后走select方法,其中的updater负责给item后加一个分号分隔符,但是整个typeahead.js中也就是在select中调用了updater方法,每次走完select之后也都只是1个分号。




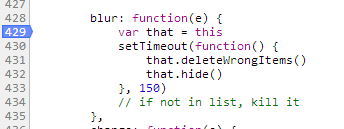
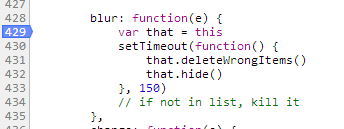
于是考虑到问题是不是处在其他地方,鼠标选中记录,然后点击其他地方,会增加1个分号,所以应该是在blur函数里面:

继续debug跟进blur函数,发现也没有加分号的地方。异常的诡异。
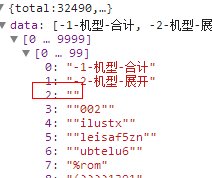
-------努力半个小时,出了好多汗之后----- 竟然是数据问题,有木有啊有木有--有个空的脏数据,每次选1条记录,但是和选2条记录一样一样的,会给空记录后面也加一个分号;

顿时理解上去了,为什么代码没改变,功能却异常了;
为什么同样的控件,别的都是ok的,只有机型出现了问题;
总结: 1. 开发久了,出问题第一反应都是从自身找原因,觉得是自己的问题,立马去审视代码,debug。其实有时候不是代码问题,该自信时候还是要自信一点点~
2. 脏数据什么的最可恶了。