学习Vue有大半个月了,然而遇到了不少坑,完全没有高手们那么容易,中间有不少值得记录下的东东,回头好好理理。先理下今天的:
Vue打包命令简单啊,直接在命令行输入:npm run build
然而没一会儿页面出现是的cannot get
我去,这怎么搞
搜索啊 问人啊
折腾到想放弃 页面还是依然 cannot get
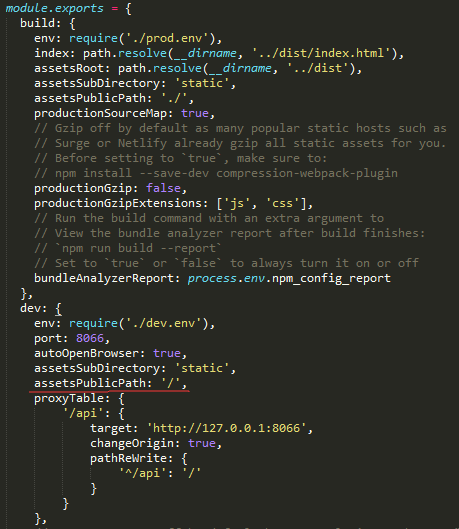
只能从头逐步排查了,大家都说要修改config下的index.js里的assetsPublicPath,可我刚安装的时候已经加过点了

脑子一抽便 加了下面这个配置的,后面搜索看到其他网友的解答,一定不要在dev下的assetsPublicPath里加点:

这时再启动项目npm run dev后,果然好了。但是有个小问题,为毛地址后面会自动加#,看这里:

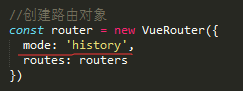
加上 mode:history 就OK了。
主要参考以下两篇文章: