1、前面看数据绑定时还很困惑v-bind处理class时可以使用json格式的值,为什么换成id、href等其他属性就不行。看了下文档解释后明白了些:

2.对象语法主要有以下三种形式:
1)直接在v-bind指令后使用键值对形式:键是否显示为class取决于值是否为真,须留意键是否要加引号(如果键有特殊符号)。

2)直接绑定数据里的一个对象,并设定其为v-bind指令后的值。

3)绑定对象的计算属性并设定其为v-bind指令后面的值。

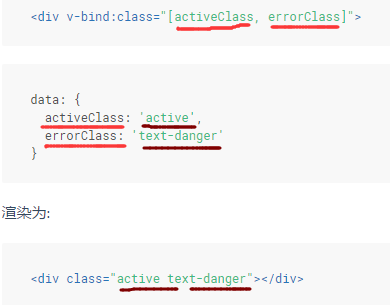
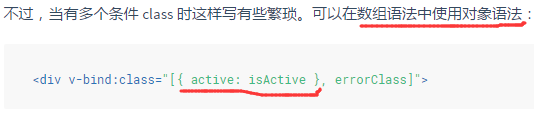
3.数组语法:下图中只有少数几个class,当然一般元素的class也尽量3个以内,不排除偶尔有多个的情况,这时可以对象与数组结合,即数组里的某个值可以为对象。


组件还不熟,暂且不表。
4.“其实它是一个JavaScript对象”到底是啥,偶这种半吊子好奇心被吊了起来,查半天没找到个所以然。
如果style属性中带有中划线-,例如:font-size、background-color、background-img等时,必须用驼峰写法或者是引号引起来,否则在渲染时可能不识别就会出错!

“自动添加前缀”与“多重值”这两个体会不深,也没有很好的实例运用。希望后面有所体会时再加以阐述。
