昨天看完大神的文章后,深感惭愧,硬着头皮继续看官网文档,然而这真的没是没办法,介绍的实在有些敷衍:
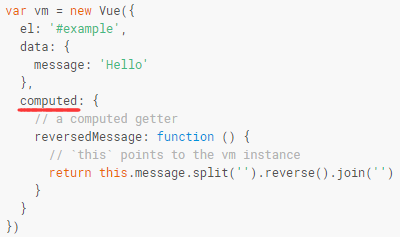
1)、计算属性:也不说下computed是计算属性关键词,vm实例是可以像代理data一样代理computed的,可以直接把其属性当文本插值放到HTML标签中。


2)、这里的getter是什么意思?
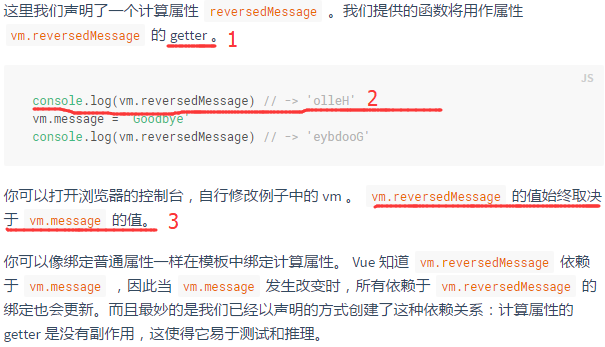
console.log()又是干嘛用的?
vm.reversedMessage的值取决于vm.message,那反过来成立吗?

- 查了半天资料,知乎上面的解释全一点:getter 和 setter 方法有什么意义?看了半天,总得自己总结下吧:getter就是用来获取data的属性值,并可以作修改后输出(结合上方例子),但并不会影响data的属性值。
- console.log()是在浏览器控制台里打印查看信息使用的函数(基础不牢啊),有网友介绍的很详细:http://blog.csdn.net/bcbobo21cn/article/details/51810601
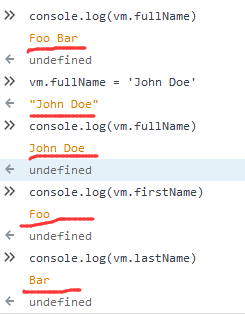
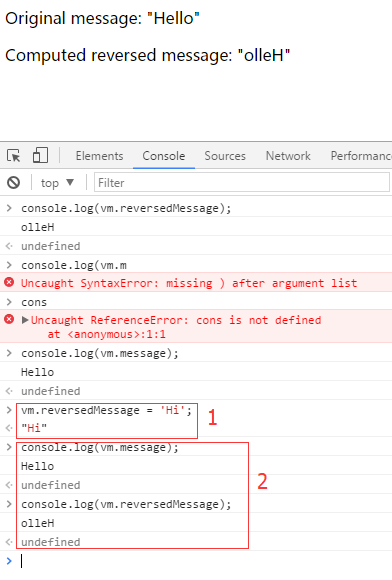
- 反过来不成立,vm.reversedMessage的值取决于vm.message,但vm.reversedMessage的值单独修改也无效,使用console.log()查看信息截图如下:

可以清楚地看到更改vm.reversedMessage的值后,vm.message的值并没有更改,再打印它本身,也同样没有修改。
不明白的地方是为何下方会出现undefined?
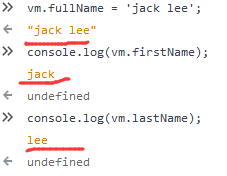
3)、简单理解getter,就是会返回值(获取值),setter就是设置属性值。可官网上给的例子与线下测试的并不一样:

代码如下图:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> </head> <style> .static { background: #444; color: #eee; width: 100px; height: 100px; } </style> <body> <div id="demo">{{ fullName }}</div> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#demo', data: { firstName: 'Foo', lastName: 'Bar', fullName: 'Foo Bar' }, computed: { fullName: { // getter get: function () { return this.firstName + ' ' + this.lastName }, // setter set: function (newValue) { var names = newValue.split(' '); this.firstName = names[0]; this.lastName = names[names.length - 1]; } } } }) </script> </body> </html>