1、CSS Cascading Style sheets 层叠样式表 ,用来定义HTML内容在浏览器内的显示样式;
CSS语法由三部分构成:选择器、属性和值: selector {property: value}

CSS注释:/*被注释部分*/
CSS引用:

<head>
<meta charset="UTF-8">
<title>CSS样式</title>
<style type="text/css">
p{font-size:20px;}
</style>
</head>
2、CSS引用有4种方式:

2.1

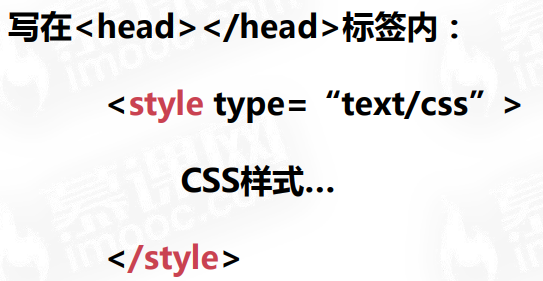
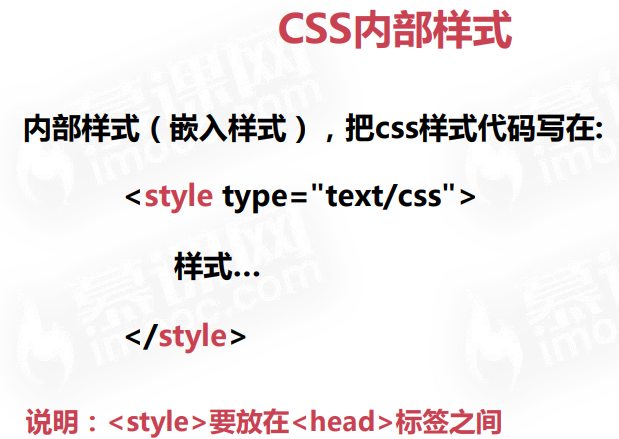
2.2

2.3 link必须放在head标签内; rel->reload

2.4 @import放在style内最开始位置;

<head> <meta charset="UTF-8"> <title>CSS样式</title> <style> @import url(css.css); </style> </head> <body> <h1>CSS层叠样式</h1> <h2>CSS层叠样式</h2> <h3>CSS层叠样式</h3> <h4>CSS层叠样式</h4> <p>定义HTML的显示样式</p> </body>

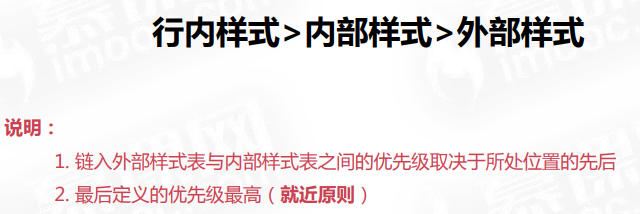
3、优先级