1、下拉菜单:<select> <option>
select的属性如下:

option表示选项:属性如下:

<tr height="40" valign="middle"> <td align="right">CITY</td> <td> <select value="city" size="3" multiple> <option value="sh">上海</option> <option value="tj">天津</option> <option selected>河北</option> <option>上海</option> <option>安徽</option> </select> </td> </tr>

2/分组下拉菜单和列表标签

<optgroup>属性

<select value="city" mltiple> <option>---please select---</option> <optgroup label="first"> <option value="sh">上海</option> <option value="tj">天津</option> <option >河北</option> <option>上海</option> <option>安徽</option> </otpgroup> <optgroup label="sececd"> <option value="sh">上海</option> <option value="tj">天津</option> <option>河北</option> <option>上海</option> <option selected>安徽</option> </optgroup> </select>
显示效果:

3、多行文本域
<textarea></textarea>
<tr> <td> 请输入自述 </td> <td> <textarea name="txt" placeholder="请输入自述" rows="9" cols="50"></textarea> </td> </tr>
显示效果如下:

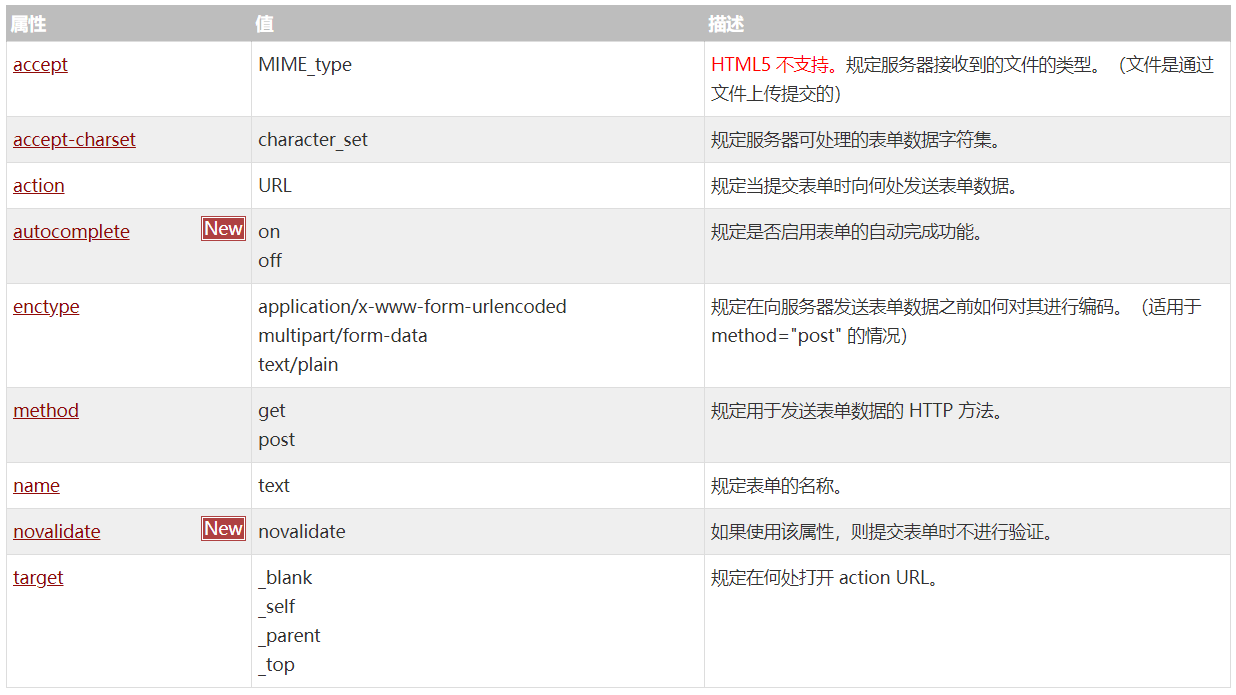
4/ form标签属性: