1、图片链接和超链接
<img src="F:work_htmlch1imghtml.jpg" alt="html图片">
<img src="imgjs1.jpg" alt="html图片" alt="html图片" height="50" width="50">
<img src="imgjs2.jpg" alt="html图片" alt="html图片" height="10%" width="50%">
如果用%表示则图片会随着浏览器的大小而改变;
显示效果如下:
 /
/
2、超链接既可以是文字也可以是图片,超链接内容可以是内部链接和外部链接外部的需要加HTTP;
<a href="hello.html">打开这个刺激的连接吧!</a>
<a href="http://www.baidu.com"><img src="imgjs2.jpg" alt="html图片" alt="html图片"></a>
显示效果如下:

3、超链接在新页面中打开还是在当前页面中打开可以用target这个参数来实现;
<a href="http://www.baidu.com" target="_blank" title="baidu">blank</a>
<a href="http://www.baidu.com" target="_self">self</a>
4、超链接里面的锚:
首先定义锚的位置和名称:
<img src="imgjs2.jpg" alt="html图片">
<a name="js2"></a>
其次设置寻找锚的连接:
<a href="#html">HTML</a>
<a href="#js1">JavaScript初级</a>
<a href="#js2">Javascript进阶</a>
5、第四点的示例如下:
<html>
<head>
<meta charset="UTF-8">
<title>超级链接</title>
</head>
<body>
<a name="backtop">这里是顶部</a><br />
<!--设置水果锚点链接-->
<a href="#fruit">水果</a>
<br>
<!--设置蔬菜锚点链接-->
<a href="#vegetable">蔬菜</a>
<br>
<!--设置运动锚点链接-->
<a href="#exercise">运动</a>
<br>
<!--设置水果标题-->
<a name="fruit"><h2>水果</h2></a>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>葡萄</li>
<li>梨</li>
<li>西瓜</li>
<li>樱桃</li>
</ul>
<!--设置返回顶部链接-->
<a href="#backtop">返回顶部</a>
<br>
<!--设置蔬菜标题-->
<a name="vegetable"><h2>蔬菜</h2></a>
<ul>
<li>西红柿</li>
<li>黄瓜</li>
<li>土豆</li>
<li>芹菜</li>
<li>蒜薹</li>
<li>西葫芦</li>
<li>香菇</li>
<li>菠菜</li>
</ul>
<!--设置返回顶部链接-->
<a href="#backtop">返回顶部</a>
<br>
<!--设置运动标题-->
<a name="exercise"><h2>运动</h2></a>
<ul>
<li>篮球</li>
<li>黄瓜</li>
<li>土豆</li>
<li>芹菜</li>
</ul>
<!--设置返回顶部链接-->
<a href="#backtop">返回顶部</a>
</body>
</html>
显示效果如下:

6.注意当href属性值为空时,点击链接会自动刷新页面;
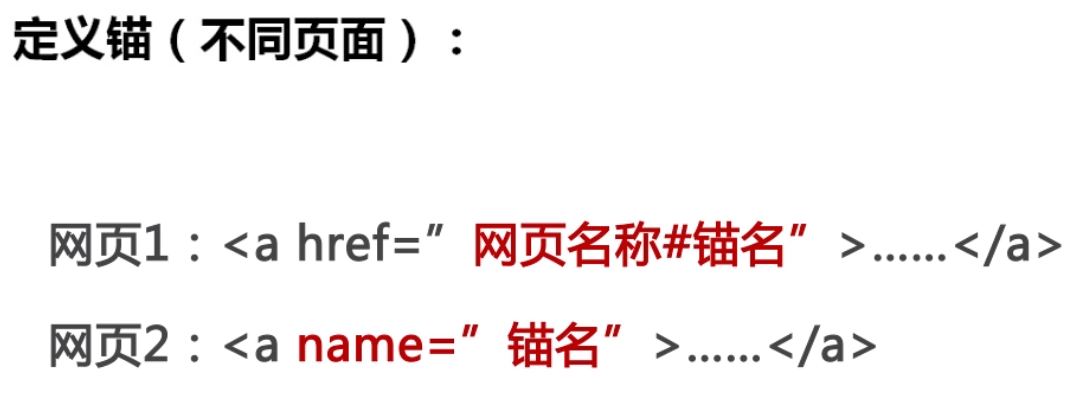
7.如果是要链接到另外一个页面的锚点的话,可以是用户如下格式:
<a href="chaolianjie.html#vegetable">打开这个刺激的连接吧!</a>

8.在HTML5中name不再适用而适用ID来作为锚点属性;