今天在写一个隐藏滚动条的css时,设置的overflow-x: hidden; overflow-y: scroll;属性死活不生效,
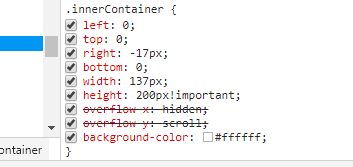
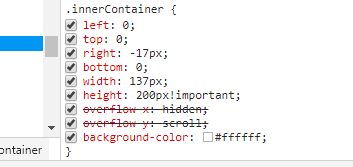
在谷歌浏览器中查看,发现这两条属性是被划掉的。如图。

这表明别处有设置的属性将他屏蔽掉了,页面代码太多,我也不知道去哪儿找,就直接强制使他生效了。
overflow-x: hidden!important;
overflow-y: scroll!important;
然后效果就出来了。
今天在写一个隐藏滚动条的css时,设置的overflow-x: hidden; overflow-y: scroll;属性死活不生效,
在谷歌浏览器中查看,发现这两条属性是被划掉的。如图。

这表明别处有设置的属性将他屏蔽掉了,页面代码太多,我也不知道去哪儿找,就直接强制使他生效了。
overflow-x: hidden!important;
overflow-y: scroll!important;
然后效果就出来了。