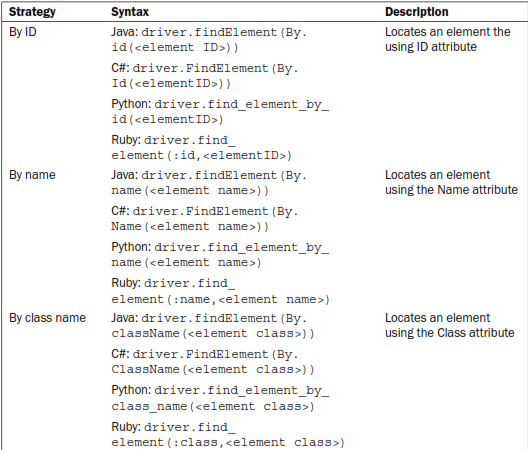
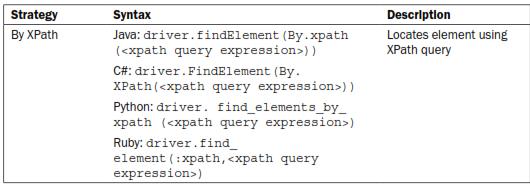
定位Web页面上的元素,用FindElement函数,它可以根据元素的不同属性来快速定位。具体的属性如下:



ID 属性是最常用的,如果页面上元素有一个唯一的ID标识符,用 ID属性能快速定位元素。
但是有时元素不一定有ID属性,或ID不唯一,或ID属性是动态生成的时,可考虑用Name属性。
HTML页面文件:
1 <html xmlns="http://www.w3.org/1999/xhtml" lang="en-us">
2 <head>
3 <body>
4 <form name="loginForm">
5 <label for="username">UserName: </label> <input type="text" name="username" id="uid"/> </br>
6 <label for="password">Password: </label> <input type="password" name="password" id="pid" /> </br>
7 <input name="login" type="submit" value="Login"/>
8 </form>
9 </body>
10 </head>
1 public class FindElement { 2 3 @Test 4 public void findElementbyIDandName() { 5 WebDriver driver = new FirefoxDriver(); 6 7 // HTML页面文件路径 8 String urlPath = ("file:///D:/AnnieJava/HTML/ExamplePage.html"); 9 10 // 打开指定的URL 11 driver.navigate().to(urlPath); 12 13 // findElement ByID查找页面上的元素 14 WebElement userID = driver.findElement(By.id("uid")); 15 16 // findElement ByName查找页面上的元素 17 WebElement userName = driver.findElement(By.name("username")); 18 19 System.out.println(userName.getTagName() + " " + userID.getTagName()); 20 21 driver.quit(); 22 23 } 24 }
除了用ID,Name属性,我们还可以用Class属性来定位元素,Class属性是为了使用CSS时才有的。
1 <html xmlns="http://www.w3.org/1999/xhtml" lang="en-us"> 2 <head> 3 <body> 4 <form name="loginForm"> 5 <label for="username">UserName: </label> <input class="username"> </br> 6 <label for="password">Password: </label> <input class="password" /> </br> 7 <input name="login" type="submit" value="Login"/> 8 </form> 9 </body> 10 </head>
1 public class FindElement { 2 3 @Test 4 public void findElementByClassName(){ 5 WebDriver driver = new FirefoxDriver(); 6 // HTML页面文件路径 7 String urlPath=("file:///D:/AnnieJava/HTML/ExamplePage1.html"); 8 9 // 打开指定的URL 10 driver.navigate().to(urlPath); 11 12 // findElement ByClassName查找页面上的元素 13 WebElement className = driver.findElement(By.className("username")); 14 15 System.out.println(className.getSize().toString()); 16 17 driver.close(); 18 } 19 }
用页面元素的tag属性,采用tagName,如:
1 package com.annieyu.test; 2 import static org.junit.Assert.*; 3 import org.openqa.selenium.By; 4 import org.openqa.selenium.WebDriver; 5 import org.openqa.selenium.WebElement; 6 import org.openqa.selenium.firefox.FirefoxDriver; 7 8 import org.junit.Test; 9 10 public class FindElement { 11 12 @Test 13 public void findElementBytagName() { 14 WebDriver driver = new FirefoxDriver(); 15 // HTML页面文件路径 16 String urlPath = ("file:///D:/AnnieJava/HTML/ExamplePage.html"); 17 18 // 打开指定的URL 19 driver.navigate().to(urlPath); 20 21 // findElement BytagName查找页面上的元素 22 WebElement tagName = driver.findElement(By.tagName("input")); 23 24 System.out.println(tagName.getSize().toString()); 25 26 driver.quit(); 27 } 28 29 }
定位link,用linkText或者是partialLinkText,如:
1 public class FindElement {
2
3 @Test
4 public void findElementByLink() {
5 WebDriver driver = new FirefoxDriver();
6
7 // 打开指定的URL
8 driver.get("http://www.baidu.com");
9
10 // findElement BylinkText查找页面上的元素
11 WebElement hao123Link = driver.findElement(By.linkText("hao123"));
12
13 // findElement BypartialLinkText查找页面上的元素;
14 WebElement moreElement = driver.findElement(By.partialLinkText("123"));
15
16 assertEquals("http://www.hao123.com/", hao123Link.getAttribute("href"));
17
18 System.out.println(moreElement.getText());
19
20 driver.quit();
21 }
22 }