在开发环境下样式没有问题,打包到生产环境发现样式不生效
可能的原因
1.dist文件夹下未生成css样式文件。
webpack4中tree-shaking会默认移除 JavaScript 上下文中的未引用的代码,用来达到减轻重量的思想,tree-shaking通过 package.json 的 "sideEffects" 属性判定哪个文件具有副作用,当 "sideEffects" :false时,项目中未被引用到的文件会被移除判定均无副作用,就会把没有被引用的代码从环境中自动移除
解决
将css文件添加到“sideEffects”数组中
//package.json //改前 "sideEffects": false, //改后 "sideEffects": [*.css"]
2.webpack打包时autoprefixer自动移除老式过时的代码,
解决
将打包OptimizeCSSPlugin配置添加autoprefixer:{remove: false}
//文件: build/webpack.prod.conf.js或者build/webpack.build.conf.js new OptimizeCSSPlugin({ cssProcessorOptions: config.build.productionSourceMap ? { safe: true, map: { inline: false }, autoprefixer:{remove: false} } : { safe: true } }),
但是上述方案都没有解决我遇到的问题,
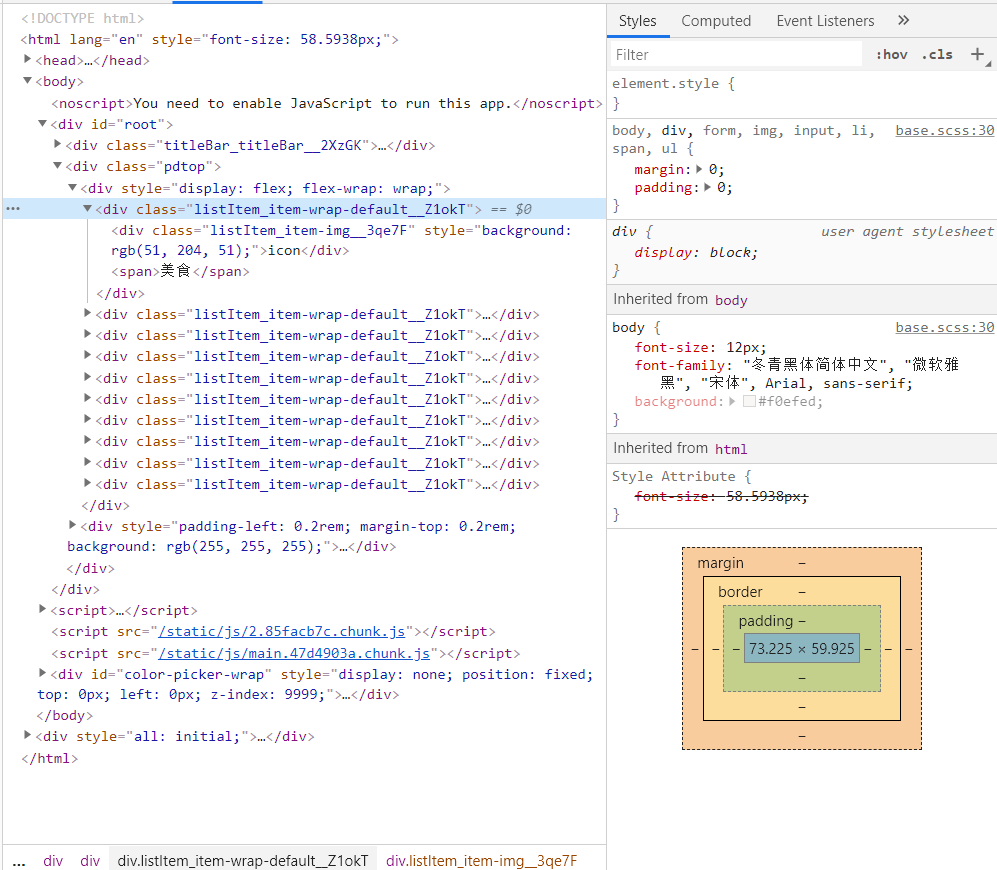
在浏览器中看到标签有类名,但没有样式

在子元素中发现有样式,其他都正常,只有这一个类名没有样式,
查看打包后的样式文件,使用sublimetext,由于打包后的css都压缩成一行,可安装css format插件,展开显示css方便查看,
打包后的css也是正常的,类名下是有样式的,为什么没有显示呢?
我发现这个类名在第一行,是第一个选择器,把这个选择器复制了一份,放在后面,
直接放到生产环境下发现样式正常显示了。
回顾
虽然解决 了问题,但仍然不知道原因,可能我是用scss写的样式原因,