试了一下在<a>,<img>,<iframe>中用#,about:blank和javascript:
代码如下:
1 <!Doctype html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>下载</title> 6 <style> 7 a{ 8 border: 1px solid #000; 9 display: block; 10 height: 20px; 11 width: 100px; 12 margin: 2px; 13 } 14 img{ 15 display: block; 16 background: #CCCCCC; 17 height: 30px; 18 width: 150px; 19 } 20 </style> 21 </head> 22 <body> 23 <a href="#">#</a> 24 <a href="about:blank">about:blank</a> 25 <a href="javascript:">javascript:</a> 26 27 <img src="about:blank" alt="about:blank"> 28 <img src="#" alt="#"> 29 <img src="javascript:" alt="javascript:"> 30 31 <iframe src="#" height="200" width="300"></iframe> 32 <iframe src="about:blank" height="200" width="300"></iframe> 33 <iframe src="javascript:" height="200" width="300"></iframe> 34 </body> 35 </html>
a标签的href="#"时, 点击后页面不会刷新,但会回到顶部。(为了防止这个,可以用href="javascript:void(0)",或者href="javascript:"),当href="about:blank"时, 会打开一个空白页。
iframe标签,src="#"把父页面放到子页面中。
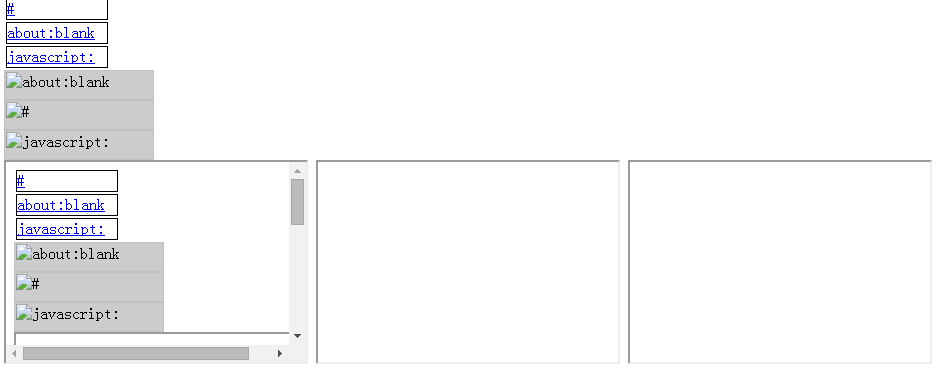
浏览器打开后是这样的:


另外,有帖子说,如果iframe标签不置为“about:blank”,内存不会释放掉,必须用 iframe.document.write(''); 才能将内容清空,且清空后会有500-1000K左右的内存残留,是ie6的iframe bug,动态创建的iframe总会耗费掉一些内存。
链接相关: http://www.cnblogs.com/fsjohnhuang/p/4148933.html