一 创建项目目录
cd 项目目录
vue init webpack lufeiweb
启动项目
npm run dev

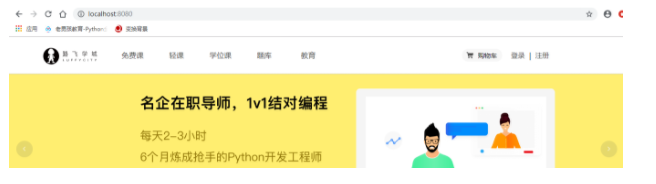
效果:


接下来,我们根据终端上效果显示的对应地址来访问项目(如果有多个vue项目在运行,8080端口被占据了,服务器会自动改端口,所以根据自己实际在操作中看到的地址来访问。)
二 初始化前端项目
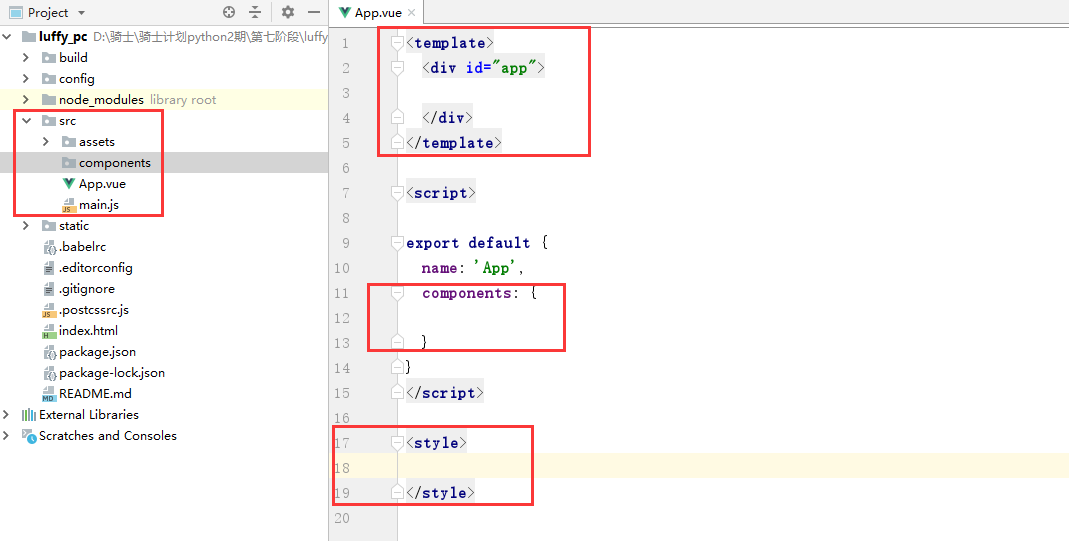
清除默认的HelloWorld组件和APP.vue中的默认样式



三 安装路由vue-router
3.1 下载路由组件
#项目根目录执行
npm i vue-router -S

3.2 配置路由
3.2.1 初始化路由对象
在src目录下创建routers路由目录,在routers目录下创建index.js路由文件
index.js路由文件中,编写初始化路由对象的代码 .
import Vue from "vue"
import Router from "vue-router"
// 这里导入可以让让用户访问的组件
Vue.use(Router);
export default new Router({
// 设置路由模式为‘history’,去掉默认的#
mode: "history",
routes:[
// 路由列表
]
})

3.2.2 注册路由信息
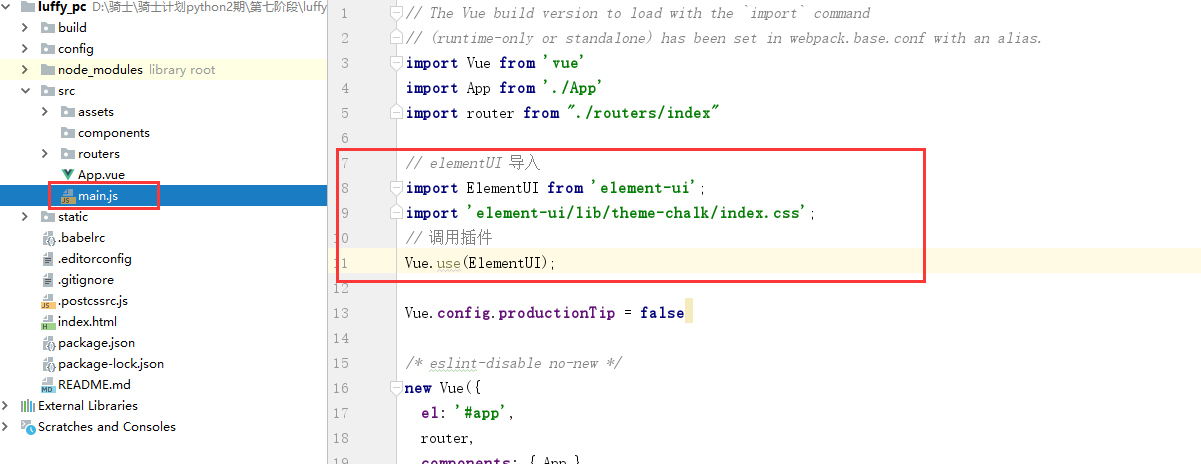
打开main.js文件,把router对象注册到vue中.
代码:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './routers/index';
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
});
3.2.4 在视图中显示路由对应的内容
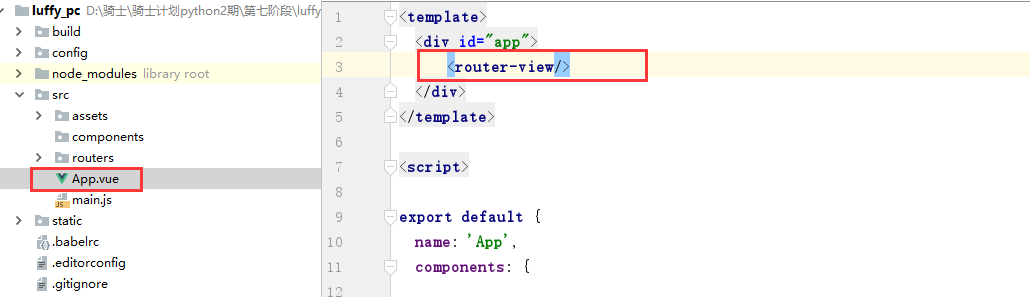
在App.vue组件中,添加显示路由对应的内容。

代码:
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
</style>

四 引入ElementUI
npm i element-ui -S

配置ElementUI到项目中
在main.js中导入ElementUI,并调用。
代码:
// elementUI 导入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 调用插件
Vue.use(ElementUI);
效果:


成功引入了ElementUI以后,接下来我们就可以开始进入前端页面开发,首先是首页。
接下来我们把之前完成的首页,直接拿过来使用[注意除了组件以外,还有静态文件也需要拿过来,包括App.vue里面的公共样式],并运行项目。


五 跨域CORS
我们现在为前端和后端分别设置两个不同的域名
window 系统: C:WindowsSystem32driversetchost
linux/mac系统: /etc/hosts
| 位置 | 域名 |
|---|---|
| 前端 | www.luffycity.cn |
| 后端 | api.luffycity.cn |
编辑/etc/hosts文件,可以设置本地域名
在文件中增加两条信息
127.0.0.1 api.luffycity.cn 127.0.0.1 www.luffycity.cn
通过浏览器访问drf项目,会出现以下错误信息

可以通过settings的ALLOWED_HOSTS,设置允许访问
# 设置哪些客户端可以通过地址访问到后端
ALLOWED_HOSTS = [
'api.luffycity.cn',
'www.luffycity.cn',
'localhost', # 实际开发的时候不会写上localhost和127.0.0.1的
'127.0.0.1',
]
现在,前端与后端分处不同的域名,我们需要为后端添加跨域访问的支持。
否则前端无法使用axios无法请求后端提供的api数据
我们使用CORS来解决后端对跨域访问的支持。
使用django-cors-headers扩展
在 Response(headers={"Access-Control-Allow-Origin":'客户端地址/*'})
六 解决跨域插件
1 安装
pip install django-cors-headers
2 添加应用
INSTALLED_APPS = ( ... 'corsheaders', ... ) 中间层设置【必须写在第一个位置】 MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', ... ]
3 添加白名单
# CORS组的配置信息 CORS_ORIGIN_WHITELIST = ( '127.0.0.1:8080', 'localhost:8080', 'www.luffycity.cn:8080' ) CORS_ALLOW_CREDENTIALS = True # 允许ajax跨域请求时携带cookie
完成了上面的步骤,我们就可以通过后端提供数据给前端使用ajax访问了。