前提:因为我们用Selenium 自动化测试的是Web,意思就是网页,那么网页中的所有内容都称之为元素。
元素,在这个教程系列,我们说的元素之网页元素(web element)。在网页上面的文本输入框,按钮,多选,单选,标签,和文字都叫元素,总之,凡是能在页面显示的对象都可以作为页面元素对象。
元素定位,有时候也叫Locator,一个HTML页面元素,可以用很多方法去描述这个元素的位置。打个比方,生活中地址,一个大厦,正常的地址是 xx省xx市xx区xx街道xxx号,这个具体描述就是这个大厦的Locator。同样的道理,一个网页元素,也有位置,也可以通过一些手段或者表达式去描述这个元素在页面对应的位置。
XPath,XPath即为XML路径语言,它是一种用来确定XML(标准通用标记语言的子集)文档中某部分位置的语言。XPath基于XML的树状结构,提供在数据结构树中找寻节点的能力,XPath 很快的被开发者采用来当作小型查询语言。
Selenium一共有八种元素定位方法,分别是:
1>XPath定位
XPath工具简单使用
我们用定位百度首页的搜索输入框这个元素定位来演示。
1. 打开百度首页
2. 鼠标定位到搜索输入框
3. 右键鼠标,选Inspect in FirePath
4. 打开界面如下图
①FirePath自动推荐该元素的XPath表达式
②该元素节点的详细信息,XPath表达式选取重点区域
③找到一个匹配元素
一般来说,自动推荐的XPath表达式定位不够精确。我们大部分时候需要去步骤2中,找出能够识别这个唯一元素的节点信息。刚好上面通过id=kw只能找到一个匹配的元素,说明这个XPath可用,看起来也简洁。实际项目中,可能XPath表达式写得很长,或者附近节点信息好多相同,不太好能够快速找到一个唯一的节点信息去定位这个目标元素。接下来,我介绍几种比较实用的XPath定位技巧,基本上能定位到所有的网页元素。
一.XPath定位技巧之text()方法
以百度首页右上角“新闻”定位举例
XPath如下图
二.XPath定位技巧之contains()方法
有时候,我们不喜欢写很长的XPath表达式,而且节点信息里面,有些信息是动态的,每次都获取都不一样,这个时候contains()方法就很好用。
JD首页左侧电脑菜单举例
XPath写法推荐,这里用contains()方法来定位
这里href = //diannao.jd.com, 如果我觉得这个href太长,我只取关键字diannao,利用contains()方法来定位就方便多了,推荐电脑这个元素的XPath://*/a[contains(@href,'diannao')]
三. 相对XPath路径写法
有时候,我们遇到目标元素节点的信息很少,不足够用来精确定位到目标元素,这个时候,我们就需要考虑,利用目标元素上下附件节点,通过确定附件的节点从而确定目标元素,这种方式就叫相对路径。
这里用百度新闻首页的一个单选按钮来举例;
火狐浏览器上firepath给出的推荐表达式是:
这里推荐的XPath是根据目标元素节点中id信息来定位的,这个通过id就能定位,当然好。有时候,如果这个id不能作为参考值,我们需要利用相对定位方法来定位这个新闻标题前面的单选按钮;
1)先根据for = newstitle 或者text()=新闻标题来定位“新闻标题”这个标签。
2)根据相对定位来确定“新闻标题”前面的这个radio按钮。
3)XPath的写法是:.//*/label[@for='newstitle']/../input[@id='newstitle']
由于,当前这个举例不是很符合只能采用相对定位才能确定元素的场景,感觉这个表达式定位,在这里反而更复杂化,但是,相对定位元素方法是一样的,和上面举例的步骤、思维方式是一致的。如果发生了,无法通过目标元素节点信息来定位,那么,就要考虑是否采用相对路径来解决这个问题。元素定位,理论上是没有定位不到的元素,通过以上方法,基本上能定位项目中大部分元素。
四.xpath的示例

import time from selenium import webdriver driver = webdriver.Chrome() # 打开chrome,如果没有安装chrome,换成webdriver.Firefox() driver.maximize_window() # 最大化浏览器窗口 driver.implicitly_wait(8) # 设置隐式时间等待 driver.get("https://www.baidu.com") # 地址栏输入百度地址 driver.find_element_by_xpath("//*[@id='kw']").send_keys("selenium") # 搜索输入框输入Selenium driver.find_element_by_xpath("//*[@id='su']").click() #点击百度一下按钮 # 导入time模块,等待2秒 time.sleep(2) # 这里通过元素XPath表达式来确定该元素显示在结果列表,从而判断Selenium官网这个链接显示在结果列表。 # 这里采用了相对元素定位方法/../ # 通过selenium方法is_displayed() 来判断我们的目标元素是否在页面显示。 driver.find_element_by_xpath("//div/h3/a[text()='官网']/../a/em[text()='Selenium']").is_displayed() driver.quit()

1 import time 2 from selenium import webdriver 3 4 driver = webdriver.Chrome() 5 driver.maximize_window() 6 driver.implicitly_wait(8) 7 8 driver.get("https://www.baidu.com") 9 driver.find_element_by_xpath("//*[@id='kw']").send_keys("selenium") 10 driver.find_element_by_xpath("//*[@id='su']").click() 11 12 time.sleep(2) 13 # 第二个判断方法 14 ele_string = driver.find_element_by_xpath("//div/h3/a[text()='官网']/../a").text 15 if (ele_string == u"Selenium - Web Browser Automation"): 16 print "测试成功,结果和预期结果匹配!" 17 driver.quit()
2>ID定位元素
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
try:
driver.find_element_by_id("kw")
print ('test pass: ID found')
except Exception as e:
print ("Exception found", format(e))
driver.quit()
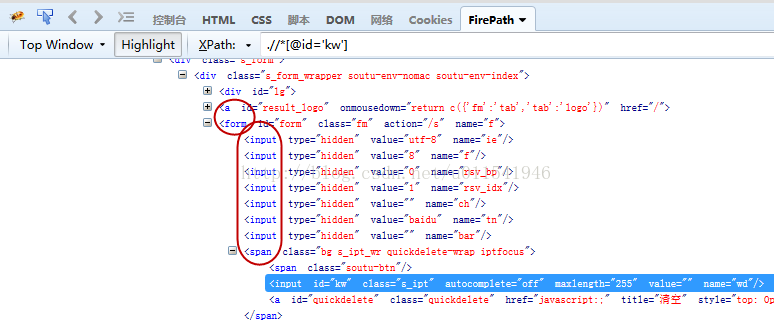
3>Tag Name定位元素 (html中标签的名称,例如下图中input等等标签)

上面图片中红色圈选区域的标签名称都是tag name;实际上我们目标元素是输入框,应该是input这个tag name,在图中蓝色高亮区域。但是如果只是通过input这个tag name来定位,发现上面有很多input的选项。所以我们扩大节点的参照选择,我们选择上面这个form来作为我们tag name。
看看如何写定位form这个元素的脚本:
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
try:
driver.find_element_by_tag_name("form")
print ('test pass: tag name found')
except Exception as e:
print ("Exception found", format(e))
driver.quit()
4>link text定位元素 ,link text就是链接上面的文字
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
try:
driver.find_element_by_link_text("新闻")
print ('test pass: element found by link text')
except Exception as e:
print ("Exception found", format(e))
driver.quit()
5>partial link text定位元素,partial link text就是选择这个元素的link text中的部分文字
百度首页输入框下有一个添加首页“把百度设为主页”
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
try:
driver.find_element_by_partial_link_text("主页").click()
print ('test pass: element found by partial link text')
except Exception as e:
print ("Exception found", format(e))
driver.quit()
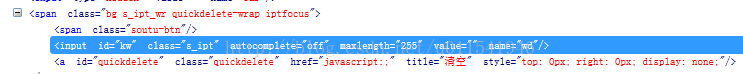
6>class name定位元素,如下图中的class="s_ipt"

from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
try:
driver.find_element_by_class_name("s_ipt")
print ('test pass: element found by class name')
except Exception as e:
print ("Exception found", format(e))
driver.quit()
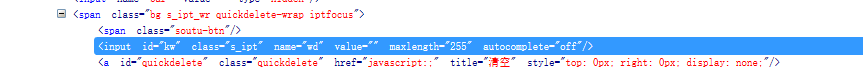
7>name定位元素 ,如下图 name="wd"

from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
try:
driver.find_element_by_name("wd") # 这里百度搜索输入框有name = 'wd'这个节点信息
print ('test pass: element found by name value')
except Exception as e:
print ("Exception found", format(e))
driver.quit()
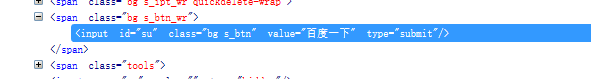
8>css定位元素

from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
try:
driver.find_element_by_css_selector("#su") # 找 百度一下 这个按钮
print ('test pass: element found by css selector')
except Exception as e:
print ("Exception found", format(e))
driver.quit()
注意:id定位跟css定位的区别,css 定位,是指id选择器,所以,记得加上#






