新建文件

添加路由
import Vue from 'vue' import VueRouter from 'vue-router' import Login from '../components/Login.vue' Vue.use(VueRouter) const routes = [ {path:'/',redirect:'/login'}, {path:'/login',component:Login} ] const router = new VueRouter({ routes }) export default router
App.vue 里面添加 路由 占位符
<template>
<div id="app">
<!-- 路由占位符 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name:"app"
}
</script>


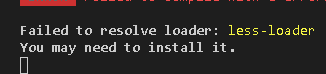
选择开发依赖 ,安装

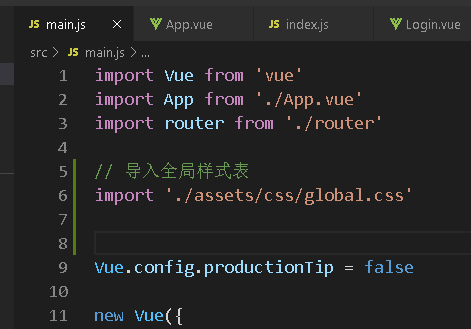
全局样式

main.js 导入