增加
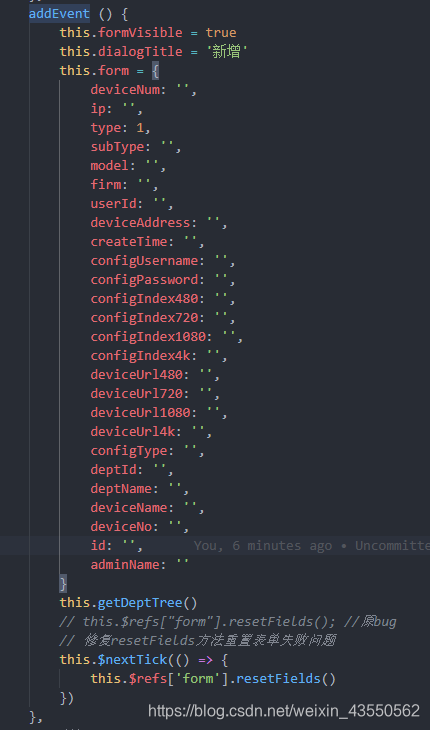
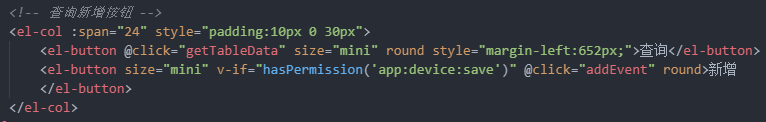
点击“新增”,执行addEvent ()事件,更新data里的form数据

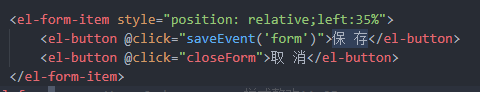
将新增的数据填写完之后就要保存了,

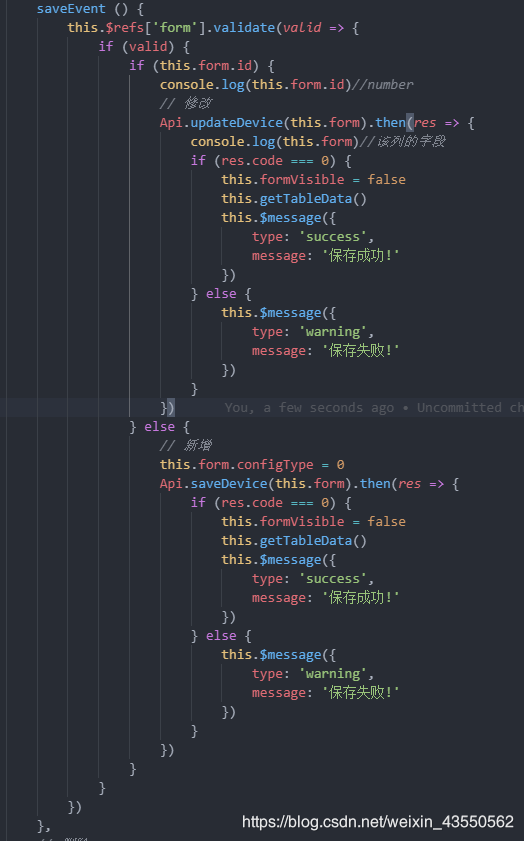
saveEvent (form) {
this.$refs['form'].validate(valid => {
if (valid) {
let form = Object.assign({}, this.form)
if (Number(this.form.configIndex480)) {
this.form.configIndex480 = Number(form.configIndex480)
} else {
delete this.form.configIndex480
}
if (Number(this.form.configIndex720)) {
this.form.configIndex720 = Number(form.configIndex720)
} else {
delete this.form.configIndex720
}
if (Number(this.form.configIndex1080)) {
this.form.configIndex1080 = Number(form.configIndex1080)
} else {
delete this.form.configIndex1080
}
if (Number(this.form.configIndex4k)) {
this.form.configIndex4k = Number(form.configIndex4k)
} else {
delete this.form.configIndex4k
}
if (this.form.id) {
Api.updateDevice(this.form).then(res => {
if (res.code === 0) {
this.formVisible = false
this.getTableData()
this.$message({
type: 'success',
message: '保存成功!'
})
} else {
this.$message({
type: 'warning',
message: '保存失败!'
})
}
})
} else {
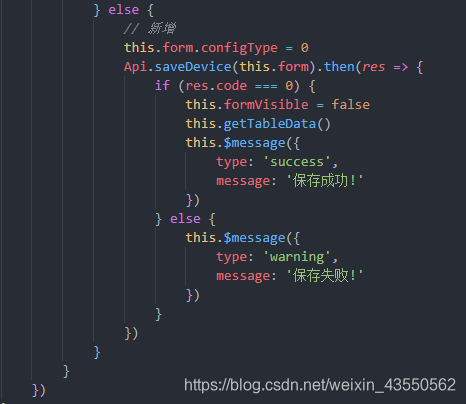
// 新增
this.form.configType = 0
Api.saveDevice(this.form).then(res => {
if (res.code === 0) {
this.formVisible = false
this.getTableData()
this.$message({
type: 'success',
message: '保存成功!'
})
} else {
this.$message({
type: 'warning',
message: '保存失败!'
})
}
})
}
}
})
},

调用新增的接口Api.saveDevice(this.form).then(res => {}) 将this.form传进去即可,下面的就跟“修改”差不多了
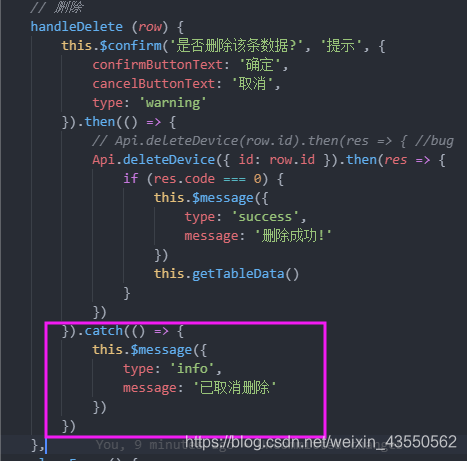
删除:

如上图,点击“删除”后,会弹出以下框框

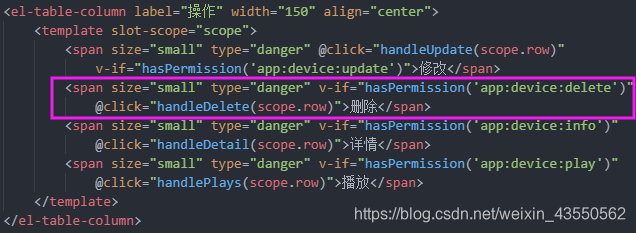
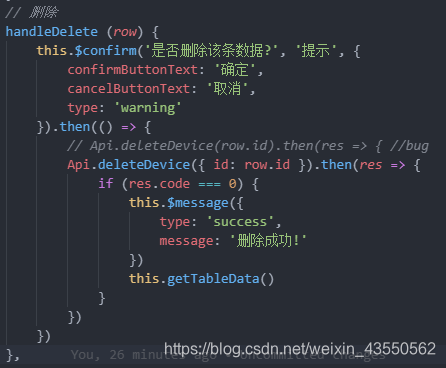
源代码如下:


这里用到了element-ui里的两个组件,分别是Table标签和MessageBox弹框
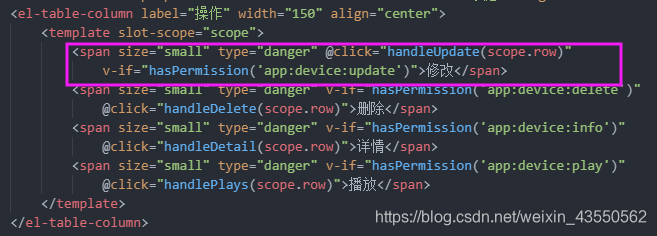
Table标签


MessageBox弹框

然后我顺便把之前的前端同事没有加上去的“已取消删除”代码块给加上去了

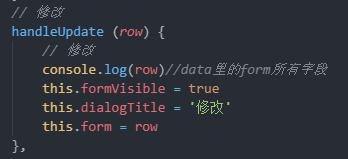
修改:


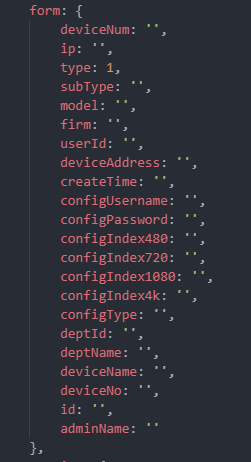
data里的form所有字段,打印出来的是以下结果:

this.formVisible = true 打开“对话框”,this.dialogTitle = ‘修改’ 标题变为“修改”,直接进入到表单验证过程:
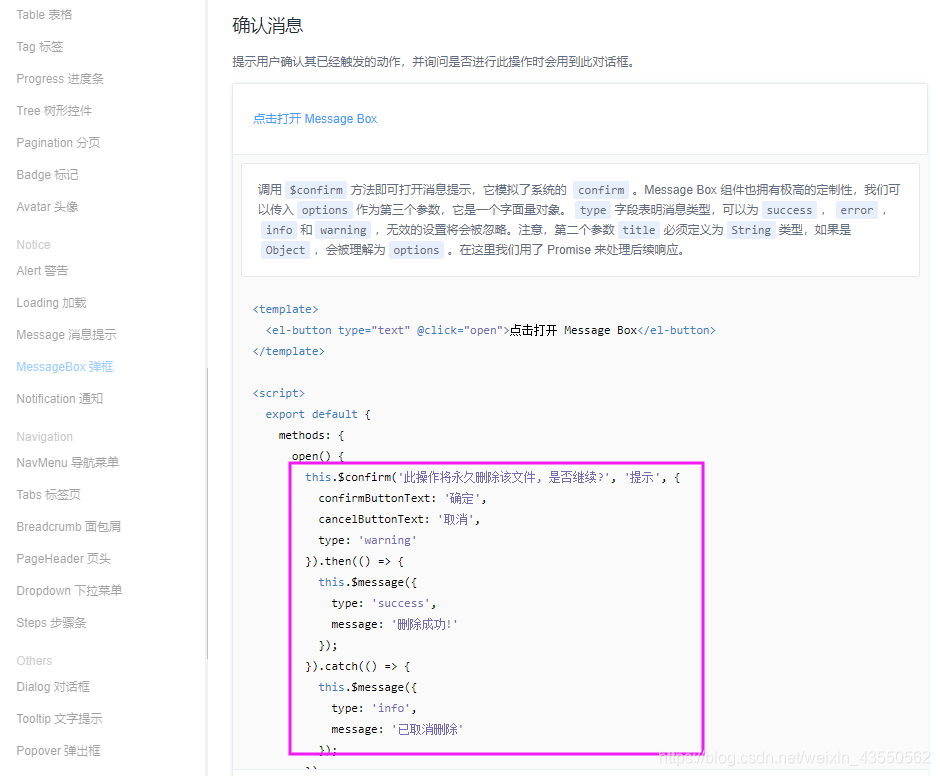
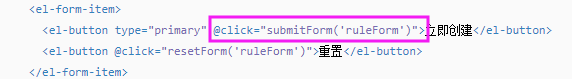
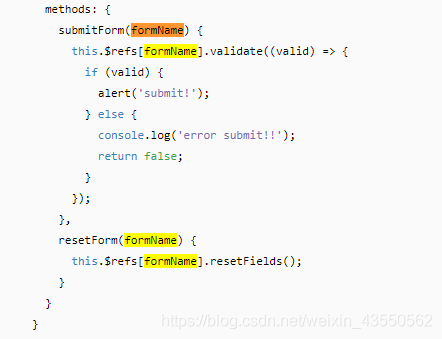
这里涉及到了element-ui 里的form表单验证知识,官方文档是这样写的:


这里就涉及到了两个选择。要么是从“修改”那里跳转的“新增”,要么是从主界面直接“新增”,所以这里需要写两个判断:


查找

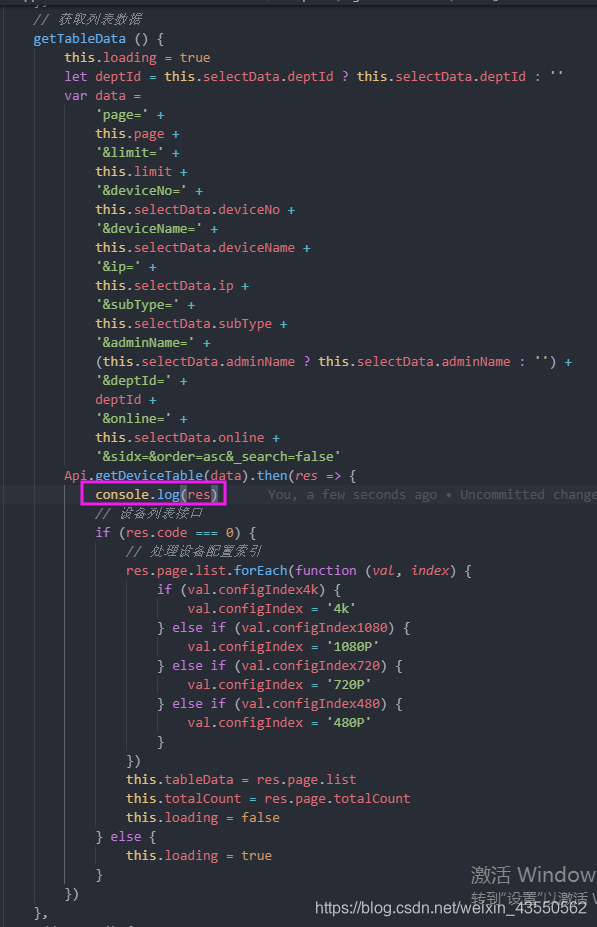
点击“查询”,查找当前所有清单。



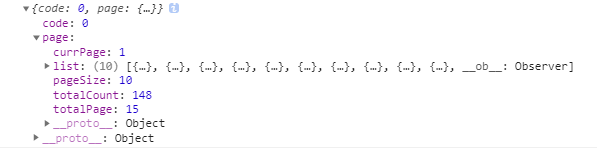
res打印结果如下:

每页10列,一共15页148列数据。然后把res.page.list渲染到data里的tableData[]里去,这个tableData[]对应的就是下面的列表项