
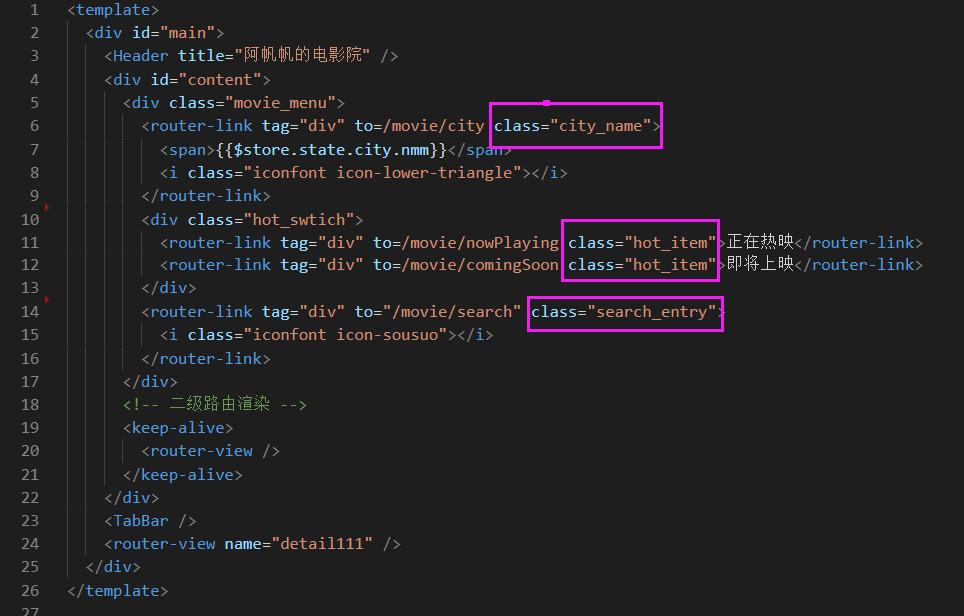
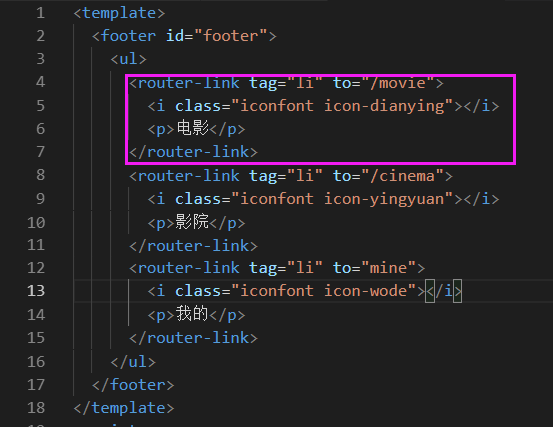
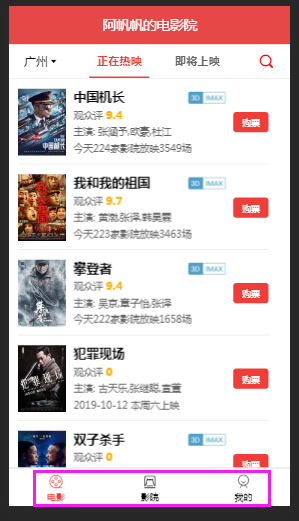
如上图所示,创建了3个路由跳转选项,css实现后的效果如下 ↓↓↓

当我切换“电影” “影院” “我的” 三个路由选项时,文字由黑色变成红色
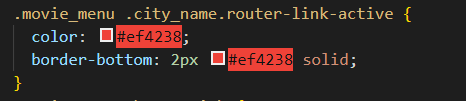
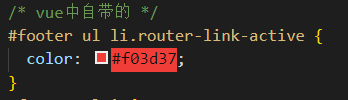
此时可用vue自带的 router-link-active 实现切换变色

-----------------------------------------------------------------------------------------
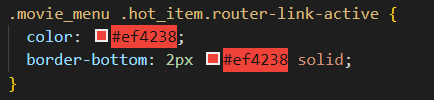
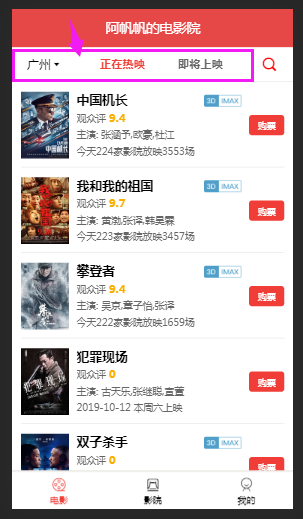
同样的,在二级路由切换时,也可实现切换变色效果, 比如说,切换 “正在热映”,“即将上映”两个按钮的时候,实现切换变色带下划线的效果

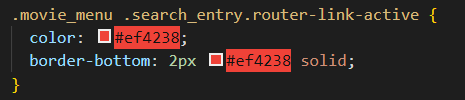
代码实现如下: