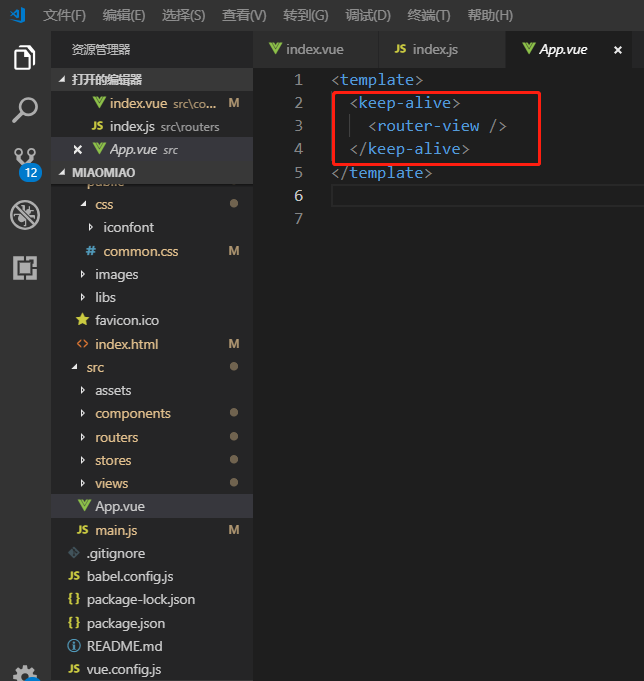
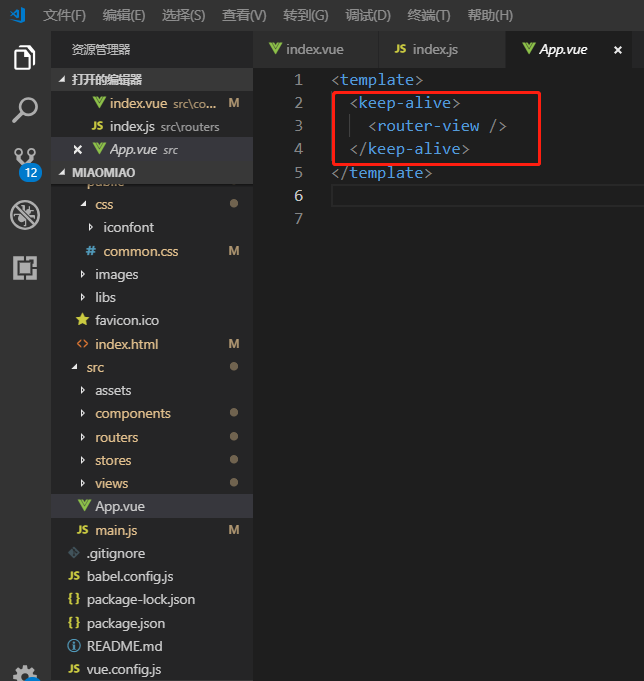
切换路由的时候,每次切换的时候得重新渲染一遍,这样的话会影响到性能的。此时用<keep-alive>包裹着app里的<router-view>,进行缓存.

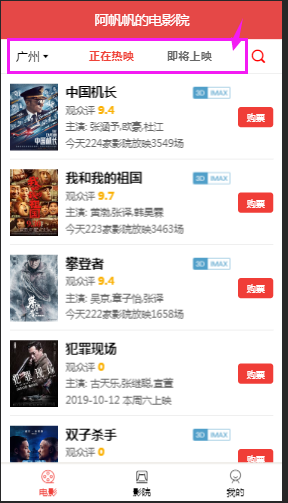
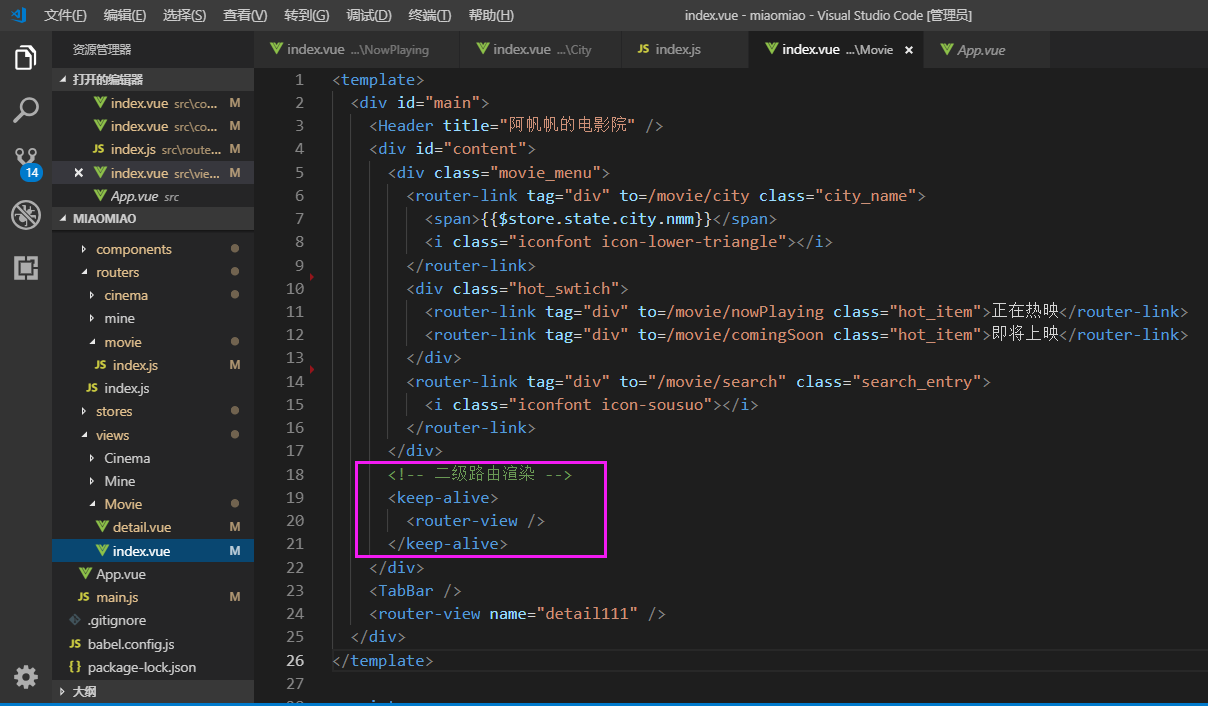
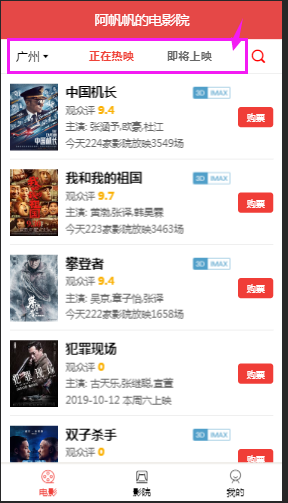
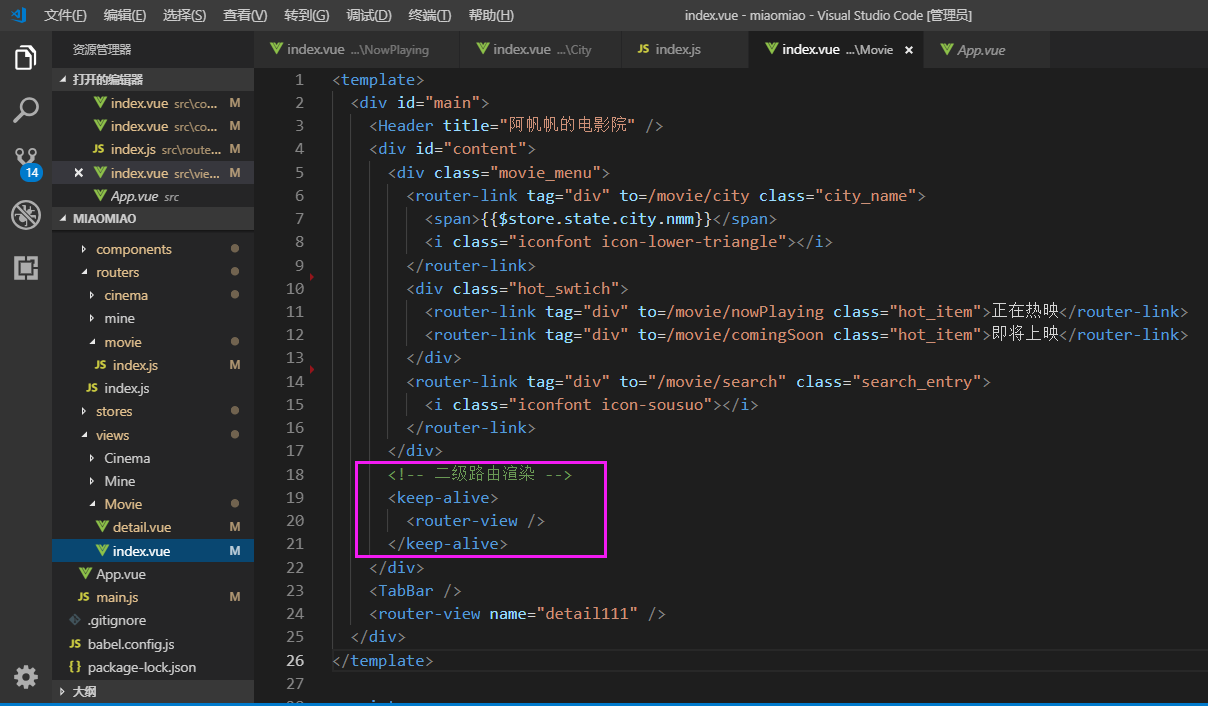
如果一个页面涉及到了二级路由,就像下面所示。“广州”,“正在热映”,“即将上映”,“搜索icon”,可以来回切换。注意,一级路由是下面的“电影”,“影院”,“我的”三个选项。该路由已经在app.vue里渲染过。而此时就要在对应的页面上渲染二级路由


切换路由的时候,每次切换的时候得重新渲染一遍,这样的话会影响到性能的。此时用<keep-alive>包裹着app里的<router-view>,进行缓存.

如果一个页面涉及到了二级路由,就像下面所示。“广州”,“正在热映”,“即将上映”,“搜索icon”,可以来回切换。注意,一级路由是下面的“电影”,“影院”,“我的”三个选项。该路由已经在app.vue里渲染过。而此时就要在对应的页面上渲染二级路由