作用:解决异步回调问题
先知道它的大概语法就好了,这个东西需要平时用到才知道它的用处
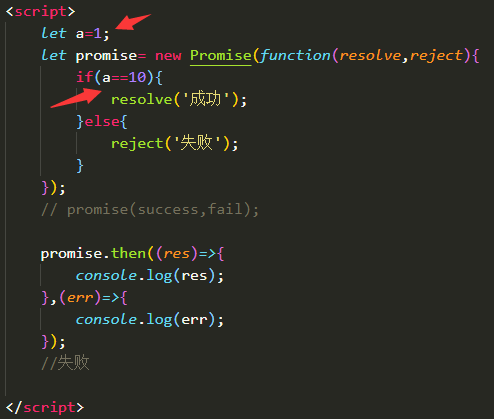
语法:
let promise= new Promise(function(resolve,reject){
//resolve 成功调用
//reject 失败调用
}
promise.then(res=>{
},(err)=>{
});

---------------------------------------------------------------------------------------------------------
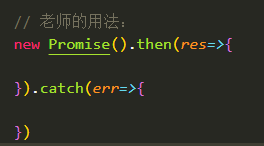
catch //捕获错误的另一种写法

---------------------------------------------------------------------------------------------------------
Promise.resolve('aa'):将现有的东西,转成一个promise对象,resolve状态,成功状态
等价于:
new Promise(resolve=>{
resolve('aaa');
});
/////////////////////////////////////////////////////////
Promise.reject('aaa'):将现有的东西,转成一个promise对象,reject状态,失败状态