####
开发工具:pycharm
开发环境:node
项目目录:

####
vue-cli创建项目
使用脚手架,vue-cli,创建项目
vue create ProjectName
这里使用vue2默认,来开发,不用vue3,
创建完之后,明确提示你了,启动项目的命令,

####
views添加页面
在views下面添加页面,
一个页面有三部分,template,script,style

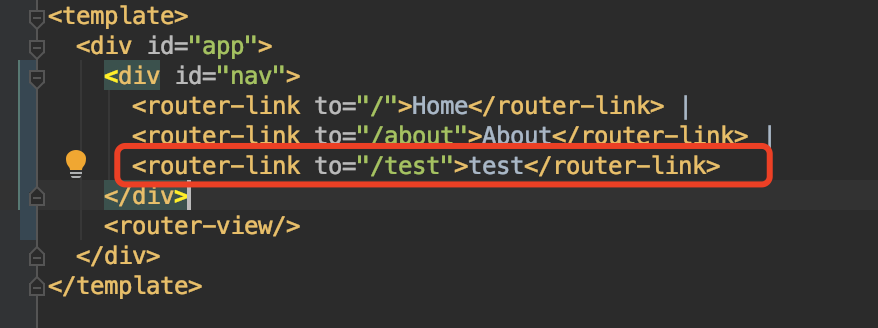
APP.vue页面添加路由

####
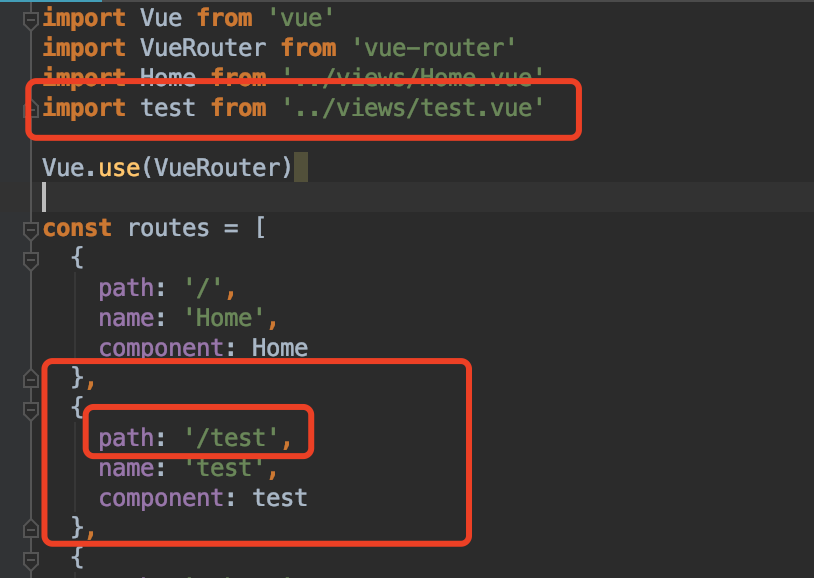
vue-router设置路由跳转

####
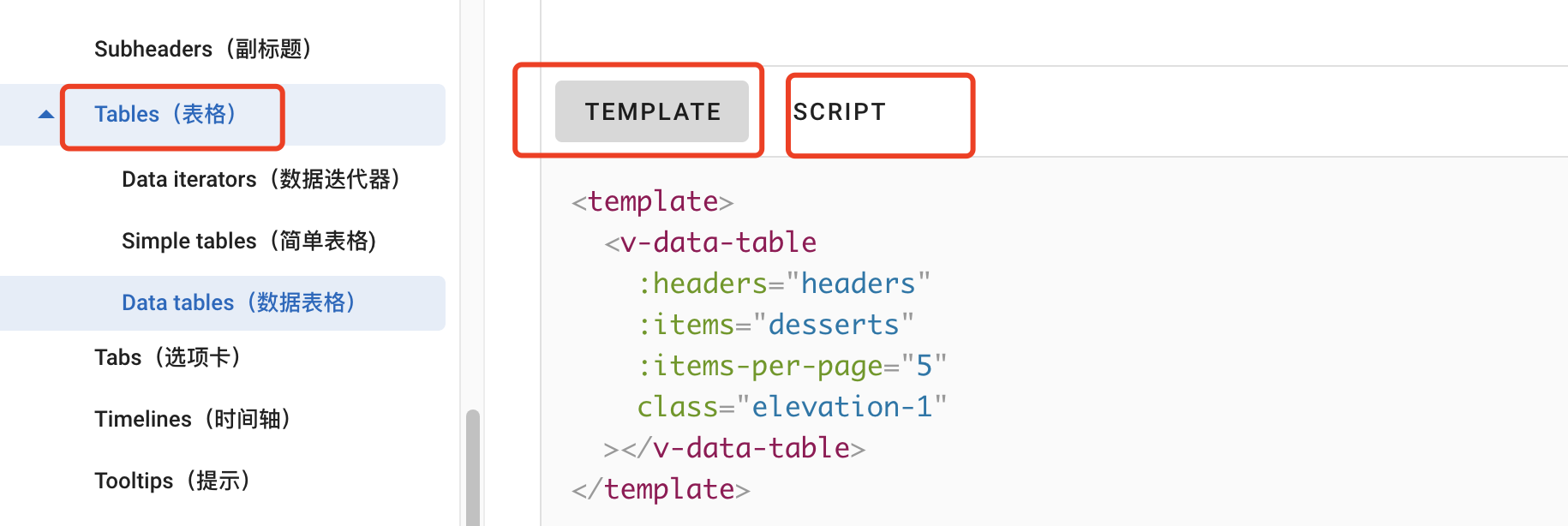
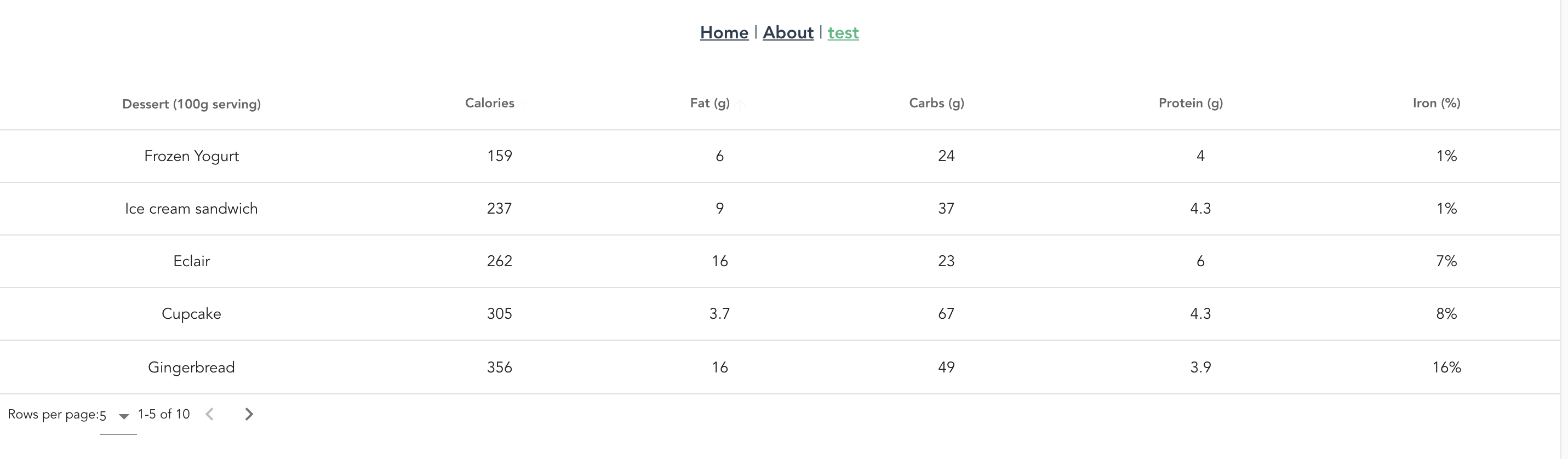
vuetify开发页面

把这两部分都复制到你的页面中去,

添加修改和删除按钮,这两个只是按钮,逻辑需要调用后端接口

###
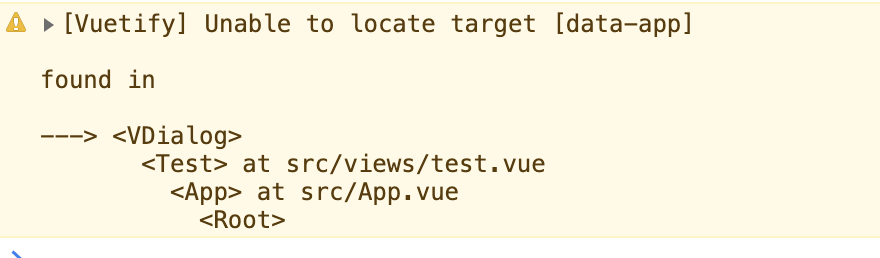
新增添加按钮,

data-app="true"解决这个问题,

###
###
axios调用后端接口
新建文件夹api
添加三个文件,
api.js
http.js
xxx.js
###
测试接口是否通


####
get
post
是怎么发起的,
注意跨域问题,
###
components组件化开发
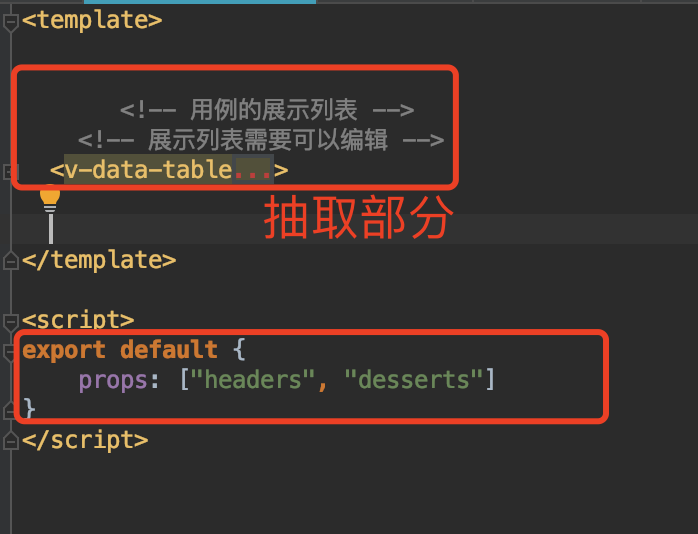
抽取公共部分作为组件,用来减少代码重复
1,抽取

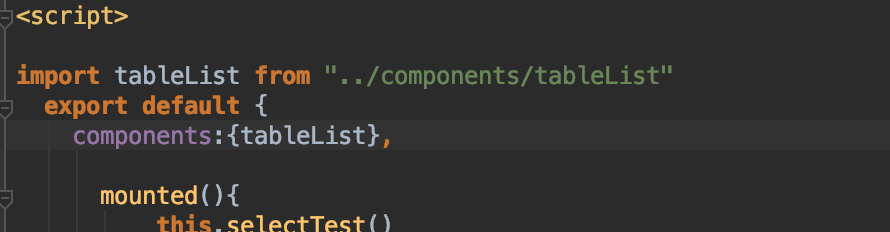
2,导入

3,引用,并且父组件把数据传递给子组件,

####
#####