###

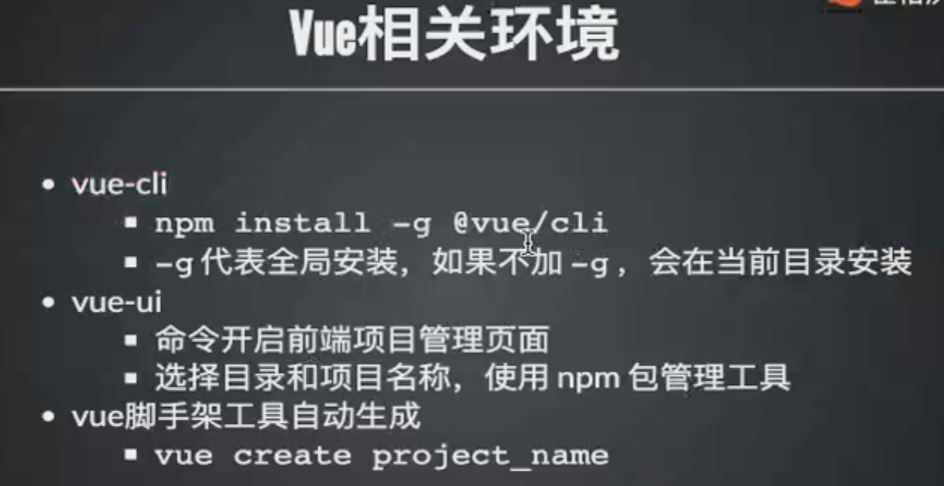
安装,npm install -g @vue/cli
###
创建vue项目
先进入你的项目路径,然后执行,vue create project_name
直接选择default模式,回车,

这就是创建成功了,
###

###
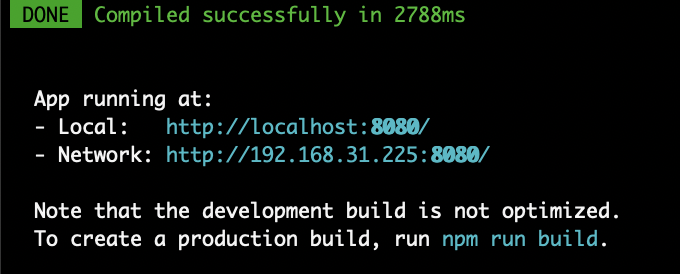
这就是启动了这个vue项目了,

###

###
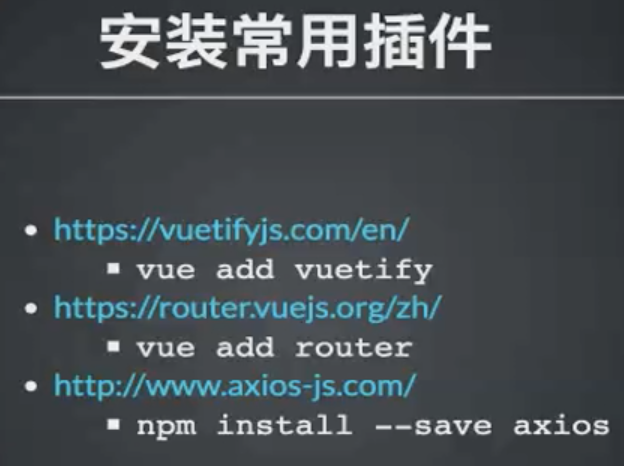
在你的vue项目的根目录,
运行这三个命令,
###
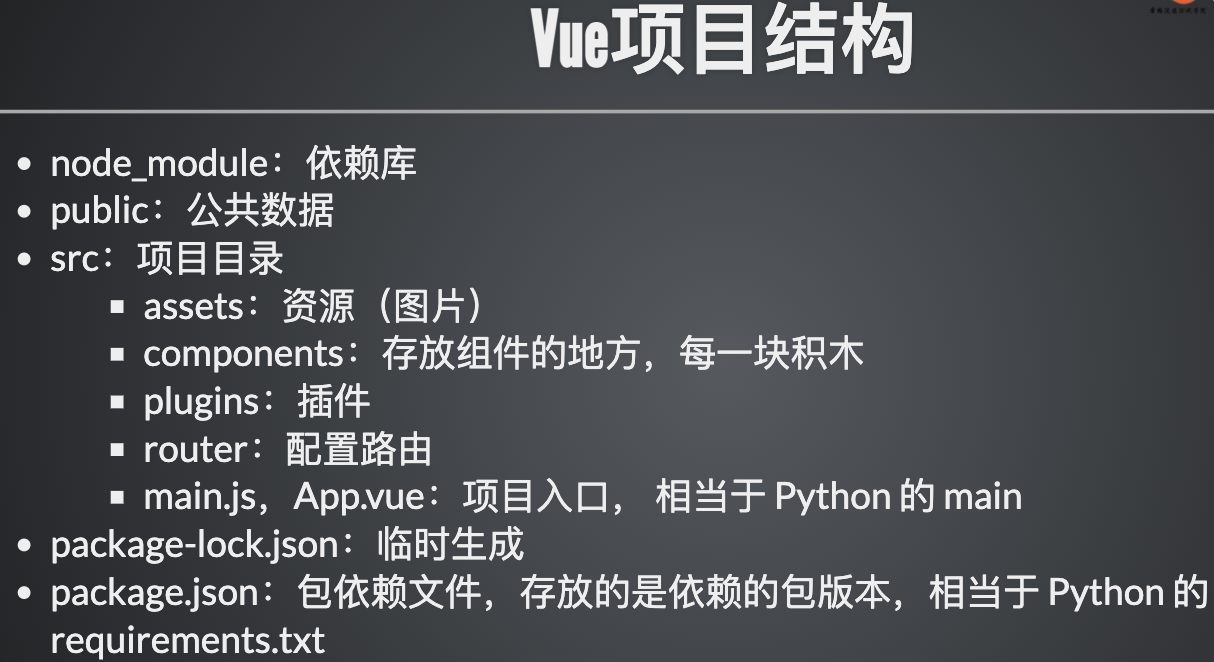
可以使用pycharm打开这个vue项目,看看项目结构,
###

####

###

####
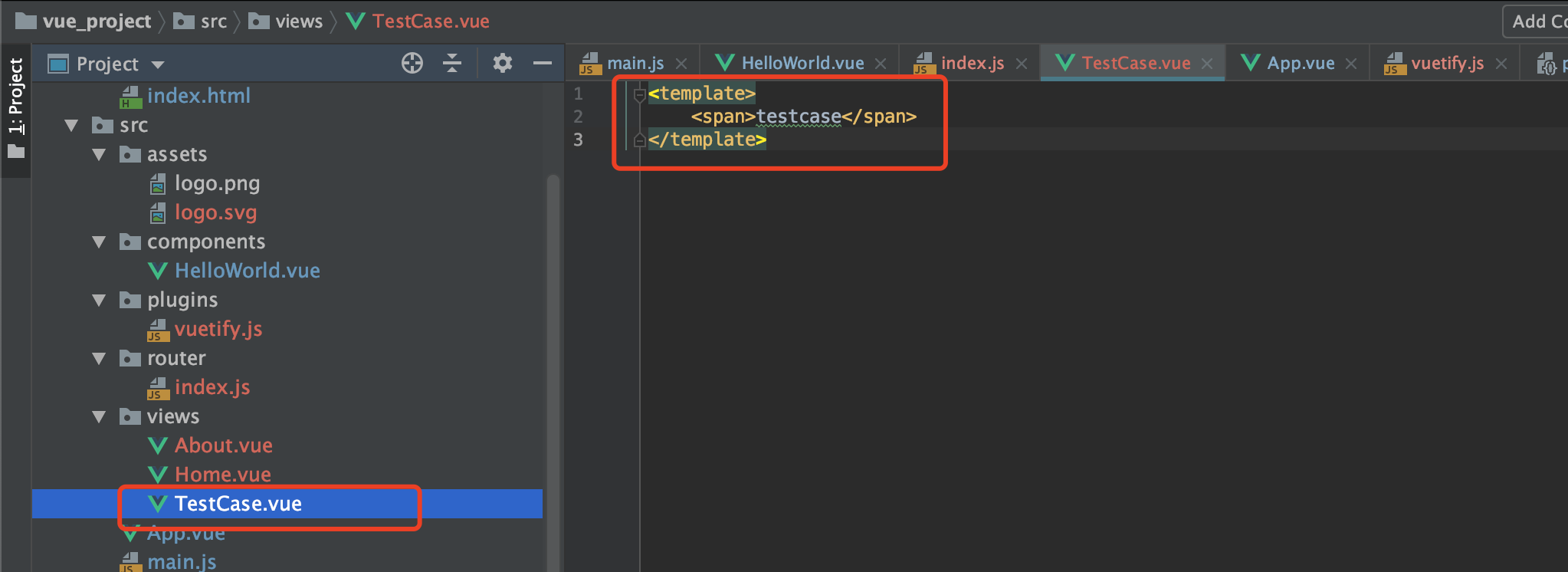
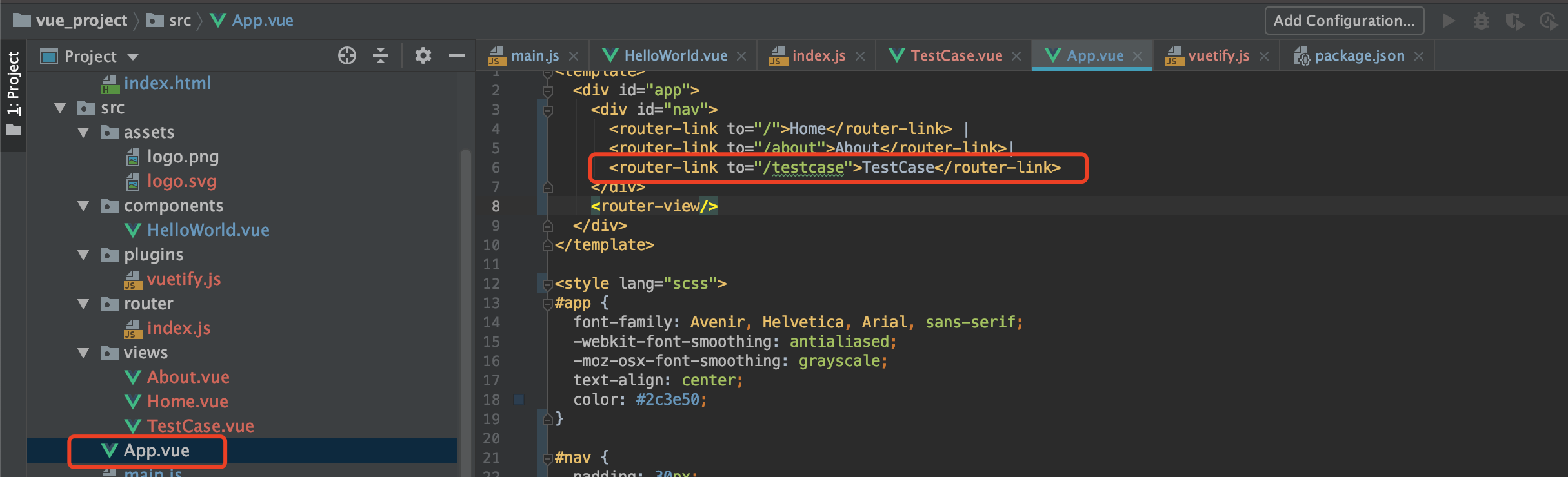
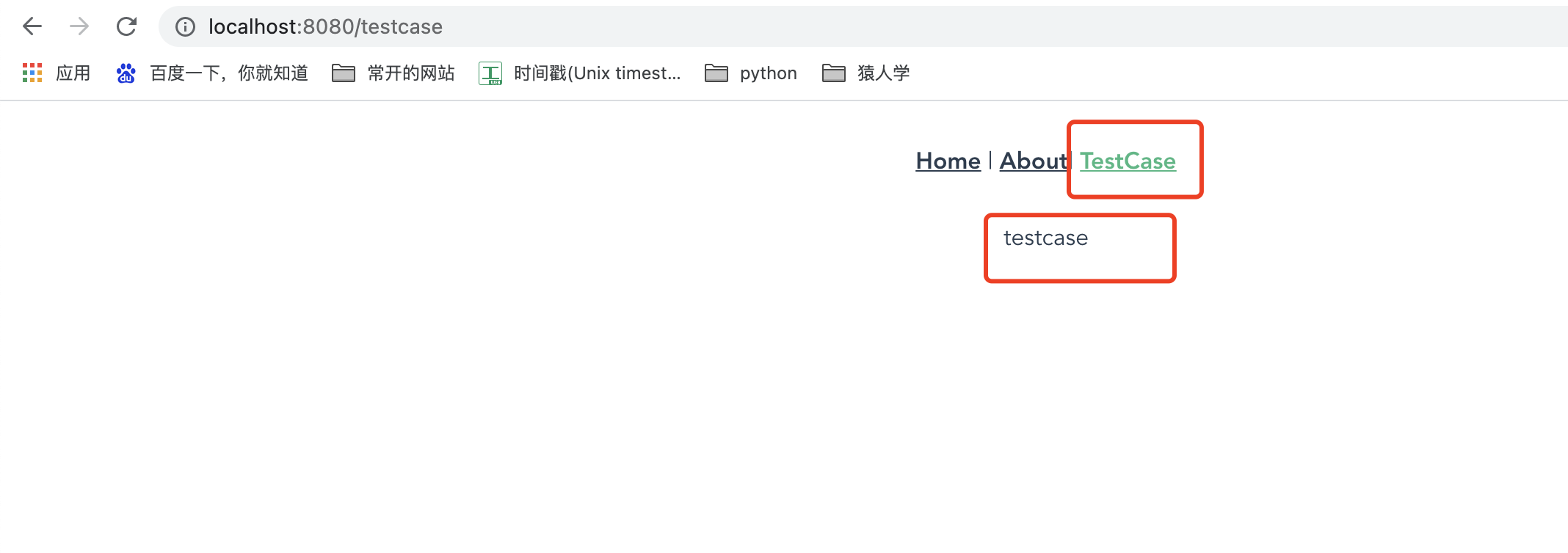
新建一个页面
1,在views,里面新建一个vue文件,这个就是包含了页面展示的内容,
2,在router,里面配置路径,
3,在app.vue,里面配置路径,
###


####

###

###
###