1.ts是js的超集,可使用es5,es6的代码

2. ts的安装与编译:
a. 首先需要Node.js环境 . 相信都有,略过. 不会的请百度,或者留言.
b. npm install -g typescript (如果网络不好, 可尝试 cnpm)
c. tsc ts文件名.ts ( ts需要编译成js,浏览器才能解析),
每个ts文件,都要这样手动编译,( 陈独秀同学,先坐下嘛,咱们有解决办法,能自动编译)
1). 在VScode中配置ts自动编译成js :
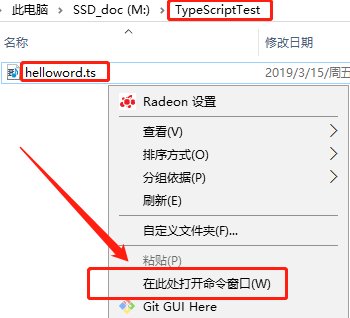
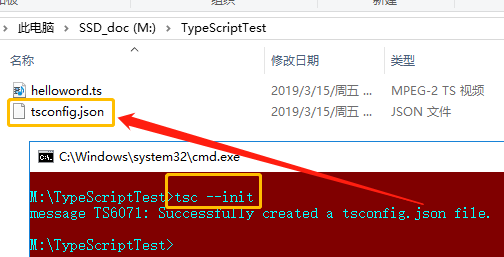
a. 在 项目 文件中 , 按下shift, 鼠标右键,选择 "在此处打开命令窗口" ,输入: tsc --init ,会在当前文件下,生成 tsconfig.json 文件


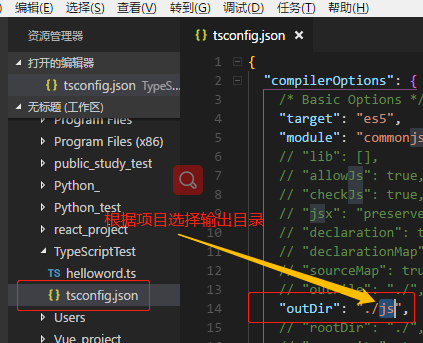
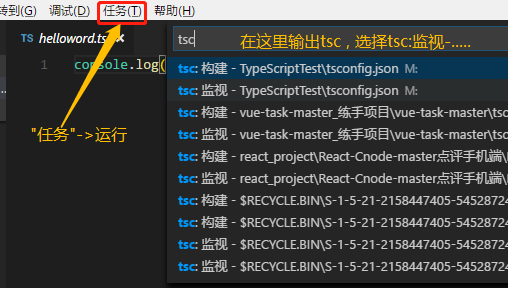
b. 在VScode中打开tscofig.json文件 ,找到14行 "outDir":"./", 去掉// 根据项目js目录修改, 如: "outDir":"./js", 选择"监视"后,生成第三张图,图4为编译的js文件
注意: 只有在 监视 tsconfig.json 这个任务后, 才能自动 生成 .js 文件.