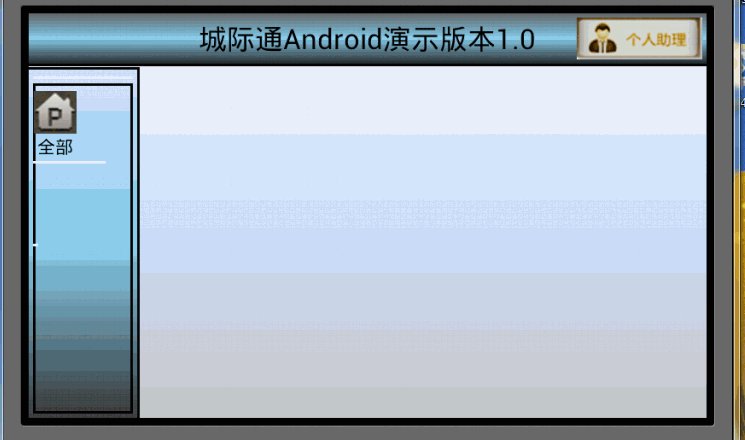
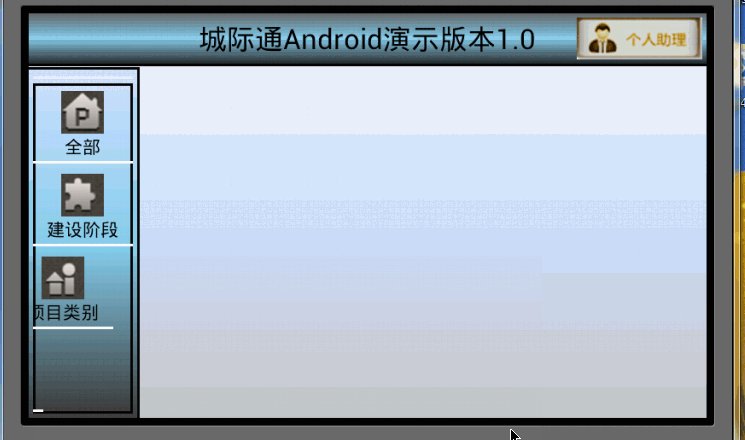
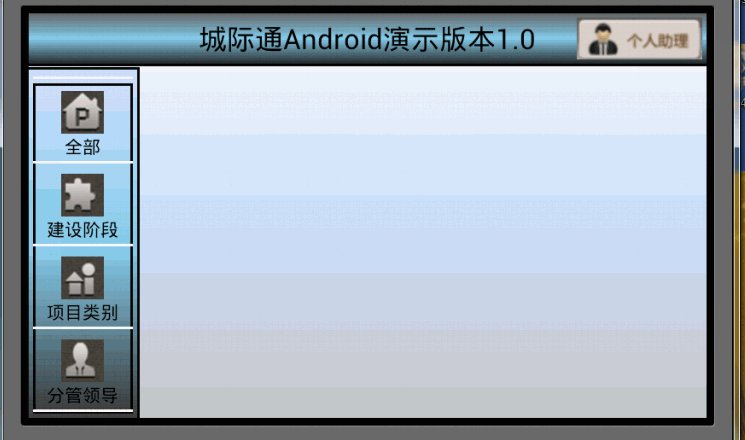
先看实现的效果如下:

演示效果如上:
上面的列表是GridView 要给这个GridView添加一个动画,才可以逐个加载。网上找了大量资料,不少人说用多线程加载,通过SetAdapter设置数据改变,还有用到Handler这样太扯淡了,几乎放弃了。发现直接在配置里设置动画即可。
动画即可。效果非常好,看效果。
ListView配置方法如下:
1 <GridView 2 android:background="@drawable/navagation_shape" 3 android:id="@+id/gv_navagation" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:layout_marginTop="1dip" 7 android:listSelector="#CDCD00" 8 9 android:drawSelectorOnTop="false" 10 android:fadingEdgeLength="0.0dp" 11 android:layoutAnimation="@anim/navagation_gridview_anim" 12 android:cacheColorHint="@android:color/transparent" 13 > 14 </GridView>
关键是这句: android:layoutAnimation="@anim/navagation_gridview_anim"
我们在anim目录下新建一个动画xml文件 配置内容如下:navagation_gridview_anim.xml目录文件如下:
1 <layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android" 2 android:animation="@anim/list_anim" 3 android:animationOrder="normal" 4 android:delay="0.5" />
接下来实现 list_anim.xml这个文件也是在 anim文件夹下新建这样的文件配置内容如下:
1 <?xml version="1.0" encoding= "utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 <translate android:fromXDelta="-100%" 4 android:fromYDelta="0" 5 android:toXDelta="0" 6 android:toYDelta="0" 7 android:duration="2550" 8 android:interpolator="@android:anim/anticipate_overshoot_interpolator" /> 9 </set>
1 -------------------------------------------------------------------------------- 2 稍微解释一下: 3 android:interpolator="@android:anim/anticipate_overshoot_interpolator" 4 这里是配置出来的动画效果,是加速跑到终点(过了一点)然后再回到原点)效果不错。 5 其他的含义结合者给的属性大致上都能看懂就不多说了 6 android:fromXDelta="-100%" //起始横坐标的位置;; 7 android:fromYDelta="0" //起始中坐标的位置 8 android:toXDelta="0" //要到达什么地方(X坐标) 9 android:toYDelta="0" //要到达什么地方(y坐标) 10 --------------------------------------------------------------------------------
转载:http://blog.csdn.net/lixiaodaoaaa/article/details/8284246