Android设置背景色可以通过在res/drawable里定义一个xml,如下:
[代码]xml代码:

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#FFF" android:endColor="#000" android:angle="45" /> </shape>
shape是用来定义形状的,gradient定义该形状里面为渐变色填充,startColor起始颜色,endColor结束颜色,angle表示方向角度。当angle=0时,渐变色是从左向右。 然后逆时针方向转,当angle=90时为从下往上。
实现过程:
第一步:
res/drawable/background_login.xml
[代码]xml代码:

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#FFF" android:endColor="#000" android:angle="45" /> </shape>
第二步:
res/layout/login.xml
[代码]xml代码:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/background_login"> </LinearLayout>
第三步:
[代码]java代码:

import android.app.Activity; import android.os.Bundle; public class LoginActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.login); } }
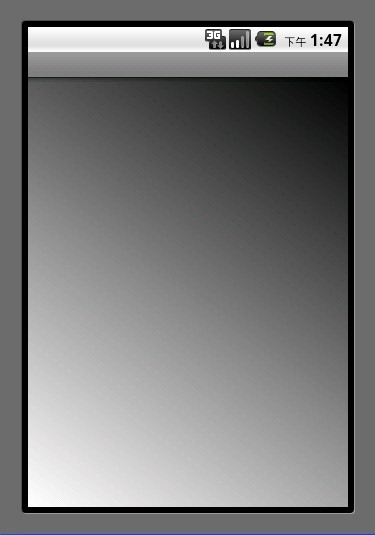
效果图: